1、hello vue.js!
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr01"的div
<div id="dr01">
<!-- 这里的双大括号表示从绑定的vue实例中取值vue_dr01 -->
<p>{{vue_dr01}}</p>
</div>
(3)通过<script>标签创建vm实例
var dr01 = new Vue({
//将初始化的vue组件映射到id为"dr01"的标签中
el: "#dr01",
//初始化数据,这里定义了一个名称为"vue_dr01"的字符串对象。
data: {
vue_dr01: "hello vue.js!"
}
});
(4)结果

2、数据双向绑定
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr02"的div
<div id="dr02">
<p>{{ytCode}}</p>
<input type="text" v-model="ytCode" />
</div>
解释:输入框v-model="ytCode"属性将当前元素的值与vue组件中的ytCode绑定,当一方发生变化后,在vue组件中所有引用ytCode的地方都会发生变化,
这里当input输入框的信息发生更改后,p标签的{{ytCode}}也会跟随渲染更新数据
(3)通过<script>标签创建vm实例
var dr02 = new Vue({
el: "#dr02",
data: {
ytCode: 500331584514
}
});
(4)结果
初始化的数据

更改输入框内的数据,<p>标签内的内容也会根据发生变化

3、渲染列表
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr03"的div
<div id="dr03">
<ul>
<li v-for="book in books">
{{"name: "+book.name+"; price: "+book.price+"."}}
</li>
</ul>
</div>
v-for="book in books"将会从vue实例中取出books(数组)遍历,遍历的时候将数组中的每一个对象定义为book。
{{book.name}}表示从book中取出name属性的值,{{book.price}}表示从book中取出price属性的值
(3)通过<script>标签创建vm实例
var dr03 = new Vue({
el: "#dr03",
data: {
books: [{
name: "book01",
price: "price01"
}, {
name: "book02",
price: "price02"
}, {
name: "book03",
price: "price03"
}]
}
});
(4)结果

4、事件的处理
(1)引入vue.js
<script type="text/javascript" src="js/vue.js"></script>
(2)创建要绑定vue组件的元素,这里制定为id为"dr04"的div
<div id="dr04">
<p>{{dr04_msg}}</p>
<button v-on:click="reverseMsg">reverseMsg</button>
</div>
v-on:click将会绑定当前标签的click事件,这个事件与vue实例中methods属性中的reverseMsg相对应。
(3)通过<script>标签创建vm实例
var dr04 = new Vue({
el: "#dr04",
data: {
dr04_msg: "this is dr04 message!"
},
methods: {
reverseMsg: function() {
this.dr04_msg = this.dr04_msg.split("").reverse().join("");
}
}
});
创建vue实例的时候初始化一个“reverseMsg”的事件,作用是将dr04_msg的值倒序。
(4)结果
点击按钮之前

点击按钮之后

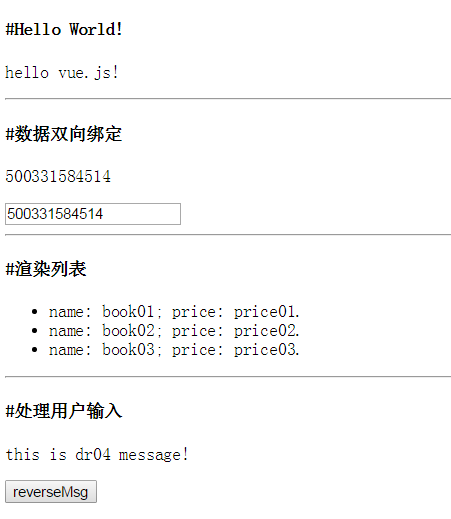
整合在一起的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/vue.js"></script>
<title>数据双向绑定、列表、简单事件的处理</title>
</head>
<body>
<h4>#Hello World!</h4>
<div id="dr01">
<p>{{vue_dr01}}</p>
</div>
<hr />
<h4>#数据双向绑定</h4>
<div id="dr02">
<p>{{ytCode}}</p>
<input type="text" v-model="ytCode" />
</div>
<hr />
<h4>#渲染列表</h4>
<div id="dr03">
<ul>
<li v-for="book in books">
{{"name: "+book.name+"; price: "+book.price+"."}}
</li>
</ul>
</div>
<hr />
<h4>#处理用户输入</h4>
<div id="dr04">
<p>{{dr04_msg}}</p>
<button v-on:click="reverseMsg">reverseMsg</button>
</div>
</body>
<script>
var dr01 = new Vue({
el: "#dr01",
data: {
vue_dr01: "hello vue.js!"
}
});
var dr02 = new Vue({
el: "#dr02",
data: {
ytCode: 500331584514
}
});
var dr03 = new Vue({
el: "#dr03",
data: {
books: [{
name: "book01",
price: "price01"
}, {
name: "book02",
price: "price02"
}, {
name: "book03",
price: "price03"
}]
}
});
var dr04 = new Vue({
el: "#dr04",
data: {
dr04_msg: "this is dr04 message!"
},
methods: {
reverseMsg: function() {
this.dr04_msg = this.dr04_msg.split("").reverse().join("");
}
}
});</script>
</html>
结果展示: