1. node.js
node.js是一个前端的框架 自带一个包管理工具npm
- node.js 的安装






- 在命令行检验是否安装成功

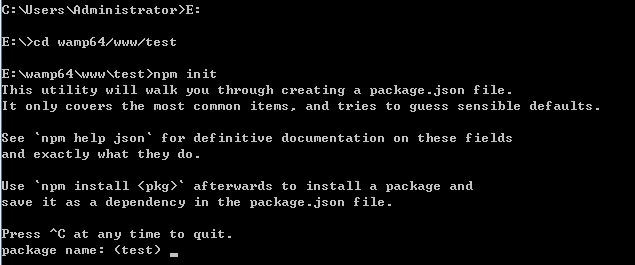
- 切换到项目目录,初始化了一个package.json文件

- 安装与卸载jQuery包(例子)
- 安装

-
- 卸载

- 安装淘宝镜像

2. 安装less


试一试:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css"/> </head> <body> <div id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </div> </body> </html>
style.less
#box{ width:200px; height:200px; background-color:blue; ul{ color:white; li{ line-height:50px; } } }
- 在命令行中输入lessc xxx.less xxx.css,如下:

- 用浏览器打开test.html 看一下效果吧
3. less 的基本用法
- 变量
@red:red; @w:200px; #big{ width:@w; height:@w; background-color:@red; #small{ width:@w; height:@w; background-color:@red; } } p{ color:@red; }
- 混合
.bt{ width:200px; height:200px; border-top:2px solid red; background-color:red; } #big{ .bt; #small{ .bt; } }
- 嵌套
#box{ width:100%; height:60px; background-color:#ccc; h3{ width:100%; height:20px; background-color:yellow; } ul{ list-style:none; li{ height:40px; line-height:40px; float:left; padding:0 10px; } } }
- 运算
@color:#333; #box{ width:100%; height:60px; background-color:@color+#111; }
- calc()
@var:50vh/2; #box{ width:calc(50% + (@var - 20px)); }
- 固定函数
@base:#f04615; @0.5; #box{ width:percentage(@width); color:saturate(@base,5%); background-color:spin(lighten(@base,25%),8); }
- 注释
//单行注释// /*多行 注释*/
- 引入其他less文件
@import "other.less";