Emmet是一个强大的代码快速编写工具,使用emmet可以提高代码输入效率,特别是前端工程师在编写HTML和CSS代码时,是一个前端开发的利器!
废话少说,直接上图!
 在前端开发所用的编辑器,比如sublime text,editplus,webstorm中,使用emmet很方便,但是在eclipse中怎样使用这个插件来提高开发效率呢?
在前端开发所用的编辑器,比如sublime text,editplus,webstorm中,使用emmet很方便,但是在eclipse中怎样使用这个插件来提高开发效率呢?
各位看官往下看!
ZenCoding 升级为 Emmet 之后,基于 Eclipse 的插件安装地址也发生了变化,下面是在基于 Eclipse 的 IDE 中安装和使用 Emmet 的图文示例。
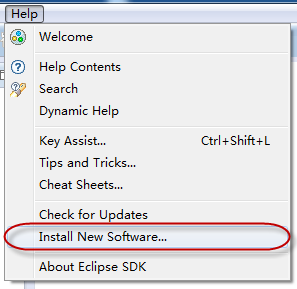
一、打开 Eclipse 的插件安装界面
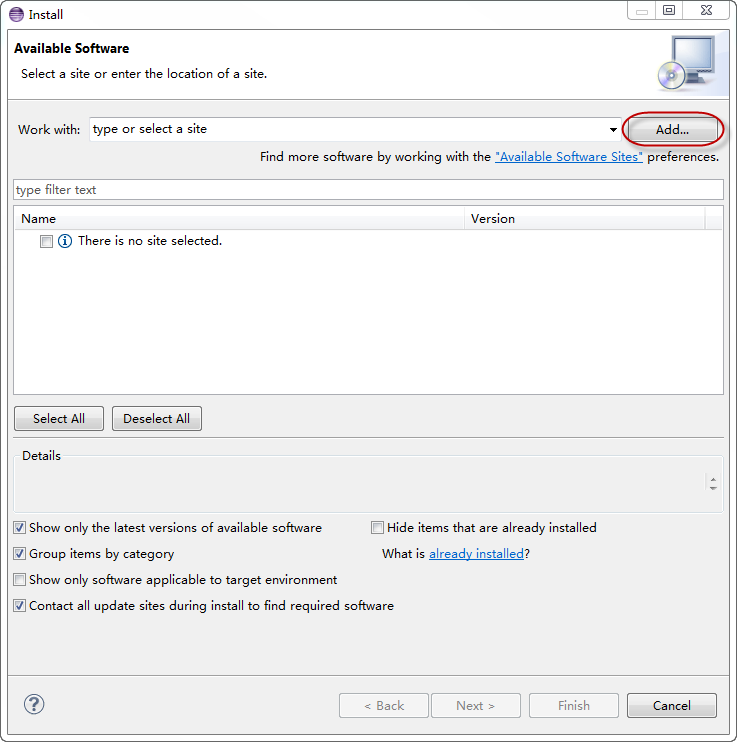
启动 Eclipse,选择 Help>Install New Software ...

二、输入插件安装地址:
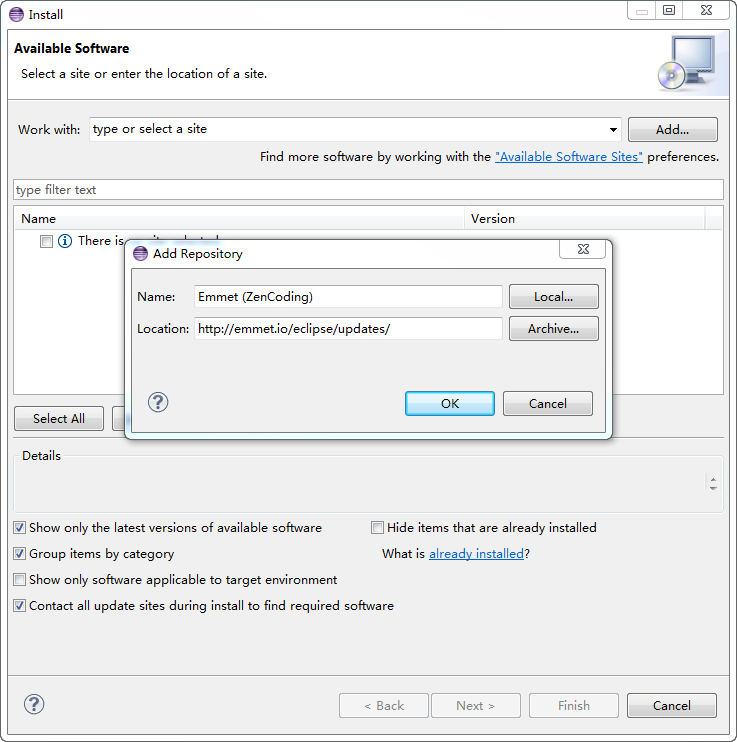
单击弹出的对话框中的 Add... 按钮,弹出输入插件安装地址及插件名称的对话框:
在弹出的对话框的 Location 一栏输入 http://emmet.io/eclipse/updates/ ,在 Name 一栏随便输入一个名字,比如 Emmet,单击 OK:
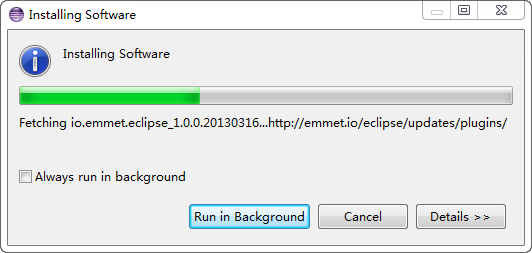
三、下载 Emmet:
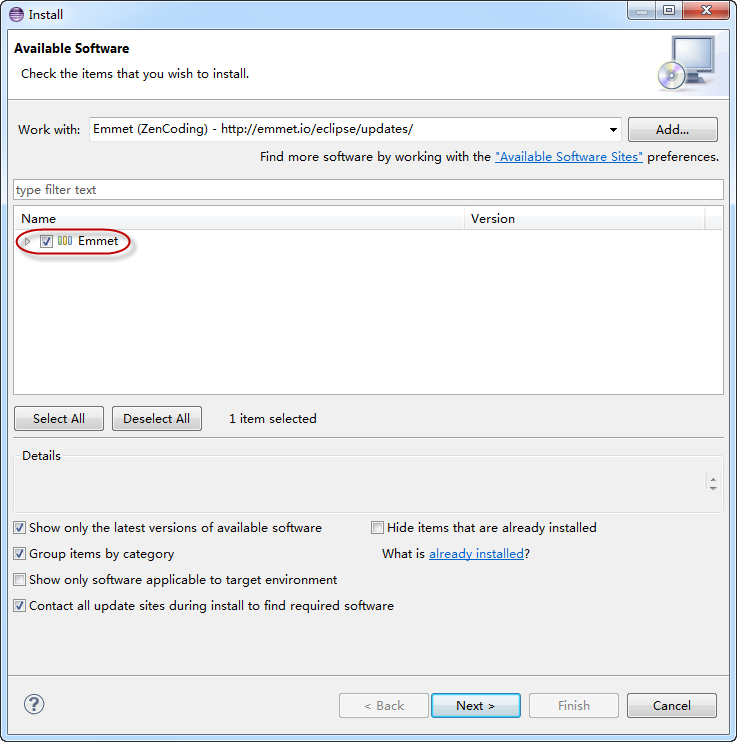
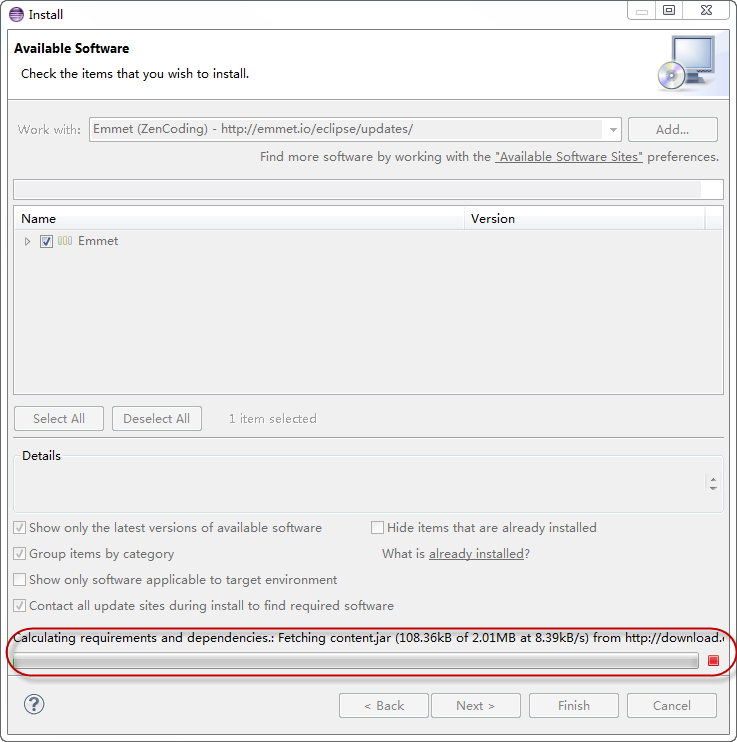
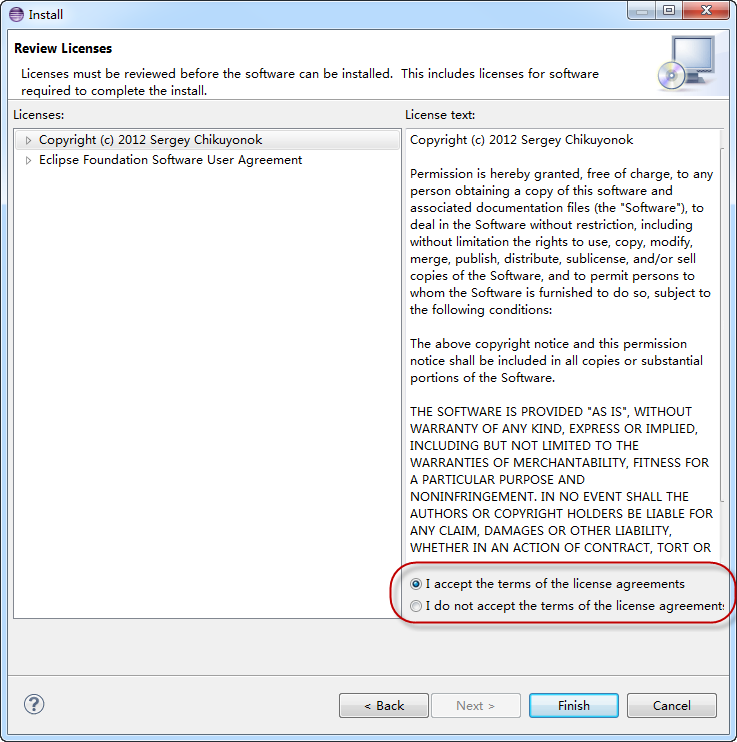
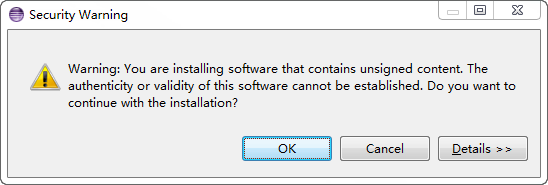
当 Install 对话框中显示出了 Emmet 选择项后,选择 Emmet,一路 Next,到最后一步,选择 I accept the terms of th license agreements,单击 Finish,弹出下载对话框,开始下载必要的组件:

四、安装 Emmet:
下载完毕后,会弹出要求确认安装的对话框,点击 OK,安装过程很快就完成了。



五、使用 Emmet:
单击上一步中的 Yes,重启 Eclipse,就可以使用 Emmet 了。
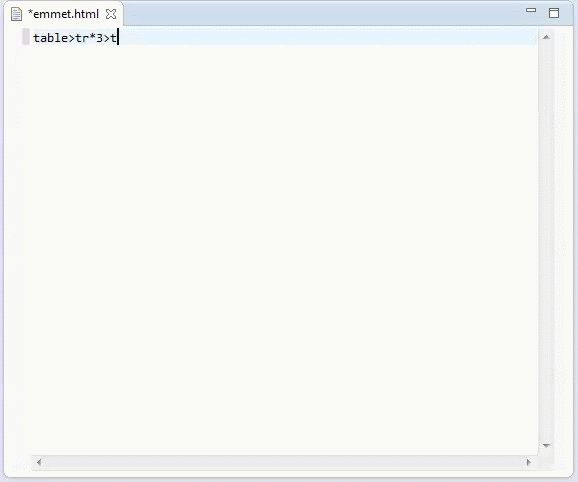
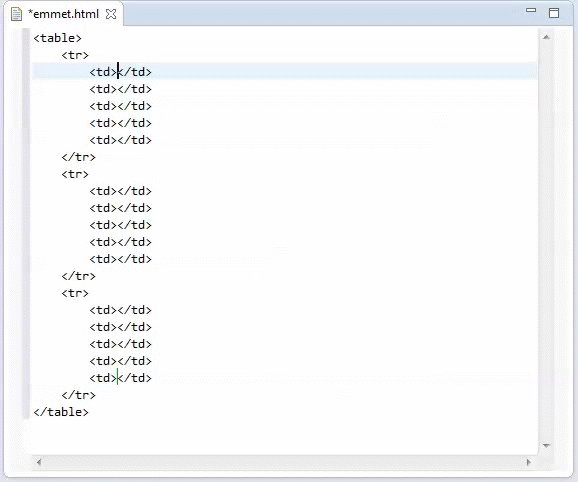
输入 Emmet 指令(例如“table>tr*3>td*5”),再按下 Tab 键,就可以了。
但是在默认配置下, HTML, XML, HAML, CSS, SASS/SCSS, LESS, JavaScript, Python, Ruby 文件可以直接使用“Tab”键,而在其他类型文件中使用“ctrl+e”作为快捷键。
所以,在JSP页面中,可以输入Emmet 指令(例如“table>tr*3>td*5”),再按下ctrl+e,就可以了