前言
在我们使用github或者gitee(码云)的时候经常会在md文档中添加一些图片,本地显示没有问题,但是当我们推送本地仓库到远程仓库后图片不能正常显示。
原因分析
由于图片属于本地图片,在本地md文件的图片可以显示。而推送到远程仓库后,缺少一个本地资源和网络资源的映射。所以需要我们把资源上传到一个网络空间,然后引用那个网络空间的地址即可。
解决方案
-
在gitee或者github创建一个存放图片的远程仓库
例如:imge远程仓库
-
然后在本地创建一个专门管理图片的本地仓库。
例如:imge本地仓库
-
把自己需要的图片存放到本地仓库后,并推送到远程仓库。
-
然后点击远程仓库的文件进行查看。

-
然后点击原始数据进行查看
-
直接将显示的图片文件拖拽到typora编辑器中即可得到引用图片的地址
注:之所以在这里使用typora是因为手写引用地址容易出错。

-
复制地址到md文档中即可。
地址样式如下:
 -
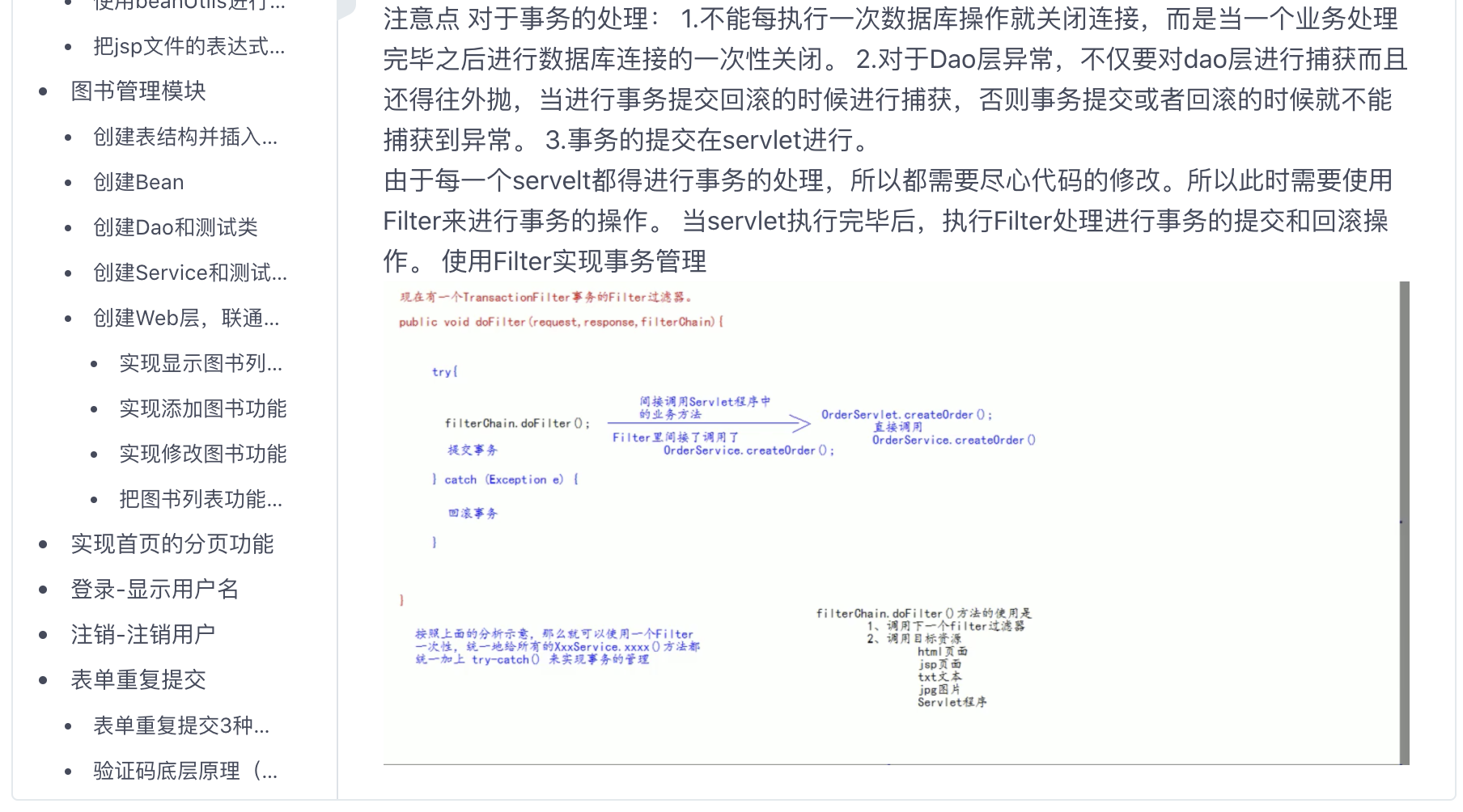
最后把本地编辑好的md文档推送到远程仓库后图片即可正常显示。

记录点滴,记录成长,做好每一次笔记。(--致自己)