目录
Duration与CacheProfile属性
Duration:页或用户控件进行缓存的时间(以秒计)。在页或用户控件上设置该特性为来自对象的 HTTP 响应建立了一个过期策略,并将自动缓存页或用户控件输出。
CacheProfile:与该页关联的缓存设置的名称。这是可选特性,默认值为空字符串 ("")。
测试OutputCache准备
在Visual Studio中,新建website项目,并修改页面信息如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%=DateTime.Now %>
</div>
</form>
</body>
</html>
打开 Fiddler 工具,在浏览器中打开页面,我们可以看到 Fiddler 跟踪到的响应信息如下:

并且每次刷新Fiddler所返回的状态码都是200,而且页面输出时间在不断变化,如下:

我们修改项目,在website下的Web.config文件中添加如下配置:
<system.web>
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<!--name 缓存配置名称
duration 缓存的时间(以秒计)
enabled 指定缓存有效
-->
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" />
</outputCacheProfiles>
</outputCacheSettings>
</caching>
<compilation debug="true"/>
</system.web>
并修改页面信息为,增加 <%@ OutputCache CacheProfile="outputCache60" %>:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ OutputCache CacheProfile="outputCache60" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%=DateTime.Now %>
</div>
</form>
</body>
</html>
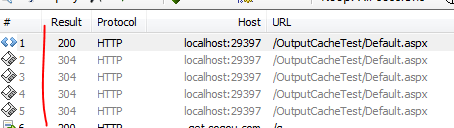
同样利用 Fiddler 跟踪,得到的信息如下:

我们可以看到 Response Heades 所返回的Cache与不加缓存时返回的完全不一样(多了 Date 和 Expires 节点),加缓存后的时间范围与配置文件中时间一致,相差60秒(duration="60")。

加缓存后,第一次数据请求的状态为200,而之后请求返回的状态都是304,而且页面所输出的时间一直未变。 (超过60秒后第一次刷新,时间会变化,且状态变为200)
HTTP 304: Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
VaryByParam属性
分号分隔的字符串列表,用于使输出缓存发生变化。默认情况下,这些字符串对应于使用 GET 方法特性发送的查询字符串值,或者使用 POST 方法发送的参数。将该特性设置为多个参数时,对于每个指定参数组合,输出缓存都包含一个不同版本的请求文档。
可能的值包括 none、星号 (*) 以及任何有效的查询字符串或 POST 参数名称。
varyByParam="none" 当 VaryByParam 设置为 none 时,将不考虑任何参数;无论提供什么附加参数,都将向所有用户发送相同的页:
下面是Fiddler跟踪的信息:

可以看到,参数改变时数据请求都是200(第二次为304),但是页面上的数据则全是相同的副本,如下:



VaryByParam =“*”对于每个唯一的请求参数组合,将缓存一个唯一页
如图中所示,不管所传的参数为id,code还是para 只要值有所变化时,就会请求服务器,不会读取缓存数据(需要注意的是资源文件如img,js,css等还是会走缓存的)

而且其页面上的数值也是变化的,如下:



但是,将 VaryByParam 设置为 * 会缓存页的许多不同版本,所以如果您知道缓存变化所依据的参数,建议您在 VaryByParam 特性中显式指定这些参数。
如 varyByParam="id;code" 或者 varyByParam="id" 表示当 id;code 或者 id 参数变化时,发生给客户端不同页。
我这边配置文件修改为
<add name="outputCache60" duration="60" enabled="true" varyByParam="id;code" />
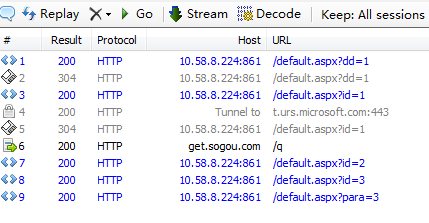
Fiddler跟踪的信息如下:

参数改变都会当成一个新的数据请求,但是返回给客户端的数据则不同,如下:






id和code变化时,输出内容会随参数变化,但para无论参数怎么变化,输出的结果都是一样的。
该章只是简单介绍了Duration,CacheProfile,VaryByParam属性 ,如有错误或者问题请各路大神指正!
作者:释迦苦僧 出处:http://www.cnblogs.com/woxpp/p/3975209.html 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。