第一步:首先下载Zookeeper的镜像文件:
从仓库中pull 这个zookeeper镜像:docker pull jplock/zookeeper:3.4.8
然后docker images查看该镜像:

最后一个可以看出镜像文件已经下载下来了;
第二步:运行这个镜像文件,即启动一个Zookeeper的容器:docker run -t --name zookeeper1 jplock/zookeeper:3.4.8
会出现如下的信息,说明在启动容器

当光标停止后,按Ctrl+C,然后通过docker ps -a来查看容器的信息。

第三步:进入Zookeeper容器中,并修改其配置信息。
3.1、进入容器:sudo docker exec -it ce1ca3255bf9 /bin/bash (ce1ca3255bf9 为容器的id)
通过ls命令来查看ZooKeeper容器下有哪些目录和文件,发现和我们平时的操作系统上是一样的。

圈起来的地方表示我们已经进入了容器了。
3.2、ps命令来查看容器中的进程运行情况;

第四步:修改ZooKeeper的配置文件;/opt/zooleeper/conf/zoo.cfg
4.1、通过如下命令: vi conf/zoo.cfg 来修改配置文件:

如上图所示,在clientPort=2181下面添加一行:server.1=127.0.0.1:2888:3888
"server.id=host:port:port"标识了不同的ZooKeeper服务器的配置。用户可以从"server.id=host:port:port"中读取相关的配置信息。
参数中,host和port比较直观,id表示的是不同的服务器。每台机器使用三个端口,分别是 clientPort:2181; port:2888; port:3888。其中2888端口是进行leader选举的端口,而3888端口则是组成ZooKeeper服务的机器之间的通信端口。
4.2、创建data目录(在dataDir=/tmp/zookeeper目录下) 以及一个myid文件。vi myid

然后在myid里面输入一个1,后保存。1就是id的值。
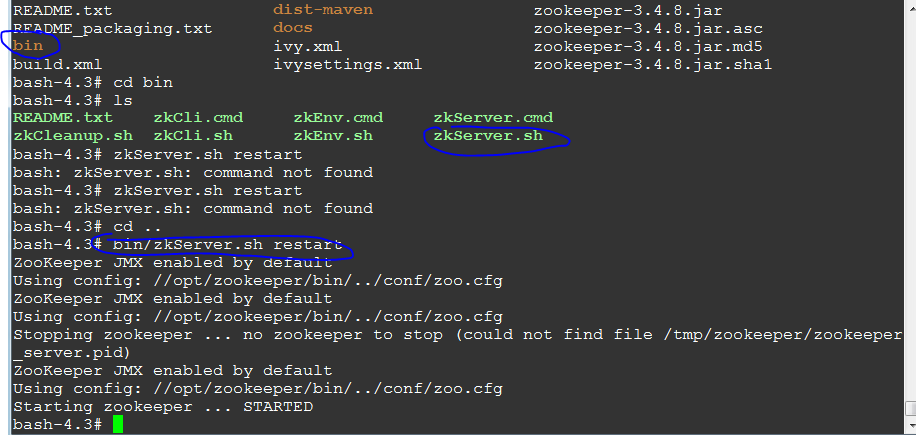
最后重启zkServer.sh 就安装好了。
bin/zkServer.sh restart

这时候ZooKeeper重启成功了,另外一定要注意的是:zookeeper使用的端口有2181,2888,3888 所以要在centos7中开启这些端口,首先exit命令退出容器;
开启端口,下面三行命令必须是手动敲进去,好像复制进去的系统不识别,至少我是这样的。
firewall-cmd -–zone=public –-add-port=2181/tcp –-permanent
firewall-cmd -–zone=public –-add-port=2888/tcp –-permanent
firewall-cmd -–zone=public –-add-port=3888/tcp –-permanent
–-zone #作用域
–-add-port=2181/tcp #添加端口,格式为:端口/通讯协议
–-permanent #永久生效,没有此参数重启后失效
重启防火墙
firewall-cmd –-reload

另外zookeeper的源码导入到eclipse中的方法参考如下连接:
https://my.oschina.net/xiaohui0110/blog/810237