一、总体情况总结
1.UI今日总结:初步设计了社团详情界面
2.后端今日总结:讨论并设计数据库,表内容,属性和相互联系等,并在rails的activeRecord和activeModel中实现,同时设计相应的API和路由规则.
3.前端今日总结:现在前端的改进:让标题显示出来;一次显示十篇文章,可能会涉及网页布局的改变。
二、今明两天任务表
|
Member |
Today’s Task |
Tomorrow’s Task |
|
江昊 |
前端社团管理后台的页面草稿设计;后端数据库和后端API设计草案;完成服务器性能检测与服务器升级 |
设计前后端交互安全方案 设计用户状态保持方案
|
|
杨墨犁 |
初步设计了社团详情界面 |
社团详情页用PS画出来,并搜集下图标 |
|
付帅 |
同步进行html和css的学习,一同简单实现了第一版UI. |
在昨日demo的基础上进行改进,改变页面布局,在一个页面中显示多篇文章 |
|
王若愚 |
讨论实现前端的ajax配合json展示后端传输的数据 |
主要调试bug,优化代码 |
|
王开 |
设计后端模型,主要是数据库中的表和表之间的关联关系和约束条件等,编写model层和数据库迁移。 |
开始实现Article的controller层和model层代码实现,提供两个api接口,分别返回文章详细信息和文章摘要,供前端进行初期开发测试 |
|
王春阳 |
按照负责后端数据模型的两位同学提供的API接口,开始编写routes.rb;继续数据库以及SQL学习 |
完成功能增加后的API设计以及路由规则编写 |
|
徐丞 |
学习ruby的基本语法,理解mvc的框架结构,确定和确定和王开结对编程实现模型的分工 |
设计后台数据库,实现用户表,社团表,文章表三者各自的属性,及相互联系 |
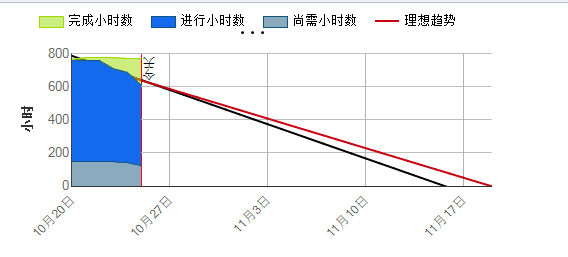
三、Burndown图