-
使用Camera渲染出来的Render Texture
利用正交相机渲染,然后显示出来
步骤:
-
为需要在小地图上显示的物体做好图标,小图标可以已Quad作为载体

-
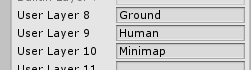
不同的GO设置好不同的Layer

GO头顶的图标作为Minimap,地面是Ground,人物类的是Human等等,根据需求分好.
-
设置添加正交相机
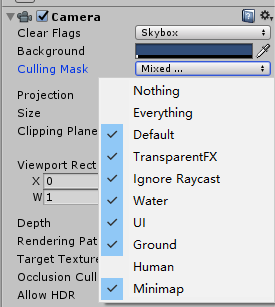
模拟一个最常见的情况:相机从玩家头顶往下看.所以相机可以直接作为Player子物体,然后设置为正交,然后可以屏蔽某些Layer.
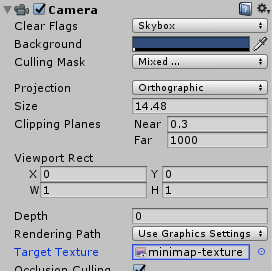
设置成正交相机:

屏蔽掉Human,只显示头顶的图标

-
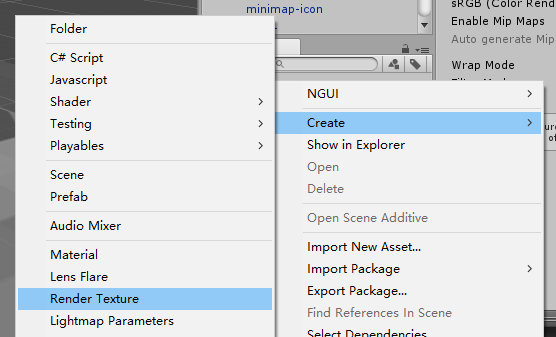
创建一个Render Texture,并指定给正交相机的Target Texture


-
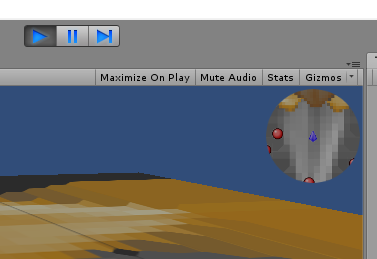
到这里已经能看到 想要的东西了.下面需要把它显示到UI上.


-
使用UGUI作为UI显示
创建一个Material,Main Texture 是我们前面创建的Render Texture,Mask Texture(用一个自定义的shader,添加个圆形遮罩).

-
UGUI中创建一个Raw Image.指定前面创建的Material给Raw Image的material.
实际效果:

-
-
自己计算需要在小地图上显示的物体,并更新位置
我们自己 创建一个"图片",然后根据周围的物体,在这个"图片"上创建对应的图标.
-
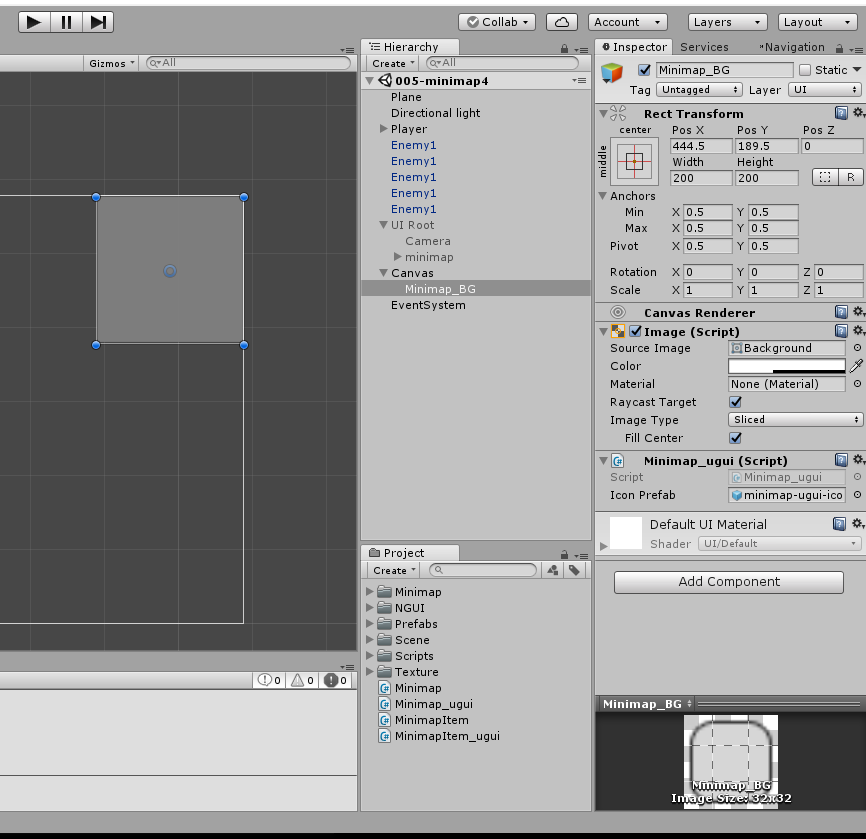
准备一个背景图片
这里用的UGUI的Image配合一张灰色图片做背景.

-
做一个prefab

所有的物件都用这个Prefab来显示,不同的GO 我们用不同的Source Image;
-
作为背景的Image添加一个脚本,来生成别的GO的 Icon
using UnityEngine;
using UnityEngine.UI;
public class Minimap_ugui : MonoBehaviour
{
public static Minimap_ugui _instance;
public GameObject iconPrefab;
void Awake()
{
_instance = this;
}
public GameObject AddIcon(Sprite icon)
{
GameObject go = Instantiate(iconPrefab, this.gameObject.transform);
go.GetComponent<Image>().sprite = icon;
return go;
}
}
-
每一个需要在MiniMap中显示图标的物体添加如下脚本
using UnityEngine;
public class MinimapItem_ugui : MonoBehaviour
{
public Sprite icon;//这个GO需要什么图标就设置在这里
private GameObject minimapIconGo;
private Transform iconTrans;
private Transform player;
void Start()
{
player = GameObject.FindGameObjectWithTag("Player").transform;
minimapIconGo = Minimap_ugui._instance.AddIcon(icon);
iconTrans = minimapIconGo.transform;
}
void FixedUpdate()//根据GO和player的位置关系.计算得到在小地图中的位置,并更新
{
Vector3 offset = transform.position - player.position;
iconTrans.localPosition = new Vector3(offset.x, offset.z, 0) * 5;
}
void OnDestroy()
{
Destroy(this.minimapIconGo);
}
}
-
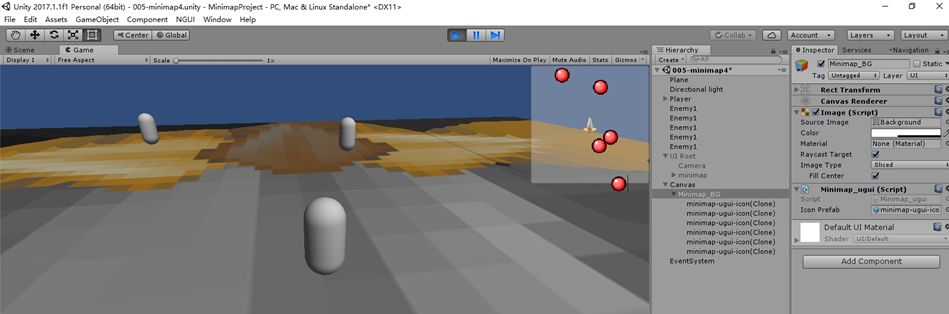
效果:

思考:只是很简单的例子.根据游戏开发的实际需求,可能实现方法也有不同.
-
欢迎交流 : D:workhai@Outlook.com