vue官方给出一个脚手架工具用来快速创建一个基于vue的项目
1、安装vue-cli
npm install vue-cli -g
安装完成以后,可以通过在命令行中输入vue命令即可查看
2、初始化创建基于vue的项目
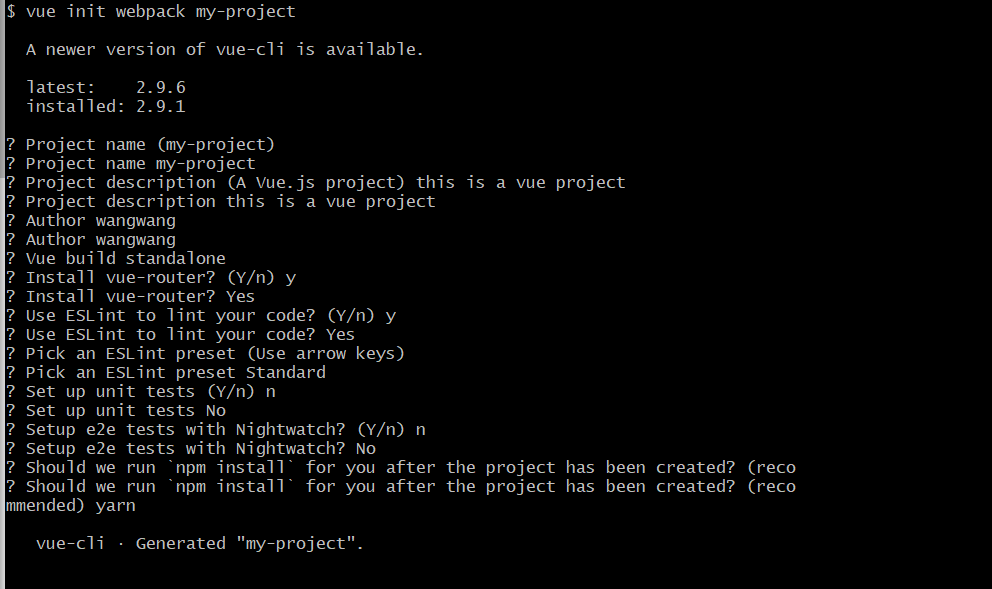
vue init webpack my-project 基于webpack来构建一个名称为my-project的项目
接下来我们需要填写一些项目信息

Project name : 项目的名字
Project description :项目的描述
Author:作者
install vue-router : 是否需要vue-router,如果选择是的话,项目中就会有相关的路由配置文件
use ESLint to lint your code :是否使用ESLint检验代码格式,默认使用
Setup unit tests with Karma+Moch? : 是否安装单元测试,选择N
Setup e2e tests width Nightwatch :是否安装e2e测试,选择N
3、进入创建的工程目录 cd my-project
4、执行 npm install 安装相关的依赖
这时,我们项目基本搭建完成,生成这样目录

build:构建脚本目录
config:构建配置目录
node_modules:依赖的node工具包目录
src:源码目录
assets:资源目录
components:组件目录
app.vue:页面级vue组件
main.js :页面入口js文件
static:静态文件目录
test:测试文件目录
index.html:入口页面
package.json:项目描述文件
6、npm run dev