技术:刘彬Git Svn(6-21日)
前端框架:
支佳宁:EasyUI(6-2x日)
谢亭亭:LayerUI(6-2x日)
王叶鹏:BootStrap(6-2x日)
郑楠:正则表达式(6-1x日)
第一章:JavaScript基础
JavaScript概念:JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象
JavaScript特点:
1.解释性语言,边运行边解释
2.和HTML页面实现交互效果
3.语法类似于Java
4.一搬用于编写客户端脚本
JavaScript组成:
1.ECMAScript:脚本语言规范(标准)
2.BOM Browser Object Model浏览器对象模型
3.DOM Document Object Model文档对象模型
二.JavaScript基础语法
Web服务器:Tomcat7 Resin 将Web工程放入服务器中运行
<script type="text/javascript">
//js代码
</script>
三.变量和数据类型,数组
/* var value=prompt('提示:请输入用户名'); //输入框
alert(value); //提示框 */
//number
var number1=1.10000;
//string
var name='王某涛';
//我们看不到变量的数据类型为null 但是我们能看到变量的值为null
//undefined 未定义没有给值情况下
var xx;
//boolean true false
var flag=true;
//object
var array=new Array('一','二');
//typeof获取值或者变量的数据类型
alert(typeof null);
string类型常用方法:
属性:字符串对象.length返回字符串长度
charAt(index) 返回在指定位置的字符
indexOf(str,index) 查找某个指定的字符串在字符串中首次出现的位置
substring(index1,index2) 返回位于指定索引index1和index2之间的字符串,并且包括索引index1对应的字符,不包括索引index2对应的字符
split(str) 将字符串分割为字符串数组
数组常用方法:
属性:数组对象.length返回字符串长度
join( ) 把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔
sort() 对数组排序
push() 向数组末尾添加一个或更多 元素,并返回新的长度
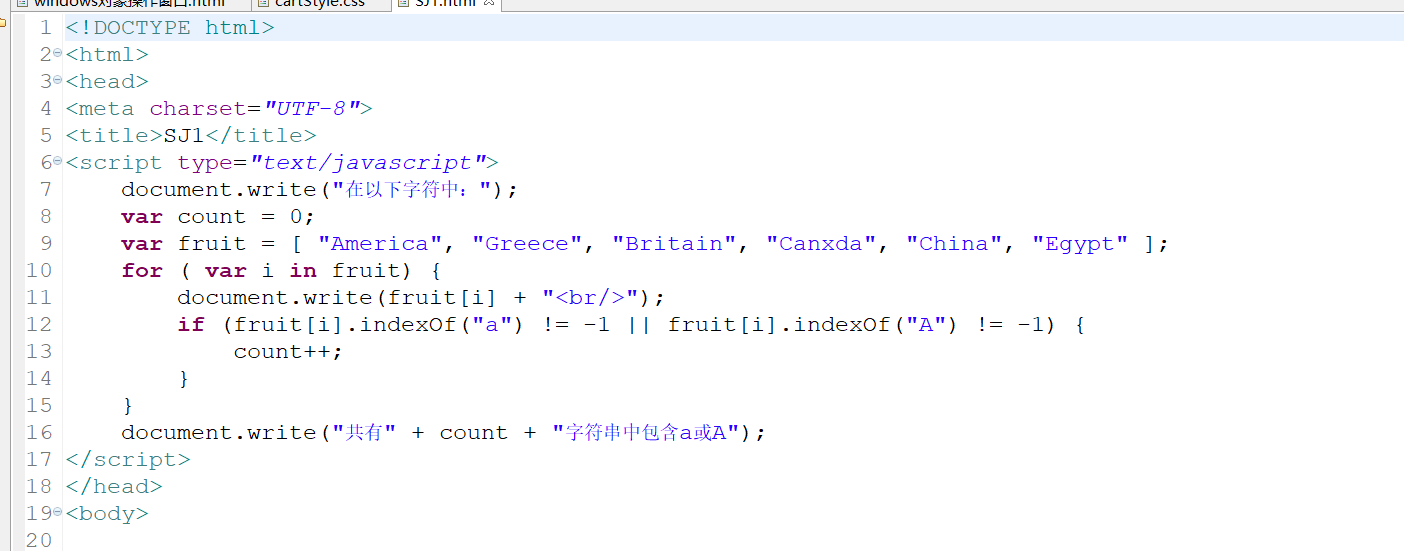
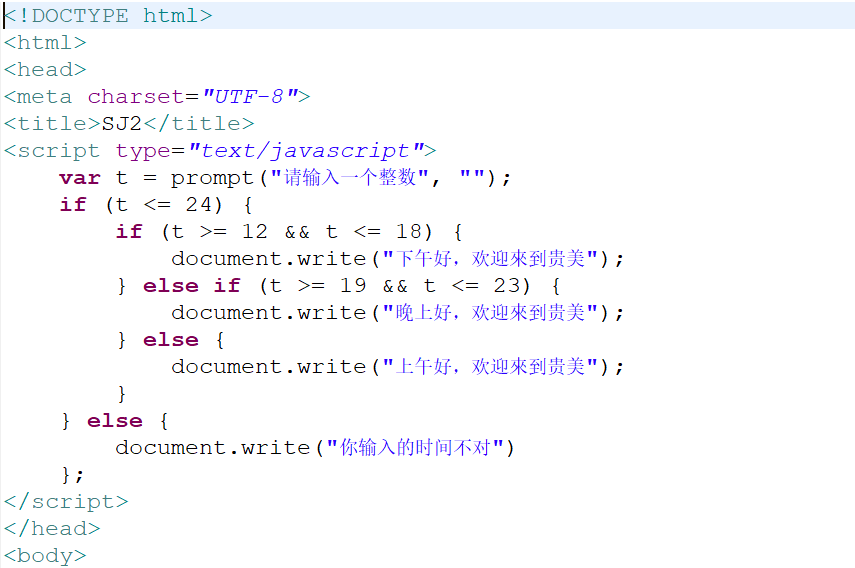
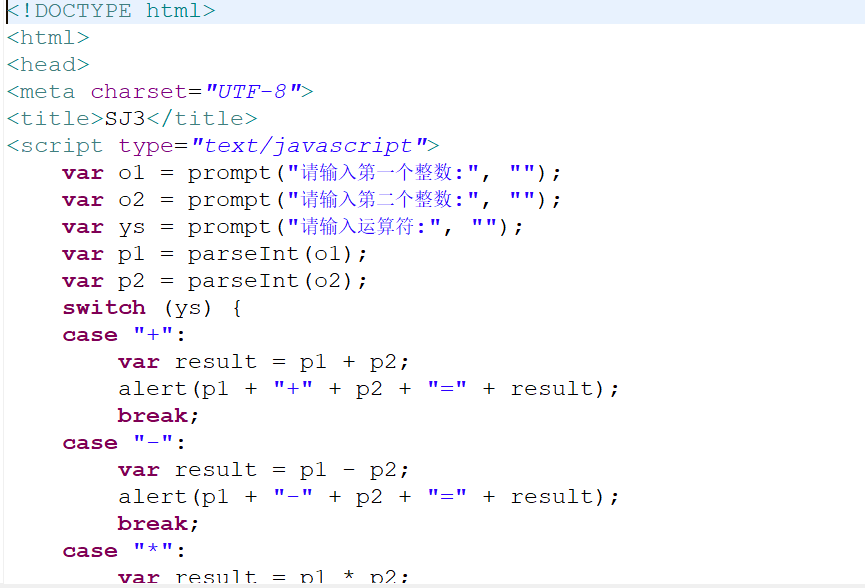
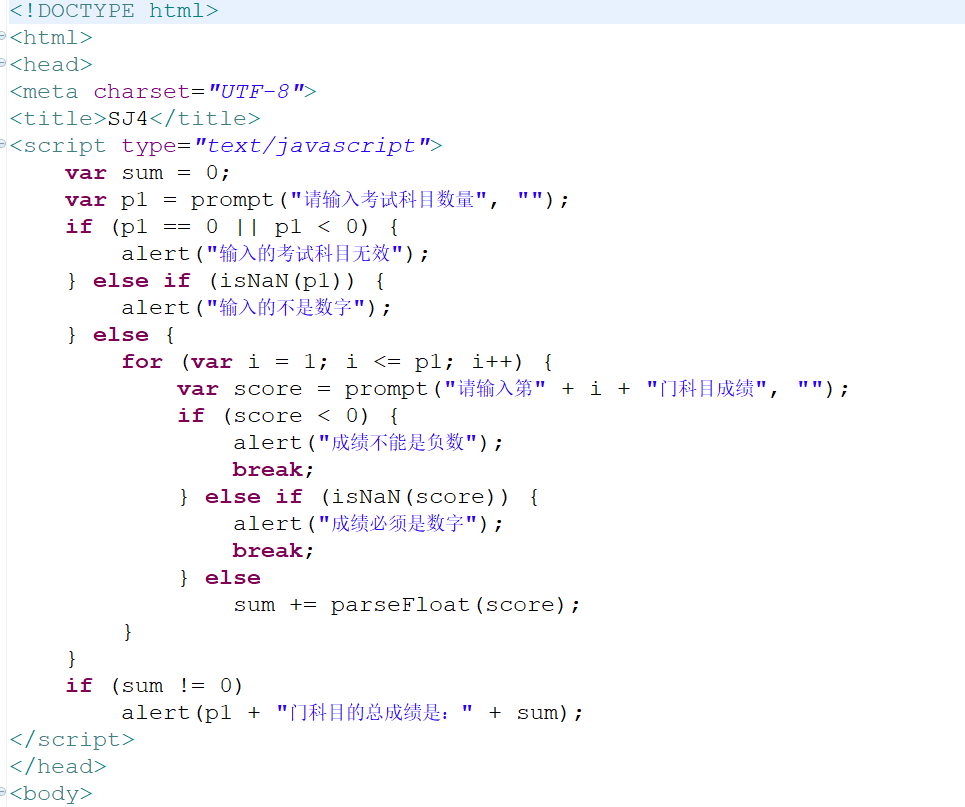
四.选择结构和循环结构
五.函数和事件
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块
parseInt ("字符串")
将字符串转换为整型数字
如: parseInt ("86")将字符串“86“转换为整型值86
parseFloat("字符串")
将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45“转换为浮点值34.45
isNaN()
用于检查其参数是否是非数字
事件:
onload 一个页面或一幅图像完成加载
onlick 鼠标单击某个对象
onmouseover 鼠标指导移到某元素上
onkeydown 某个键盘按键被按下
onchange 域的内容被改变