主要是在之前跟人学的快速搭建一个简单的网站,可以通过这样的方式把相关的文档美美的放在服务器上,然后给别人看也好,自己也能熟系熟系MarkDown的语法并学习,要是接口文档还是推荐通过swagger去实现。
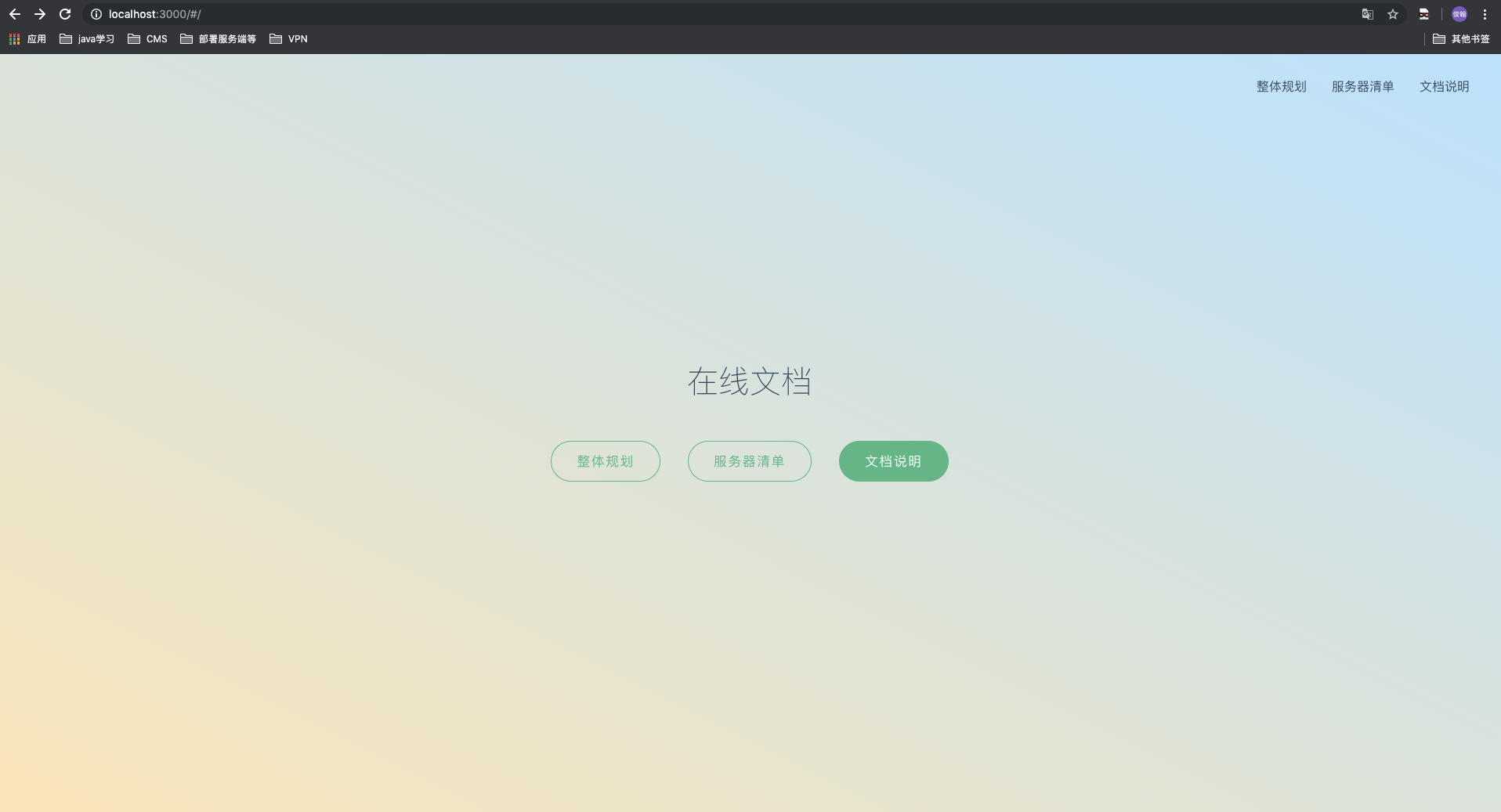
首页效果图

主要使用docsify文档系统
官方github地址:https://github.com/docsifyjs/docsify-cli
中文说明地址:https://docsify.js.org/#/zh-cn/quickstart
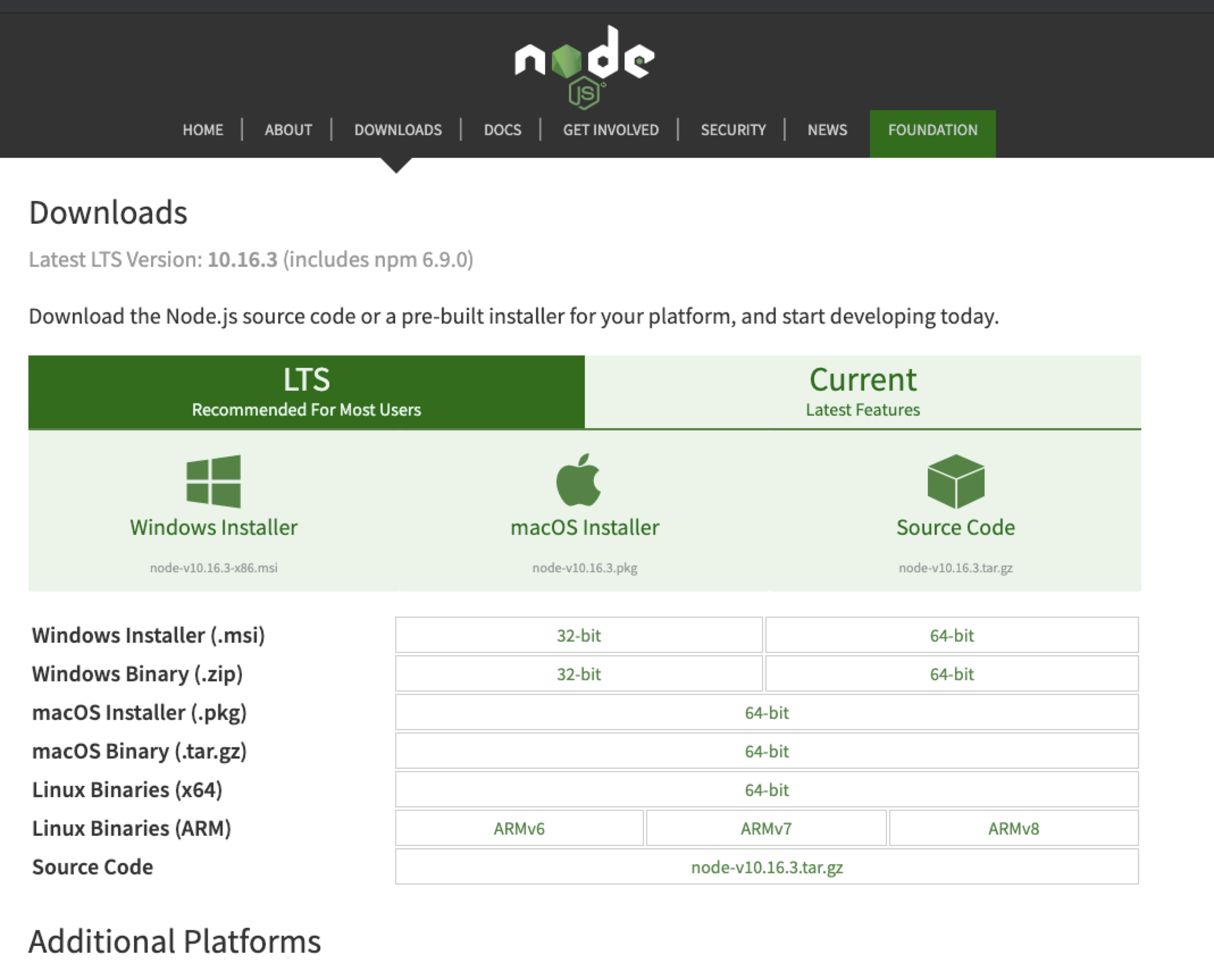
一、安装nodejs
nodejs官方地址:https://nodejs.org/en/download/
找到自己电脑的相关版本并安装(怎么安装就不用教了吧)

二、安装docsify-cli 工具
打开终端编辑器运行:
npm i docsify-cli -g

等待安装完毕,如安装失败请在最前面加上sodu已管理员权限安装
sudo npm i docsify-cli -g
再不行的话。。。。把报错信息拷贝自行百度吧~
三、搭建本地目录等
1.新建以dosc命名的目录
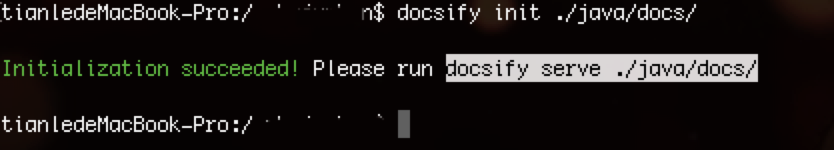
2.在终端执行命令初始化目录:
docsify init ./docs

注意初始化的是你刚刚建立的dosc命名的
安装成功之后docs目录下会出现3个文件
- index.html 入口文件
- README.md 会做为主页内容渲染
- .nojekyll 用于阻止 GitHub Pages 会忽略掉下划线开头的文件
3.查看是否可以正常启动
运行命令
docsify serve docs
需要在docs同级目录下运行哦

运行成功之后可以访问http://localhost:3000/#/是否可以访问
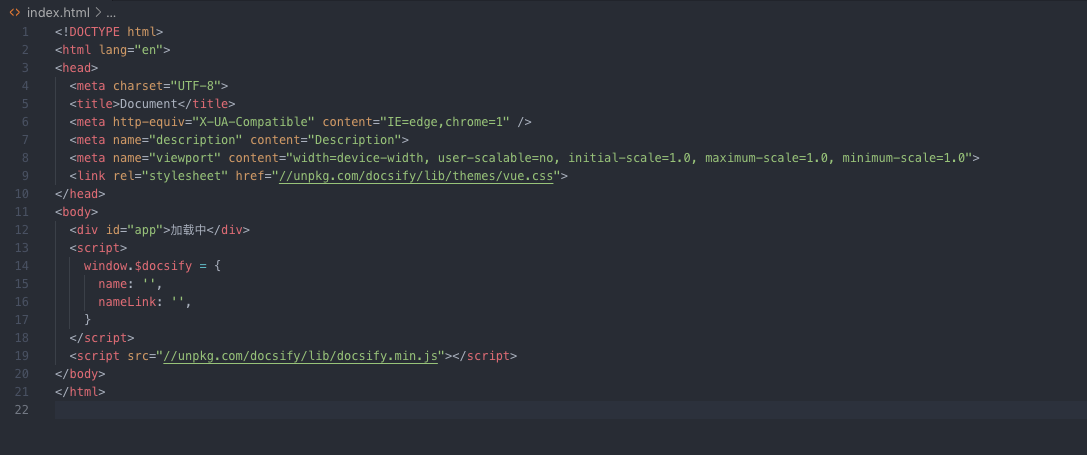
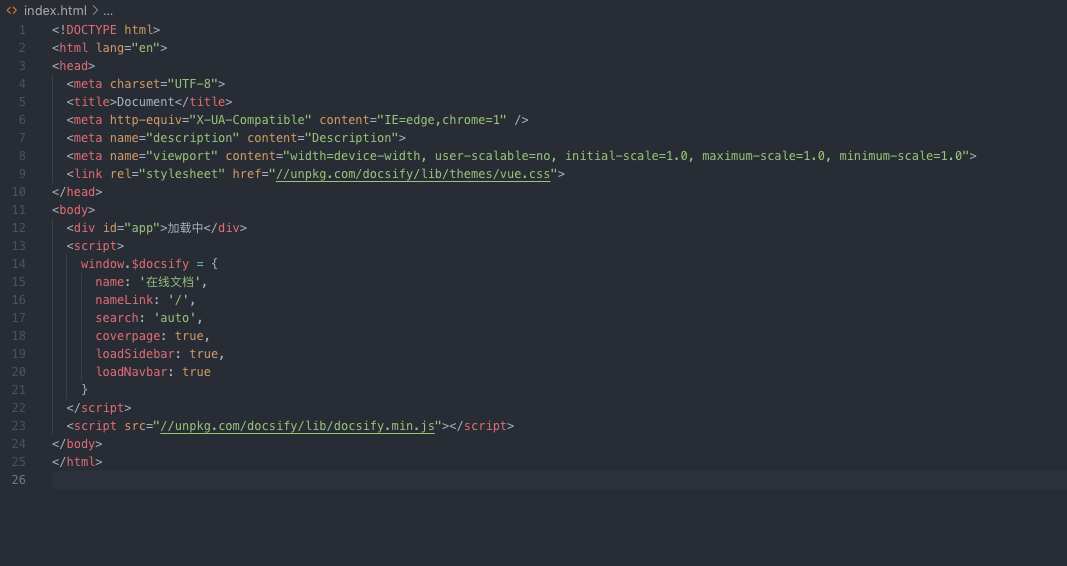
4.修改index.html文件
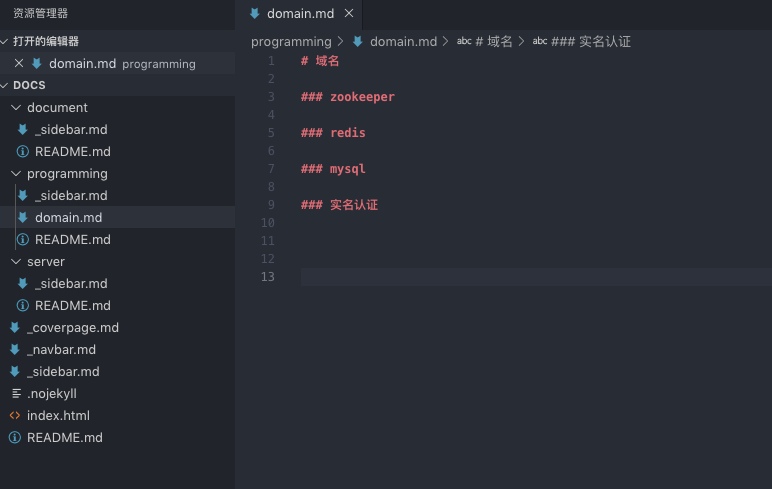
这边用的vscode编辑器编辑
原文件:

修改之后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="description" content="Description"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="//unpkg.com/docsify/lib/themes/vue.css"> </head> <body> <div id="app">加载中</div> <script> window.$docsify = { name: '在线文档', nameLink: '/', search: 'auto', coverpage: true, loadSidebar: true, loadNavbar: true } </script> <script src="//unpkg.com/docsify/lib/docsify.min.js"></script> </body> </html>
5.新增_sidebar、_navbar、_coverpage文件生成首页
具体目录如下:

_sidebar:
* [整体规划](programming/) * [服务器清单](server/) * [文档说明](document/)
_navbar:
* [整体规划](programming/) * [服务器清单](server/) * [文档说明](document/)
_coverpage:
# 在线文档
[整体规划](programming/)
[服务器清单](server/)
[文档说明](document/)
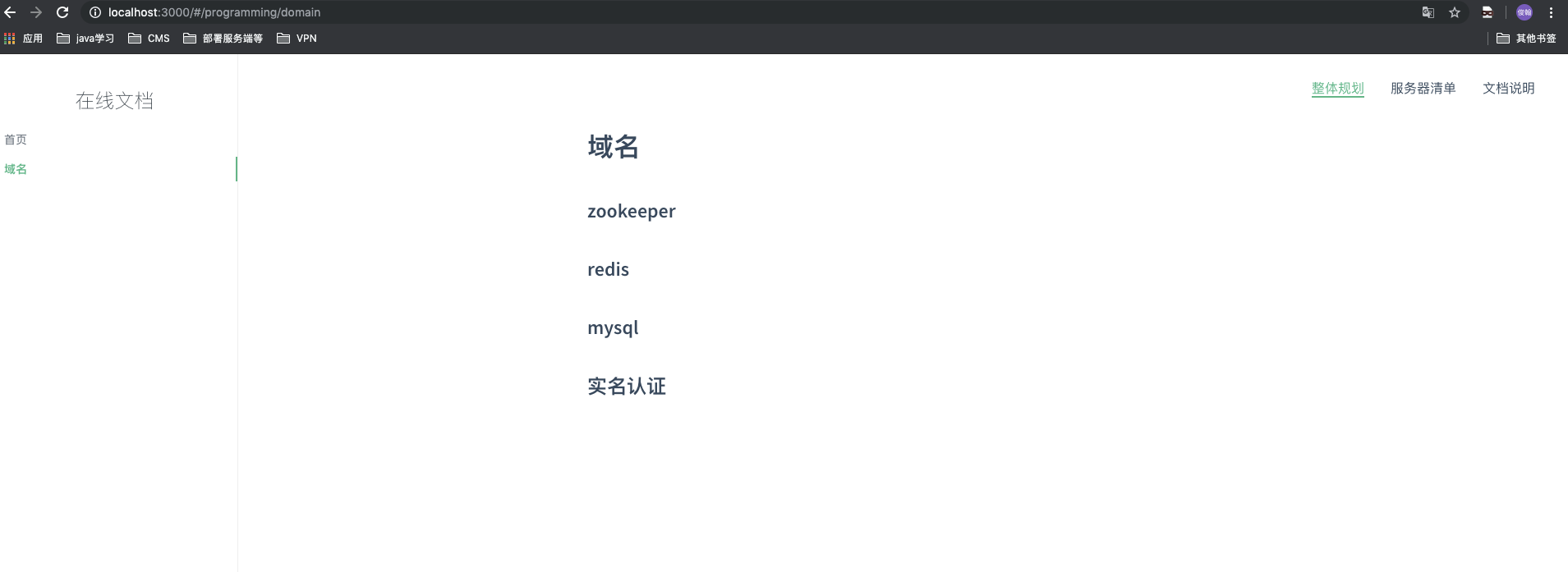
最后展现形式如开头的首页效果图
这样差不多就大功告成了,省下的就如我下面的截图一路往下建立文件等,在文件下使用markdown编写文档就可以了