鸣谢地址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-14/176.html
----------------------------------------------------------------------------------------------

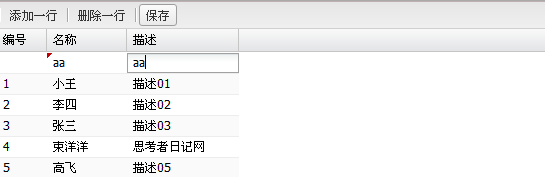
以上实现的效果就是本节所要做的效果,现在看代码:
/** * Grid * 此js演示了如何设置可编辑表格 */ //表格数据最起码有列、数据、转换原始数据这3项 Ext.onReady(function(){ //定义列 var columns = [ {header:'编号',dataIndex:'id',50, editor:{ allowBlank:true }}, //sortable:true 可设置是否为该列进行排序 {header:'名称',dataIndex:'name',80, editor:{ allowBlank:true }}, {header:'描述',dataIndex:'descn',112, editor:{ allowBlank:true }} ]; //定义数据 var data =[ ['1','小王','描述01'], ['2','李四','描述02'], ['3','张三','描述03'], ['4','束洋洋','思考者日记网'], ['5','高飞','描述05'] ]; //转换原始数据为EXT可以显示的数据 var store = new Ext.data.ArrayStore({ data:data, fields:[ {name:'id'}, //mapping:0 这样的可以指定列显示的位置,0代表第1列,可以随意设置列显示的位置 {name:'name'}, {name:'descn'} ] }); //加载数据 store.load(); //创建表格 //原:Ext.grid.GridPanel,但在Extjs4.1(4.2)中都没找到,只有new Ext.grid.Panel,不过效果一致。 var grid = new Ext.grid.Panel({ renderTo:'grid', //渲染位置 550, autoHeight:true, store:store, columns:columns, //显示列 stripeRows:true, //斑马线效果 selType: 'cellmodel', plugins:[ Ext.create('Ext.grid.plugin.CellEditing',{ clicksToEdit:1 //设置单击单元格编辑(设置为2是双击进行修改) }) ], tbar:['-',{ text:'添加一行', handler:function(){ var p ={ id:'', name:'', descn:'' }; store.insert(0,p); } },'-',{ text:'删除一行', handler:function(){ Ext.Msg.confirm('系统提示','确定要删除?',function(btn){ if(btn=='yes'){ var sm = grid.getSelectionModel(); var record = sm.getSelection()[0]; store.remove(record); } }); } },'-',{ text:'保存', handler:function(){ var m = store.getModifiedRecords();//原:store.getModifiedRecords().slice(0);都可以 var jsonArray = []; Ext.each(m,function(item){ jsonArray.push(item.data); }); Ext.Ajax.request({ method:'POST', url:'/extjsTest1/EditGridServlet', success:function(response){ Ext.Msg.alert('系统提示',response.responseText,function(){ store.load(); }); }, failure:function(){ Ext.Msg.alert("错误","与后台联系的时候出了问题。"); }, params:'data='+Ext.encode(jsonArray)//原:encodeURIComponent(Ext.encode(jsonArray))都可以 }); } }] }); });
一、上面js代码说明
1.Ext.grid.plugin.CellEditing
plugins:[ Ext.create('Ext.grid.plugin.CellEditing',{ clicksToEdit:1 //设置单击单元格编辑(设置为2是双击进行修改) }) ],
这里我们启用了CellEditing插件,其他的部分并没有什么变化。可是看到的结果是,现在可以用TextField的方式随意修改单元格。记得不能让单元格为空,否则无法修改。
默认情况下,需要双击单元格才能激活编辑器,从而进行修改。不过,也可以给表格配置上clicksToEdit:1,这样就可以通过单击单元格激活编辑器,从而进行修改。
TextField不允许输入空值,因为在创建columns时对应的editor设置了allowBlank:false属性。allowBlank:false表示不运行在TextField中输入空值。
2.tbar
tbar:['-',{ text:'添加一行', handler:function(){ var p ={ id:'', name:'', descn:'' }; store.insert(0,p); } },
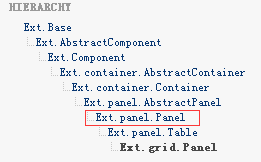
这是Ext.panel.Panel中的配置属性,在API有这样的介绍:

因为Ext.grid.Panel继承了Ext.panel.Panel,所以继承了它的所有属性,因此可以用这个tbar。

2.1 handler
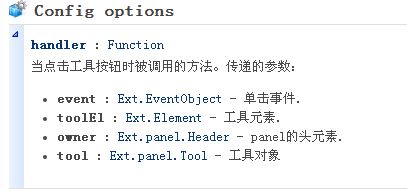
这是Ext.panel.Tool中的配置选项(Config options)中的一个属性,在API中的描述如下:

3.store.insert
这是Ext.data.ArrayStore中的方法,具体参见API。
二、后台代码
@SuppressWarnings("serial")
public class EditGridServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String data = req.getParameter("data");
System.out.println(data);
resp.getWriter().print(data);
}
}
打印结果:
![]()
后记:Extjs模拟java的面向对象的思想(当然和java语言不能等同,毕竟它是用javascript编写的),是一个重量级的前台框架,里面涉及到的类较多,因此查询API是了解其中的类、属性、方法等的重要途径。