HTTP是无状态(stateless)协议
http协议是无状态协议即不保存状态。

无状态协议的优点:
由于不需要保存记录,所以减少服务器的CPU和内存的资源的消耗。毕竟客户端一多起来保存记录的话对于服务器端来说是一个巨大的消耗。
无状态协议的缺点:比如当用户登录到淘宝,他转跳到淘宝的其他页面后,也需要保持登录状态。针对这种情况,web为了能够掌握是谁发送出的请求,需要保存用户的状态。如何保存呢?
两种方法:
两种用于保持HTTP连接状态的技术:一个是Cookie,而另一个则是Session。这两种技术的大致原理是:当客户端发起第一次请求时,服务器会建立与客户端的会话(Session),并将会话的唯一标识符(Session ID)传送给客户端,服务器可以将一些信息保存在会话级别,当客户端发起第二次请求时,客户端会将Session ID作为Request一部分(Header或URL中)传送给服务器,服务器通过Session ID来获取会话级别的信息。通过这样的方式,客户端和服务器可以减少网络交互的数据量。当客户端将服务器传送过来的Session ID存储到用户本地终端或者浏览器的内存中时,这里就用到了Cookie技术。
服务器将会话级别的数据存储在内存中,当并发数比较大时,这将大大消耗服务器的内存。如果在集群环境下,各个节点需要同步Session,大量的Session内容同步同样会消耗服务器的性能,所以我们只需要将一些关键信息放入到会话级别。
Cookie详解
cookie是什么?
cookie是浏览器保存在用户电脑上的一小段文本,通俗的来讲就是当一个用户通过 http访问到服务器时,由服务器端生成,发送给User-Agent(一般是浏览器),服务器会将一些 Key/Value键值对返回给客户端浏览器,保存到某个目录下的文本文件内,并给这些数据加上一些限制条件,在条件符合时这个用户下次请求同一网站时,就发送该Cookie给服务器(前提是浏览器设置为启用Cookie),即数据通过请求头又被完整地给带回服务器,服务器根据这些信息来判断不同的用户。Cookies作用?

现在上许多网站都用新用户注册这一项,有时注册了一下,等到下次再访问该站点时,会自动识别到.
当然这种作用只是表面现象,更重要的是,网站可以利用cookies跟踪统计用户访问该网站的习惯,比如什么时间访问,访问了哪些页面,在每个网页的停留时间等。
利用这些信息,一方面是可以为用户提供个性化的服务,另一方面,也可以作为了解所有用户行为的工具,对于网站经营策略的改进有一定参考价值。
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。
有些页面将Cookie的生存周期设置为"0"或负值,这样在关闭页面时,就马上清除Cookie,不会记录用户信息,更加安全。
IE可以通过菜单来禁用Cookie:工具 > Internet选项 > 隐私页,然后调节滑块或者点击“高级”。
cookie的几种常见属性:document.cookie="key=value;expires=失效时间;path=路径;domain=域名;secure;(secure表安全级别),
cookie以字符串的形式保存在浏览器中。
Cookie的创建
当前 Cookie有两个版本,分别对应两种设置响应头:“Set-Cookie”和 “Set-Cookie2”。在Servlet中并不支持Set-Cookie2,所以我们来看看Set-Cookie的属性项:

这些属性项,其他的都说的很清楚了,我们来看看Domain有什么用:
现在,我们假设这里有两个域名:
域名A:a.b.f.com.cn 域名B:c.d.f.com.cn
显然,域名A和域名B都是 f.com.cn的子域名
-
如果我们在域名A中的Cookie的domain设置为f.com.cn,那么f.com.cn及其子域名都可以获取这个Cookie,即域名A和域名B都可以获取这个Cookie
-
如果域名A和域名B同时设置Cookie的doamin为f.com.cn,那么将出现覆盖的现象
-
如果域名A没有显式设置Cookie的domain方法,那么domain就为a.b.f.com.cn,不一样的是,这时,域名A的子域名将无法获取这个Cookie
好的,现在了解完了Set-Cookie的属性项,开始创建Cookie
Web服务器通过发送一个称为Set-Cookie的http消息来创建一个Cookie:
Set-Cookie: value[; expires=date][; domain=domain][; path=path][; secure]
我们再来看看Set-Cookie2的属性项
属性项介绍
| 属 性 项 | 属性项介绍 |
|---|---|
| NAME=VALUE | 与 Version 0 相同 |
| Version | 通过 Set-Cookie2 设置的响应头创建必须符合 RFC2965 规范,如果通过 Set-Cookie 响应头设置,默认值为 0,如果要设置为 1,则该 Cookie 要遵循 RFC 2109 规范 |
| Comment | 注释项,用户说明该 Cookie 有何用途 |
| CommentURL | 服务器为此 Cookie 提供的 URI 注释 |
| Discard | 是否在会话结束后丢弃该 Cookie 项,默认为 fasle |
| Domain | 类似于 Version 0 |
| Max-Age | 最大失效时间,与 Version 0 不同的是这里设置的是在多少秒后失效 |
| Path | 类似于 Version 0 |
| Port | 该 Cookie 在什么端口下可以回传服务端,如果有多个端口,以逗号隔开,如 Port="80,81,8080" |
| Secure | 类似于 Version 0 |
Session详解
我们可以把客户端浏览器与服务器之间一系列交互的动作称为一个 Session。从这个语义出发,我们会提到Session持续的时间,会提到在Session过程中进行了什么操作等等;其次,Session指的是服务器端为客户端所开辟的存储空间,在其中保存的信息就是用于保持状态。从这个语义出发,我们则会提到往Session中存放什么内容,如何根据键值从 Session中获取匹配的内容等。

Cookie: $Version=1; Skin=new;jsessionid=5F4771183629C9834F8382E23BE13C4C
比如前两个值,应该属于偏好设置之类的。
服务端是怎么知道客户端的多个请求是隶属于一个Session呢?
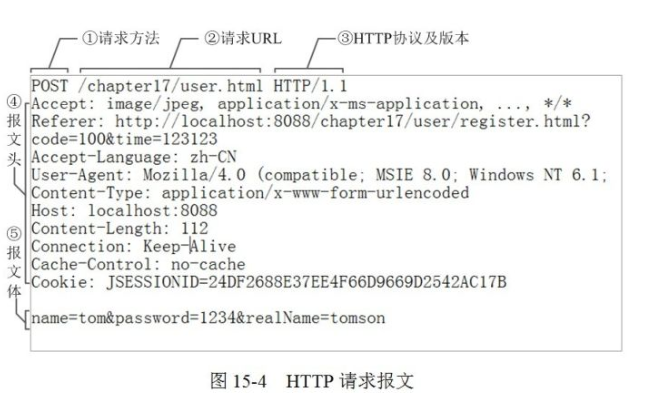
注意到后台的那个jsessionid=5F4771183629C9834F8382E23BE13C4C木有?原来就是通过HTTP请求报文头的Cookie属性的jsessionid的值关联起来的!(当然也可以通过重写URL的方式将会话ID附带在每个URL的后面哦)。
区别了如下session cookie针对某一次会话而言,会话结束session cookie也就随着消失了,
而persistent cookie只是存在于客户端硬盘上的一段文本(通常是加密的),而且可能会遭到cookie欺骗以及针对cookie的跨站脚本攻击,自然不如 session cookie安全了。
通常session cookie是不能跨窗口使用的,当你新开了一个浏览器窗口进入相同页面时,系统会赋予你一个新的sessionid,这样我们信息共享的目的就达不到了,
此时我们可以先把sessionid保存在persistent cookie中,然后在新窗口中读出来,就可以得到上一个窗口SessionID了,
这样通过session cookie和persistent cookie的结合我们就实现了跨窗口的session tracking(会话跟踪)。
在一些web开发的书中,往往只是简单的把Session和cookie作为两种并列的http传送信息的方式,session cookies位于服务器端,persistent cookie位于客户端,
可是session又是以cookie为基础的,明白的两者之间的联系和区别,我们就不难选择合适的技术来开发web service了。
总结一下:
创建一个Cookie对象key为JSSIONID,value为ID的值,将这个Cookie写回浏览器
那么会重新创建一个新的session再返回一个新的JSESSIONID通过Cookie返回到浏览器
如:你在tomcat上同时部署了两个web项目,分别是web1、web2。当你在一个浏览器上同时访问web1时创建的session是A1,访问web2时创建的session是A2。
后面你再多次访问web1使用的session还是A1,多次访问web2时使用session就是A2
因为内存中的Cookie在关闭浏览器后就会消失,但是原来服务器的Session还在,只有等到了销毁的时间会自动销毁,下次登入的时候直接读取cookie缓存文件进行匹配
那可以强制让你用户开启接收Cookie后再让其访问即可。