1、100%和滚动条
当我们在css中把html和body同时设为100%时,会出现滚动条
html,
body {
width: 100%;
height: 100%;
}
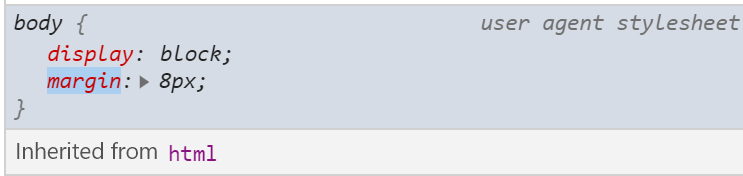
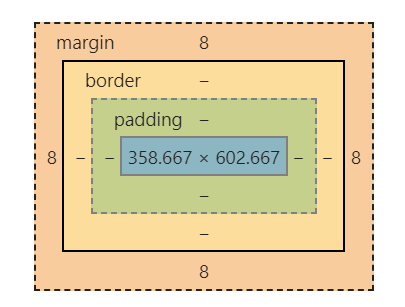
原因是html和body之间有8px的margin,这个margin怎么来的呢,我们在chrome中用F12看一下

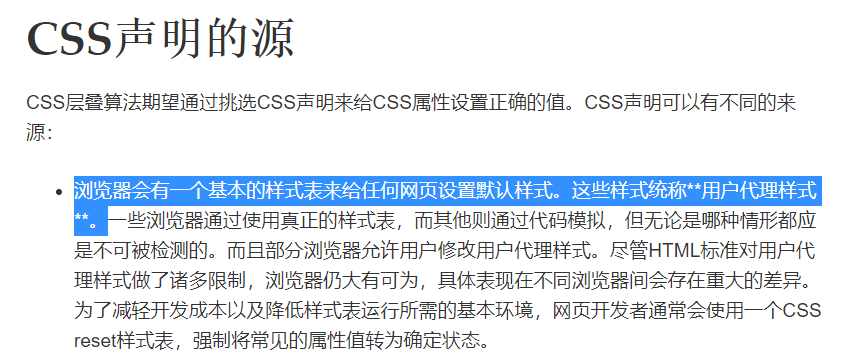
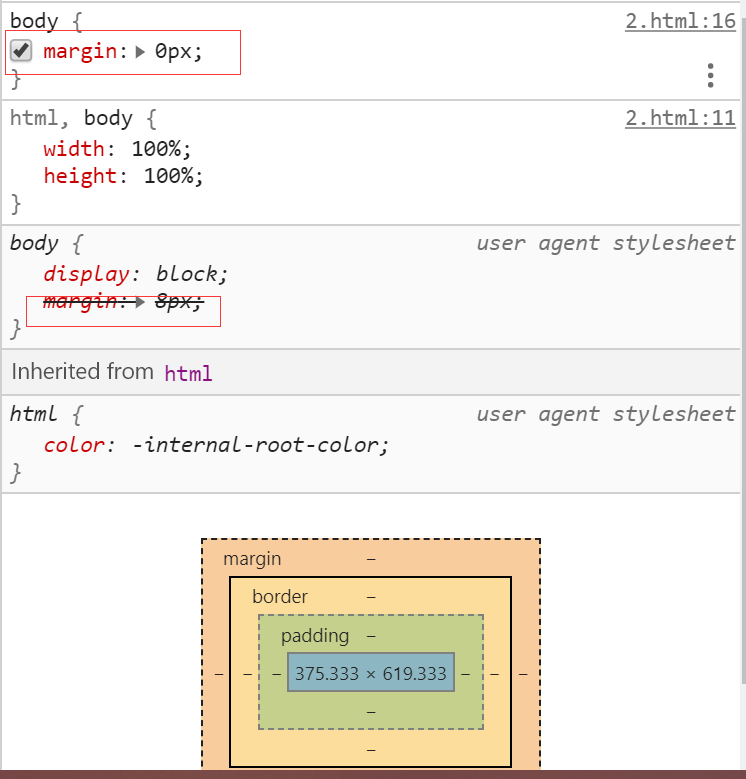
这个8px的margin来自于user agent stylesheet,那这个user agent stylesheet又是啥玩意呢,在mdn上面,我们可以看到

这里面说的用户代理样式就是user agent stylesheet,可见这是浏览器内定的样式,这个8px的margin就是流量拿起自己内定的。在css里面是有个内定的层叠顺序的,层叠顺序越大,级别越高,user agent stylesheet是属于最低级的样式,用户如果修改了margin,那么user agent stylesheet就无效了,这个顺序说明如下:

因为body设置成了widht和height都是100%,再加上margin的8px,这样它的上级容器html的width和height各加上了16px,就超出了100%,所以就出现了滚动条。

解决这个问题很简单,把这个8px的margin设置成0就行了
body {
margin: 0px;
}
由于我们自定义的css的层叠级别比user agent stylesheet高,所以margin被设置成了0px,滚动条也就消失了

2、同级别的样式一决高下
如果是同一级别的样式,一般都是内联的样式要高于外嵌的样式,比如下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<style>
html,
body {
width: 100%;
height: 100%;
}
body {
margin: 0px;
}
</style>
</head>
<body>
</body>
</html>style.css的代码
body {
margin: 1px !important;
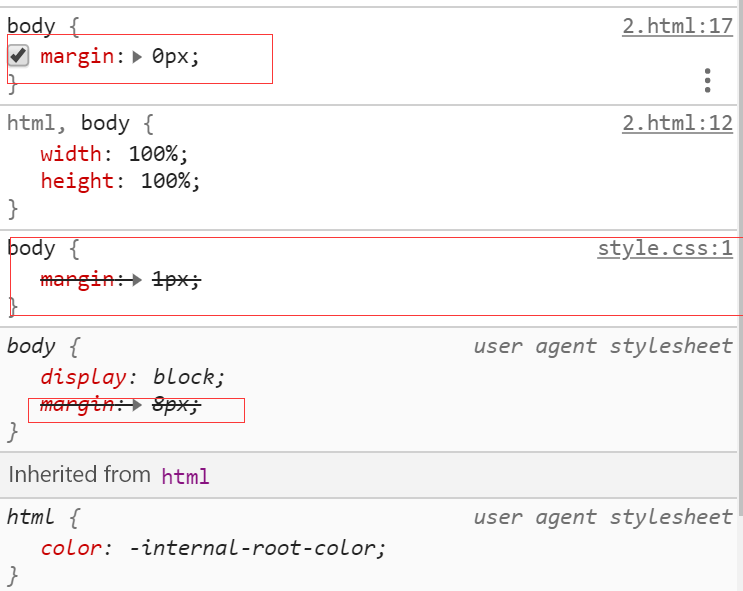
}在页面和外部的css里面都设置了body的margin,但因为层叠优先级的问题,body的margin还是0。

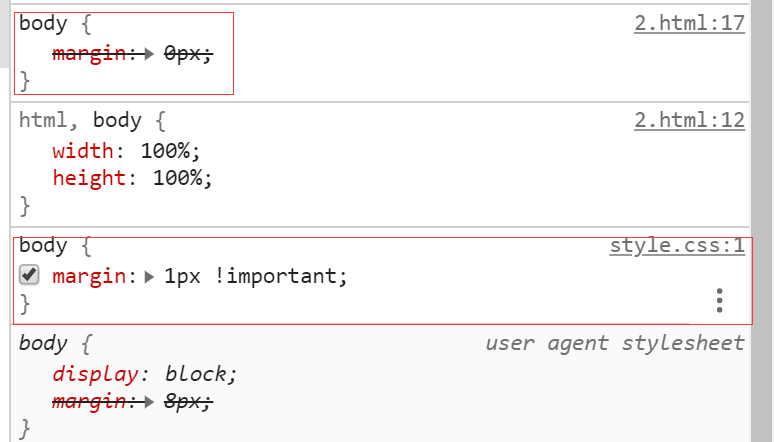
如果我们想要改变这个顺序呢,如果大家仔细看上面出现过的这张图,就有答案了

使用!important就可以让外部css的优先级排到内联css前面,我们修改style.css试一下
body {
margin: 1px !important;
}看下页面的情况

现在生效的已经是style.css里面配置的margin了。
那么什么情况下应该使用!important呢?
!important就像一种特殊手段,更像一种标识,表示这条css的配置很重要,不应该被其他css覆盖掉,所以切记不要随便用,只有必要时采用。下面是MDN总结的一些规则: