前端开发常常会遇到的问题:
1.恼人的命名冲突;
2.繁琐的文件依赖;
模块化开发的优势:
1.解决命名冲突和依赖管理;
2.模块的版本管理;
3.提高代码的可维护性;
4.前端性能优化;
JavaScript本身不具备模块化的功能,开发人员为了更好的开发,需要人为的制定一套规范标准,约定一套固定的写法来实现JavaScript模块化功能。
一个模块化系统所必须的能力:
- 定义封装的模块
- 定义新模块对其他模块的依赖
- 可对其他模块的引入支持
AMD&CMD
AMD
AMD(Asynchronous Module Definition)异步模块定义: 是 RequireJS 在推广过程中对模块定义的规范化产出。
requireJS主要解决两个问题
- 多个js文件可能有依赖关系,被依赖的文件需要早于依赖它的文件加载到浏览器
- js加载的时候浏览器会停止页面渲染,加载文件越多,页面失去响应时间越长
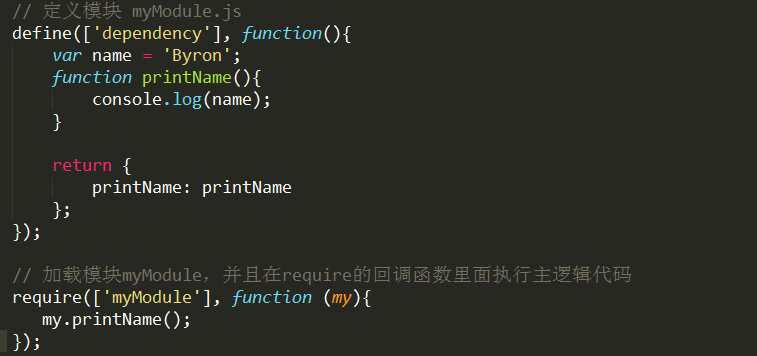
requireJS定义了一个函数 define,它是全局变量,用来定义模块
define(id?, dependencies?, factory);
- id:可选参数,用来定义模块的标识,如果没有提供该参数,脚本文件名(去掉拓展名)
- dependencies:是一个当前模块依赖的模块名称数组
- factory:工厂方法,模块初始化要执行的函数或对象。如果为函数,它应该只被执行一次。如果是对象,此对象应该为模块的输出值
在页面上使用require函数加载模块
require([dependencies], function(){});
require()函数接受两个参数
- 第一个参数是一个数组,表示所依赖的模块
- 第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块
require()函数在加载依赖的函数的时候是异步加载的,这样浏览器不会失去响应,它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。

CMD
CMD(Common Module Definition)通用模块定义: 是SeaJS 在推广过程中对模块定义的规范化产出。
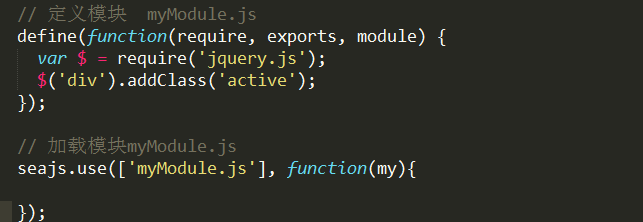
Sea.js 推崇一个模块一个文件,遵循统一的写法。Sea.js定义了一个函数define,它是全局变量,用来定义模块
define(id?, deps?, factory)
因为CMD推崇一个文件一个模块,所以经常就用文件名作为模块id。CMD推崇依赖就近,所以一般不在define的参数中写依赖,在factory函数中写,factory函数有三个参数:require, exports, module。
function(require, exports, module)
require(id)----require 是一个方法,接受 模块标识 作为唯一参数,用来获取其他模块提供的接口
exports 是一个对象,用来向外提供模块接口
module 是一个对象,上面存储了与当前模块相关联的一些属性和方法



AMD和CMD的区别
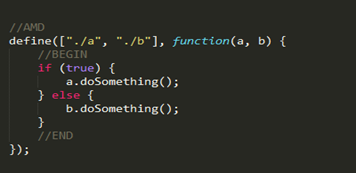
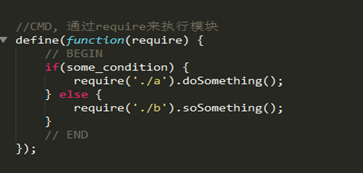
AMD和CMD最大的区别在于执行的时机不同,注意不是加载的时机。对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。
AMD,CMD在模块的加载方面是没有差异的,都是异步加载,并且顺序不可控,在factory执行时,其依赖模块都已被加载。
- AMD依赖模块前置,js可以方便知道依赖模块是谁,立即加载这些模块。同样都是异步加载模块,AMD在加载模块完成后就会执行该模块。所有模块都加载执行完后会进入require的回调函数,执行主逻辑,这样的效果就是依赖模块的执行顺序和书写顺序不一定一致,看网络速度,哪个先下载下来,哪个先执行,但是主逻辑一定是在所有依赖模块加载完成后才执行。
- CMD需要使用tostring方法把模块变为字符串解析一遍,通过正则表达式匹配require方法才知道依赖了哪些模块,然后才将依赖的模块进行加载。CMD加载完某个依赖模块后并不执行,只是下载而已,在所有依赖模块加载完成后进入主逻辑,遇到require语句的时候才执行对应的模块,这样模块的执行顺序和书写顺序是完全一致的。


在上述代码中,AMD中在BEGIN处a、b模块都已被加载且factory都是执行过的;
在上述代码中,CMD中虽然a、b模块在BEGIN处已被加载,但factory尚未执行,需要调用require执行依赖模块。在END处,a,b模块实际只执行了一个,这就是CMD中着重强调的延迟执行。
注意:AMD,CMD所说的执行是指factory函数的执行!文件异步加载完成,立即执行的是define函数(即立即注册模块),而模块化框架控制的是factory函数的执行顺序。