
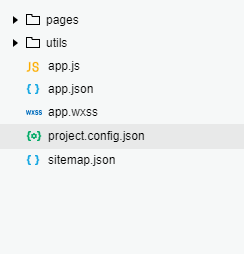
进来之后可以看到五个文件和两个文件夹,一般新建的小程序项目都是这种格式,但有些可能会不一样,不用担心,因为我们所要关注的文件是不会变的
pages
小程序的页面放置文件夹,每一个页面(page)包含四个文件
page.js
页面代码逻辑文件
page.wxml
页面结构文件
page.wxss
页面样式文件 这里的局部配置会覆盖app.wxss中的配置
page.json
页面配置文件 这里的局部配置会覆盖app.json中的配置
这四个文件都与page同名,并且只作用于当前page
utils
放置一些资源文件
app.js
小程序的入口文件
进去之后会发现有如下一堆东西
//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null } })
在这上面有很多小程序自动为你生成的一些东西,这些现在我们不需要太过关注,一步一步来。在这个文件中,我们现在需要了解的就是第一行代码中的APP({}) 这个函数就是表示创建一个小程序实例,一切的程序是在这里开始
app.json
这个就是小程序的全局配置文件,可配置的东西有小程序的全局配置 请注意在app.json配置的全局属性
app.wxss
微信小程序的全局样式表,在这里定义的样式,会作用于每一个页面(page),而在page中定义的样式,会覆盖app.wxss的样式。
project.config.json
其实从字面量就可以看出,这个就是小程序的项目配置文件,具有能够配置那些东西呢,想什么es6转es5
{ "description": "项目配置文件", //描述 "packOptions": { //用以配置打包时对符合指定规则的文件或文件夹进行忽略 "ignore": [] }, "setting": { //项目设置 "urlCheck": false, //不检查安全域名和 TLS 版本 "es6": true, //启用 es6 转 es5 "postcss": true, //上传代码时样式自动补全 "minified": true, //上传代码时自动压缩 "newFeature": true //新特征,文档中未描述 }, "compileType": "miniprogram", //编译类型,miniprogram为普通小程序项目 "libVersion": "2.3.0", //基础库版本 "appid": "touristappid", //AppID "projectname": "%E6%B5%85%E8%93%9D%E5%95%86%E5%9F%8EPRO", //项目名字,只在新建项目时读取,urlDecode解码(路径解码) "debugOptions": { "hidedInDevtools": [] //配置调试时于调试器 Sources 面板隐藏源代码的hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。 }, "scripts": {}, //自定义预处理的命令 beforeCompile编译前预处理命令、beforePreview预览前预处理命令、beforeUpload上传前预处理命令 "condition": { //编译模式,增加编译模式时,会添加到下面的对应数组 "search": { "current": -1, "list": [] }, "conversation": { "current": -1, "list": [] }, "plugin": { //插件 "current": -1, "list": [] }, "game": { //小游戏 "list": [] }, "miniprogram": { //小程序 "current": -1, "list": [] } } }
sitemap.json
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。微信已经开放了小程序的内搜索,可以通过这个文件去配置,更多配置请去小程序sitemap配置
1 例如 小程序所有页面及其页面可以被搜索
{ "rules":[{ "action": "allow", "page": "*" }] }
2 例如 小程序及指定页面(page/index/index页面)可以被搜索
{ "rules":[{ "action": "disallow", "page": "path/index/index",//页面地址可以再app.json下的pages中观察 }] }
3 例如 小程序指定某些页面可以被搜索其余页面不可以被搜素
{ "rules":[{ "action": "allow", "page": "path/to/page" }, { "action": "disallow", "page": "*" }] }
4 例如 小程序指定那些页面优先被收缩
{ "rules":[{ "action": "allow", "page": "path/to/page", "params": ["a", "b"], "matching": "inclusive" }, { "action": "allow", "page": "*" }] }
包含 a 和 b 参数的 path/to/page 页面会被微信优先索引,其他页面都会被索引,
path/to/page?a=1&b=2=> 优先被索引path/to/page?a=1&b=2&c=3=> 优先被索引path/to/page=> 被索引path/to/page?a=1=> 被索引- 其他页面都会被索引
5 例如
{ "rules":[{ "action": "allow", "page": "path/to/page", "params": ["a", "b"], "matching": "inclusive" }, { "action": "disallow", "page": "*" }, { "action": "allow", "page": "*" }] }
path/to/page?a=1&b=2=> 优先被索引path/to/page?a=1&b=2&c=3=> 优先被索引path/to/page=> 不被索引path/to/page?a=1=> 不被索引- 其他页面不会被索引
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引