通过jQuery和art-template.js实现日历功能。
css如下:
.clearfix { display: block; zoom: 1; } .clearfix:after { content: " "; display: block; font-size: 0; height: 0; clear: both; visibility: hidden; } .calendar-main { width: 245px; border: 1px solid #e8e8e8; border-radius: 4px; box-shadow: 0 0 10px 5px #f5f5f5; } .calendar-header { height: 40px; line-height: 40px; text-align: center; font-size: 14px; color: #333; } .calendar-title { position: relative; margin: 0 70px; } .calendar-title i { position: absolute; top: 15px; left: 0; z-index: 1; cursor: pointer; } i.icon-year-prev { left: -58px; width: 10px; height: 10px; background: url(./img/icon-year-prev.png) no-repeat 0 0; } i.icon-month-prev { left: -35px; width: 6px; height: 10px; background: url(./img/icon-month-prev.png) no-repeat 0 0; } i.icon-year-next { left: auto; right: -58px; width: 10px; height: 10px; background: url(./img/icon-year-next.png) no-repeat 0 0; } i.icon-month-next { left: auto; right: -35px; width: 6px; height: 10px; background: url(./img/icon-month-next.png) no-repeat 0 0; } .calendar-con { padding: 23px; border-top: 1px solid #e8e8e8; } .week-item { float: left; margin: 0 3px; width: 22px; text-align: center; font-size: 12px; color: #595959; } .day-item { margin: 5px 3px 0 3px; float: left; width: 22px; height: 22px; line-height: 22px; text-align: center; font-size: 12px; color: #595959; cursor: pointer; } .not-cur-month { color: #aaa; } .day-disabled { color: #ccc; cursor: not-allowed; } .day-selected { background: #cfcfcf; border-radius: 2px; color: #fff; }
html如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="demo.css" rel="stylesheet"> </head> <body> <!-- 日历 --> <div class="calendar-main"> <div class="calendar-header"> <div class="calendar-title"> <i class="icon-year-prev"></i> <i class="icon-month-prev"></i> <span class="year"></span>年<span class="month"></span>月 <i class="icon-month-next"></i> <i class="icon-year-next"></i> </div> </div> <div class="calendar-con"> <div class="calendar-week clearfix"></div> <div class="calendar-day clearfix"></div> </div> </div> <!-- 星期模板 --> <script id="weekTmpl" type="text/html"> {{each $data as item}} <span class="week-item">{{item}}</span> {{/each}} </script> <!-- 日历模板 --> <script id="calendarTmpl" type="text/html"> {{each $data as item}} <span class="day-item {{if !item.curMonth}}not-cur-month{{/if}} {{if item.selected}}day-selected{{/if}} {{if !item.isEdit}}day-disabled{{/if}}" data-time="{{item.time}}" data-week="{{item.week}}">{{item.day}}</span> {{/each}} </script> <script src="jquery-1.8.3.min.js"></script> <script src="art-template.js"></script> <script src="demo.js"></script> </body> </html>
js如下:
// 默认配置 var config = { disabled: false, // 日历默认是可选择的 week: ['日', '一', '二', '三', '四', '五', '六'], minDate: '', // 最大日期 maxDate: '', // 最小日期 selectedDay: [], // 选中的日期 type: 'single' // single:单选,multy:多选 }; var calendar = { /** * 初始化方法 * @param {[type]} params [description] * @return [description] */ init: function(opt) { config.selectedDay.push(calendar.getCurTime()); config = $.extend(config, opt); $('.calendar-week').html(template('weekTmpl', config.week)); calendar.renderDay(); calendar.addEvents(); }, /** * 渲染日期 * @param {[type]} params [description] * @return [description] */ renderDay: function(time) { var curTime = calendar.getCurTime(), year = curTime.substring(0, 4), month = curTime.substring(5, 7), time0 = curTime.substring(0, 7), dayStart = calendar.getWeek(time0 + '/01'), // 月份第一天是星期几 dayEnd = calendar.getLastDay(time0), // 月份最后一天是几号 prevMonthDay = calendar.getPrevLastDay(time0), // 上一个月的最后一天是几号 dayEndWeek = calendar.getWeek(time0 + '/' + dayEnd), // 月份最后一天是星期几 data = []; if (time) { dayStart = calendar.getWeek(time + '/01'); dayEnd = calendar.getLastDay(time); prevMonthDay = calendar.getPrevLastDay(time); dayEndWeek = calendar.getWeek(time + '/' + dayEnd); } else { $('.year').text(year); $('.month').text(month); } calendar.showPrevDay(data, dayStart, prevMonthDay); calendar.showCurDay(data, dayEnd); calendar.showNextDay(data, dayEndWeek); $('.calendar-day').html(template('calendarTmpl', data)); calendar.renderSelectedDay(); }, /** * [getCurTime 获取当前时间] * @return {[type]} [description] */ getCurTime: function() { var date = new Date(); var year = date.getFullYear(); var month = (date.getMonth() + 1).toString(); var day = (date.getDate()).toString(); if (month.length == 1) { month = '0' + month; } if (day.length == 1) { day = '0' + day; } var dateTime = year + '/' + month + '/' + day; return dateTime; }, /** * 根据时间获取星期 * @param {[type]} params [description] * @return [description] */ getWeek: function(time) { var date = new Date(time); return date.getDay(); }, /** * 获取月份最后一天 * @param {[type]} params [description] * @return [description] */ getLastDay: function(time) { var timeArr = time.split('/'), year = Number(timeArr[0]), month = Number(timeArr[1]); var lastDay = new Date(year, month, 0).getDate(); return lastDay; }, /** * 获取上个月的最后一天 * @param {[type]} params [description] * @return [description] */ getPrevLastDay: function(time) { var timeArr = time.split('/'), year = Number(timeArr[0]), month = Number(timeArr[1]) - 1; if (month < 1) { month = 12; year--; } var lastDay = new Date(year, month, 0).getDate(); return lastDay; }, /** * 当月显示上一个月最后几天 * @param {[type]} params [description] * @return [description] */ showPrevDay: function(data, dayStart, prevMonthDay) { for (var i = 0; i < dayStart; i++) { var time = calendar.getPrevTime(prevMonthDay - i).time, week = calendar.getPrevTime(prevMonthDay - i).week, isEdit = calendar.isAbled(time); data.push({ day: prevMonthDay - i, time: time, week: week, curMonth: false, isEdit: isEdit }); } data.reverse(); }, /** * 显示当月日期 * @param {[type]} params [description] * @return [description] */ showCurDay: function(data, dayEnd) { for (var i = 1; i <= dayEnd; i++) { var month = Number($('.month').text()), month = month < 10 ? '0' + month : month, day = i < 10 ? '0' + i : i, time = $('.year').text() + '/' + month + '/' + day, week = calendar.getWeek(time), isEdit = calendar.isAbled(time); data.push({ day: i, time: time, week: week, curMonth: true, isEdit: isEdit }); } }, /** * 当月显示下个月前几天 * @param {[type]} params [description] * @return [description] */ showNextDay: function(data, dayEndWeek) { for (var i = 1; i < 7 - dayEndWeek; i++) { var time = calendar.getNextTime(i).time, week = calendar.getNextTime(i).week, isEdit = calendar.isAbled(time); data.push({ day: i, time: time, week: week, curMonth: false, isEdit: isEdit }); } }, /** * 获取上一个月对应日期 * @param {[type]} params [description] * @return [description] */ getPrevTime: function(day) { var year = Number($('.year').text()), month = Number($('.month').text()), prevMonth = month - 1; if (month == 1) { if (year == 1000) { return false; } year--; prevMonth = 12; } prevMonth = prevMonth < 10 ? '0' + prevMonth : prevMonth; var time = year + '/' + prevMonth + '/' + day; return { time: time, week: calendar.getWeek(time) }; }, /** * 获取下一个月日期 * @param {[type]} params [description] * @return [description] */ getNextTime: function(day) { var year = Number($('.year').text()), month = Number($('.month').text()), nextMonth = month + 1; if (month == 12) { if (year == 2099) { return false; } year++; nextMonth = 1; } nextMonth = nextMonth < 10 ? '0' + nextMonth : nextMonth; var time = year + '/' + nextMonth + '/0' + day; return { time: time, week: calendar.getWeek(time) }; }, /** * 判断日期是否在最大和最小时间区间中 * @param {[type]} params [description] * @return [description] */ isAbled: function(time) { var minTime = config.minDate ? config.minDate.substring(0, 10) : '', maxTime = config.maxDate ? config.maxDate.substring(0, 10) : ''; if (minTime && time < minTime || maxTime && time > maxTime) { return false; } return true; }, /** * [renderSelectedDay 渲染选中的日期] * @return {[type]} [description] */ renderSelectedDay: function () { for(var i = 0; i < config.selectedDay.length; i++) { var itemDay = config.selectedDay[i]; $('.day-item').each(function (i, iobj) { var $this = $(iobj), time = $this.data('time'); if (itemDay == time) { $this.addClass('day-selected'); } }); } }, /** * 添加事件 * @param {[type]} params [description] * @return [description] */ addEvents: function() { // 切换到上一年 $('.icon-year-prev').on('click', calendar.prevYear); // 切换到下一年 $('.icon-year-next').on('click', calendar.nextYear); // 切换到上一个月 $('.icon-month-prev').on('click', calendar.prevMonth); // 切换到下一个月 $('.icon-month-next').on('click', calendar.nextMonth); // 日期点击 $('body').on('click', '.day-item ', calendar.checkDay); }, /** * 切换到上一年 * @param {[type]} params [description] * @return [description] */ prevYear: function() { var curYear = Number($('.year').text()), prevYear = curYear - 1, month = $('.month').text(); if (prevYear < 1000) { return false; } $('.year').text(prevYear); var time = prevYear + '/' + month; calendar.renderDay(time); }, /** * 切换到下一年 * @param {[type]} params [description] * @return [description] */ nextYear: function() { var curYear = Number($('.year').text()), nextYear = curYear + 1, month = $('.month').text(); if (nextYear > 2099) { return false; } $('.year').text(nextYear); var time = nextYear + '/' + month; calendar.renderDay(time); }, /** * 切换到上一个月 * @param {[type]} params [description] * @return [description] */ prevMonth: function() { var year = Number($('.year').text()), month = Number($('.month').text()), prevMonth = month - 1; if (month == 1) { if (year == 1000) { return false; } year--; prevMonth = 12; } $('.year').text(year); $('.month').text(prevMonth); prevMonth = prevMonth < 10 ? '0' + prevMonth : prevMonth; var time = year + '/' + prevMonth; calendar.renderDay(time); }, /** * 切换到下一个月 * @param {[type]} params [description] * @return [description] */ nextMonth: function() { var year = Number($('.year').text()), month = Number($('.month').text()), nextMonth = month + 1; if (month == 12) { if (year == 2099) { return false; } year++; nextMonth = 1; } $('.year').text(year); $('.month').text(nextMonth); nextMonth = nextMonth < 10 ? '0' + nextMonth : nextMonth; var time = year + '/' + nextMonth; calendar.renderDay(time); }, /** * [checkDay 选中日期] * @param {[type]} e [description] * @return {[type]} [description] */ checkDay: function (e) { if (config.disabled) { return false; } var $this = $(e.currentTarget), time = $this.data('time'); if (config.type == 'single') { // 单选 $this.addClass('day-selected').siblings().removeClass('day-selected'); config.selectedDay[0] = time; } else if (config.type == 'multy') { // 多选 $this.toggleClass('day-selected'); if ($this.hasClass('day-selected') && config.selectedDay.join(',').indexOf(time) == -1) { config.selectedDay.push(time); } } } }; calendar.init();
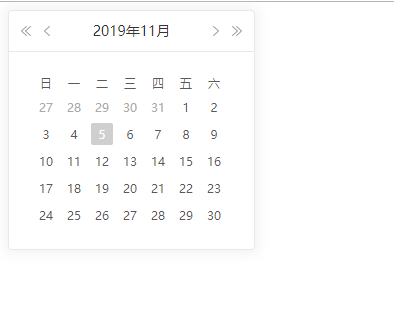
实现效果: