前言
由于近期项目需求,需实现在浏览器上实时预览接收UDP视频流信息。此功能若在VLC上可轻松播放,奈何由于Chrome、Firefox版本的升级,渐渐浏览器不支持外部插件,因而使用VLC web插件也成为泡影。在前辈指导下,采用FFmpeg + SRS + ckplayer的方式实现了该功能。
这种方式实现原理,主要是通过以下3个步骤完成:
1、FFmpeg将UDP视频流转换成rtmp流并推送至SRS服务器;
2、SRS作为rtmp服务器向其他客户端分发该视频流资源;
3、ckplayer作为客户端接收rtmp资源并播放视频。
环境准备
- 操作系统 ubuntu 14.04
- 浏览器 firefox(需安装flash,ckplayer用于接收rtmp协议时需flash支持)
- SRS (资源下载:SRS v2.0.243 is released ,安装教程:RTMP部署实例 )
- FFmpeg (安装教程:ubuntu14 apt-get 简单 安装 ffmpeg)
- ckplayer(源码地址:ckplayerX ,可将下载完的 ckplayer.zip 解压至web服务器内)
- VLC
实验步骤
一、开启SRS rtmp服务器
见:RTMP部署实例
二、VLC模拟发送UDP视频流
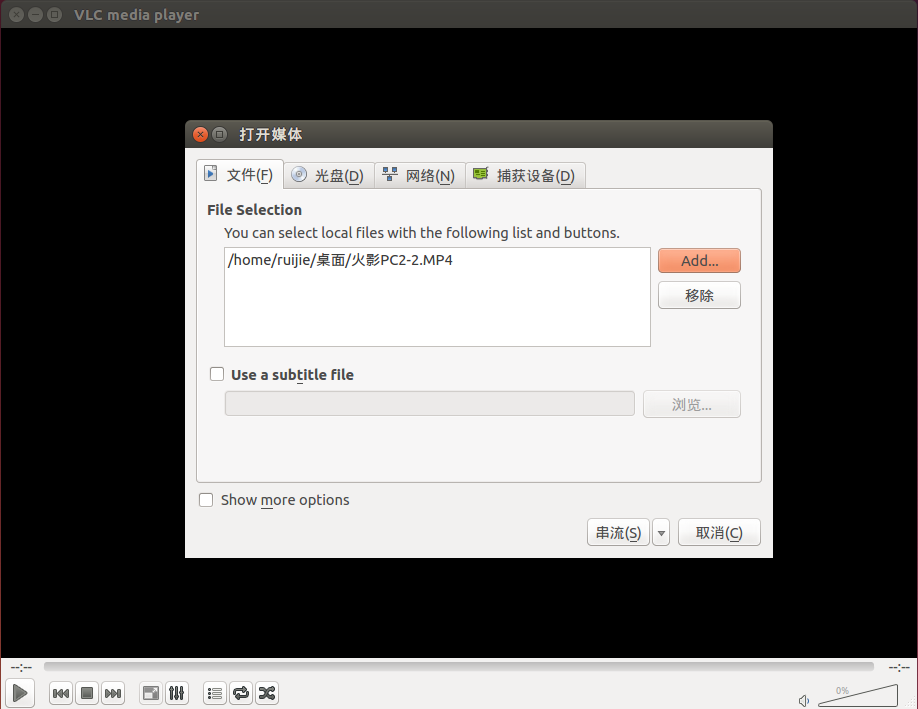
1)选择一个视频作为UDP视频源

2)NEXT

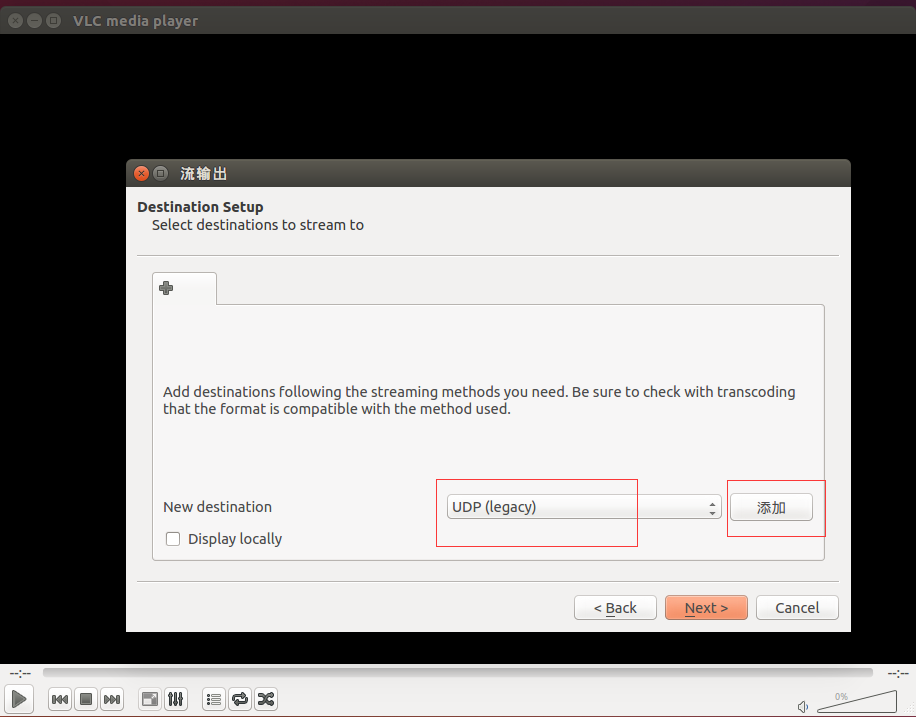
3)选择以UDP协议的形式传输视频流

4)填入相应的IP地址及端口,这里IP为239.1.1.1组播地址,端口为2222

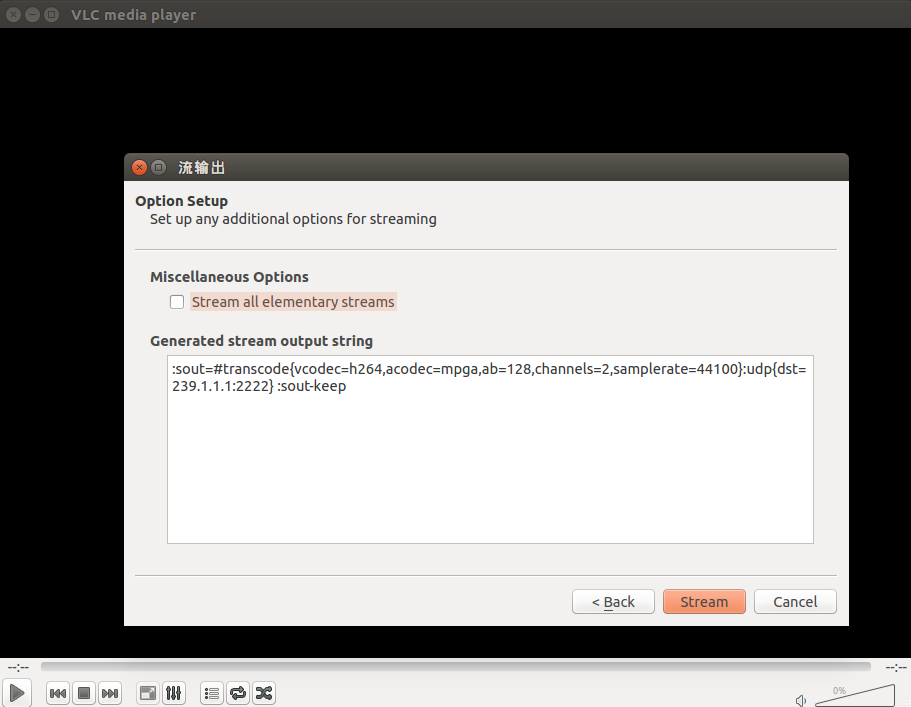
5)选择第一种形式进行转码 H.264+MP3(MP4) , 实测只有这种编码方式,ckplayer才能正常播放

6)点击Stream,开始传输视频流

三、ckplayer部署
- 代码结构目录(web服务器目录下):
├── ckplayer
│ ├── ckplayer.js
│ ├── ckplayer.min.js
│ ├── ckplayer.swf
│ ├── ckplayer.xml
│ ├── language.xml
│ └── style.xml
├── ckplayer.zip
├── crossdomain.xml
├── definition.html
├── exec
│ ├── excel.php
│ └── stopFFmpeg.php
├── flashplayer.html
├── iframe.html
├── index.html
├── js
│ ├── bootstrap.min.js
│ ├── bootstrap-table.js
│ ├── intputGroup.js
│ ├── jquery-3.1.1.min.js
│ ├── jtopo-0.4.6-min.js
│ └── xx.html
├── material
│ ├── logo.png
│ ├── mydream_en1800_1010_01.png
│ ├── mydream_en1800_1010_02.png
│ ├── poster.jpg
│ └── srt.srt
├── README.md
└── test.html
- flashplayer.html(用于播放rtmp流)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ckplayer</title>
<script type="text/javascript" src="ckplayer/ckplayer.js"></script>
<style type="text/css">body{margin:0;padding:0px;font-family:"Microsoft YaHei",YaHei,"微软雅黑",SimHei,"黑体";font-size:14px}</style>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<body>
<div id="video" style=" 1000px; height: 800px;"></div>
<script type="text/javascript">
var videoObject = {
container: '#video', //容器的ID或className
variable: 'player',//播放函数名称
flashplayer:true,
poster:'material/poster.jpg',//封面图片
loaded: 'loadedHandler',
video: 'rtmp://localhost/live/livestream'
}
var player = new ckplayer(videoObject);
</script>
</body>
</html>
- 输入地址:http://localhost/ckplayer/flashplayer.html, 打开该网页

四、FFmpeg接收UDP视频流,并转码成rtmp流发送至SRS服务器
- 打开一个终端,输入以下命令,利用FFmpeg进行转码
ffmpeg -i udp://239.1.1.1:2222 -vcodec copy -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -s 1280x720 -q 10 rtmp://192.168.204.132/live/livestream
(其中上述代码中 udp://239.1.1.1:2222 代表源视频流,rtmp://192.168.204.132/live/livestream 代表SRS rmtp服务器地址)
- 运行结果

五、用ckplay查看最终结果