鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/181.html
-----------------------------------------------------------------------------------------------
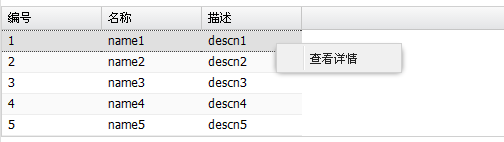
在实际的软件开发中,我们的grid表格为了方便用户通常会有一个右键菜单来实现对表格的增、删、改等操作,下面看一下演示的效果:

以下是完整可以运行的代码:
/** * Grid * 此js演示了ExtJS之基于表格的右键菜单 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ var columns = [ {header:'编号',dataIndex:'id'}, {header:'名称',dataIndex:'name'}, {header:'描述',dataIndex:'descn'} ]; var data = [ ['1','name1','descn1'], ['2','name2','descn2'], ['3','name3','descn3'], ['4','name4','descn4'], ['5','name5','descn5'] ]; var store = new Ext.data.ArrayStore({ data: data, fields: [ {name: 'id'}, {name: 'name'}, {name: 'descn'} ] }); store.load(); var grid = new Ext.grid.GridPanel({ renderTo: 'grid', store: store, columns: columns }); //表格右键菜单 var contextmenu = new Ext.menu.Menu({ id:'theContextMenu', items:[{ text:'查看详情', handler:function(){ Ext.Msg.alert("系统提示","测试"); } }] }); grid.on("itemcontextmenu",function(view,record,item,index,e){ e.preventDefault();//阻止浏览器默认行为处理事件。 contextmenu.showAt(e.getXY());//showAt:显示组件在特定XY位置。getXY:获取事件的页面坐标。 }); });
根据以上的代码,可以看出其实只需要2步就可轻松实现:
第一、创建一个Ext.menu.Menu
//表格右键菜单 var contextmenu = new Ext.menu.Menu({ id:'theContextMenu', items:[{ text:'查看详情', handler:function(){ Ext.Msg.alert("系统提示","测试"); } }] });
第二、监听表格的Ext.menu.Menu事件
grid.on("itemcontextmenu",function(view,record,item,index,e){
e.preventDefault();//阻止浏览器默认行为处理事件。
contextmenu.showAt(e.getXY());//showAt:显示组件在特定XY位置。getXY:获取事件的页面坐标。
});