DOM:document object model 文档对象模型。是W3C织制订的一套用于访问XML和HTML文档的标准。允许脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
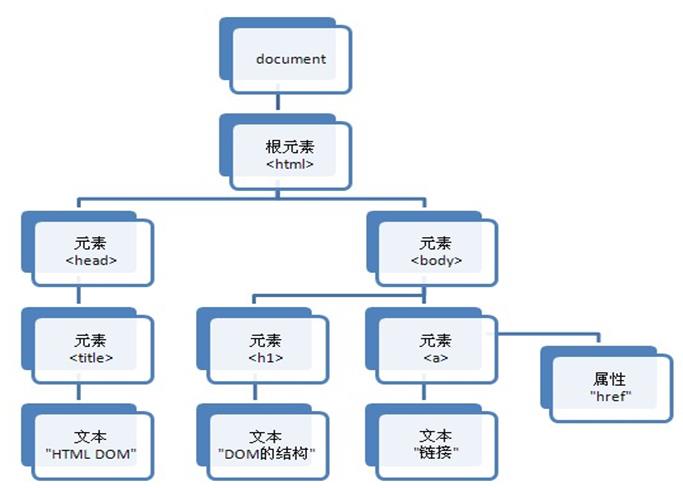
左边为HTML文档树,右边为结构树示意图


XML DOM 定义了访问和处理 XML 文档的标准方法。
HTML文档格式 符合XML语法标准,所以可以使用XML DOM API
在XML DOM每个元素 都会被解析为一个节点Node,而常用的节点类型又分为:
元素节点 Element
属性节点 Attr
文本节点 Text
文档节点 Document
HTML DOM定义了针对HTML文档的对象,可以说是一套更加适用于JavaScript 技术开发 的API
HTML DOM是对XML DOM的扩展
进行 JavaScript DOM开发,可以同时使用XML DOM和HTML DOM
Node接口的特性和方法:

Document对象常用方法:
getElementById()返回对拥有指定 id 的第一个对象的引用
getElementsByName()返回带有指定名称的对象集合
getElementsByTagName()返回带有指定标签名的对象集合
DOM 节点常用属性:
nodeName
如果节点是元素节点,nodeName返回这个元素的名称
如果是属性节点,nodeName返回这个属性的名称
如果是文本节点,nodeName返回一个内容为#text 的字符串
nodeType
Node.ELEMENT_NODE --1 -- 元素节点
Node.ATTRIBUTE_NODE --2 -- 属性节点
Node.TEXT_NODE --3 -- 文本节点
nodeValue
如果给定节点是一个属性节点,返回值是这个属性的值
如果给定节点是一个文本节点,返回值是这个文本节点内容
如果给定节点是一个元素节点,返回值是 null
DOM节点常见操作:
DOM 获取节点
DOM 改变节点
DOM 删除节点
DOM 替换节点
DOM 创建节点
DOM 添加节点
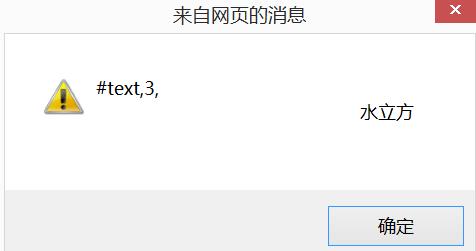
实例1:打印ul里面的li子节点信息
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>打印ul里面的li子节点信息</title> 10 11 <script> 12 function getLi(){ 13 var bjNode= document.getElementById("bj"); 14 var childnum = bjNode.childNodes.length; 15 for(var i=0;i<childnum ;i++) 16 alert( bjNode.childNodes[i].nodeName+","+bjNode.childNodes[i].nodeType+","+ 17 bjNode.childNodes[i].nodeValue ); 18 //#text 3 北京 19 //h1 1 20 //#text 3 水立方 21 } 22 </script> 23 </head> 24 <body> 25 <ul> 26 <li id="bj" value="beijing"> 27 北京 28 <h1>海淀</h1> 29 水立方 30 </li> 31 <li id="sh" value="shanghai"> 32 上海 33 </li> 34 <br/> 35 <input type="button" value="li取值" onclick="getLi()"/> 36 </ul> 37 </body> 38 </html>
运行代码,点击“li取值”,得如下结果:



实例2:替换节点
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>替换节点</title> 10 <script> 11 function changeNode(){ 12 //1.找到父亲节点 13 var bjNode = document.getElementById("bj") 14 //3.找到game节点 15 var gameNode = document.getElementById("game") 16 var newnode = gameNode.cloneNode(true); 17 //4.替换节点 18 bjNode.removeChild(bjNode.lastChild); 19 bjNode.appendChild(newnode.firstChild); 20 bjNode.appendChild(newnode.lastChild); 21 } 22 </script> 23 </head> 24 <body> 25 <ul > 26 <li id="bj" onclick="changeNode()">北京</li> 27 <li>湖南</li> 28 <li>山东</li> 29 </ul> 30 <ul> 31 <li id="game">打<p>灰机</p></li> 32 <li>抓泥鳅</li> 33 <li>斗地主</li> 34 </ul> 35 </body> 36 </html>
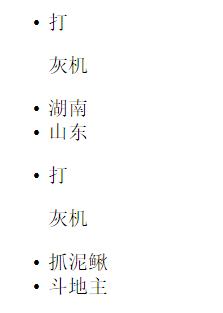
初始界面效果及点击文本”北京“后:



至于为什么多次点击之后,文本”打“出现多次而文本”灰机“仍然只出现一次,是因为替换节点过程中每次都删掉lastChild,代码中黄色标注。
实例3:增加option菜单
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <script> 11 function addOptions(){ 12 //思路 13 // //1.找到select节点 14 // var select = document.getElementsByTagName("select")[0] 15 // //2.新建一个节点 16 // var newoption = document.createElement("option"); 17 // var newoptionText = document.createTextNode("小学"); 18 // //3.插入到select节点的子节点 19 // select.appendChild(newoption); 20 // newoption.appendChild(newoptionText); 21 var select = document.getElementsByTagName("select")[0]; 22 select.add(new Option("小学","小学"), null); 23 } 24 </script> 25 </head> 26 <body> 27 <input type="button" value="添加选项" onclick="addOptions()"/> 28 <select> 29 <option>本科</option> 30 <option>专科</option> 31 <option>高中</option> 32 <option>初中</option> 33 </select> 34 </body> 35 </html>
界面初始化和点击”添加选项“之后效果:


实例4:全选或者反选
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <script> 11 function checkAll( booleanValue ) 12 { 13 //找到所有的check box 14 //根据传入的参数,修改其属性值 15 var checkboxset= document.getElementsByName("hobby"); 16 for(var i =0;i<checkboxset.length; i++ ) 17 { 18 checkboxset[i].checked = booleanValue; 19 } 20 } 21 22 function reverseCheck(){ 23 //找到所有的checkbox 24 //针对每一个checkbox,判断其当前的checked属性,并且置反 25 var checkboxset= document.getElementsByName("hobby"); 26 for(var i =0;i<checkboxset.length; i++ ) 27 { 28 checkboxset[i].checked = !checkboxset[i].checked; 29 } 30 } 31 </head> 32 <body> 33 <h1>请选择你的爱好:</h1> 34 全选/全不选<input type="checkbox" name="hobbys" onclick="checkAll(this.checked)" /><br/> 35 36 <input type="checkbox" name="hobby" value="football" onclick=""/>足球 37 <input type="checkbox" name="hobby" value="basketball" onclick=""/>篮球 38 <input type="checkbox" name="hobby" value="swim" onclick=""/>游泳 39 <input type="checkbox" name="hobby" value="singing" onclick=""/>唱歌<br/> 40 41 <input type="button" value="全选" onclick="checkAll(true)"/> <input type="button" value="全不选" onclick="checkAll(false)"/> 42 <input type="button" value="反选" onclick="reverseCheck()"/> </body> 43 44 </body> 45 </html>
界面效果图:

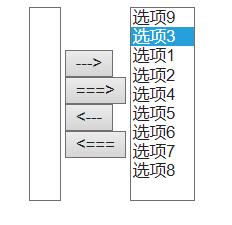
实例5:选项的左右移动
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 11 <script> 12 function removeLeft(){ 13 //找到当前选中的option 14 var lefeSelect = document.getElementById("left"); 15 var selectedIndex = lefeSelect.selectedIndex; 16 var selectedOption = lefeSelect.options[selectedIndex]; 17 18 //找到右边的select 19 var rightSelect = document.getElementById("right"); 20 rightSelect.add(selectedOption,null); 21 } 22 23 function removeLeftAll(){ 24 //left的所有option,都移动right 25 var lefeSelect = document.getElementById("left"); 26 27 //找到右边的select 28 var rightSelect = document.getElementById("right"); 29 var length =lefeSelect.options.length; 30 31 for(var i=0;i<length;i++){ 32 rightSelect.add(lefeSelect.options[0]); 33 } 34 } 35 </script> 36 </head> 37 <body> 38 39 <table align="center"> 40 <tr> 41 <td> 42 <select size="10" id="left"> 43 <option>选项1</option> 44 <option>选项2</option> 45 <option>选项3</option> 46 <option>选项4</option> 47 <option>选项5</option> 48 <option>选项6</option> 49 <option>选项7</option> 50 <option>选项8</option> 51 52 </select> 53 </td> 54 <td> 55 <input type="button" value="--->" onclick="removeLeft()"/><br/> 56 <input type="button" value="===>" onclick="removeLeftAll()"/><br/> 57 <input type="button" value="<---" onclick=""/><br/> 58 <input type="button" value="<===" onclick=""/><br/> 59 </td> 60 <td> 61 <select size="10" id="right"> 62 <option>选项9</option> 63 </select> 64 </td> 65 </tr> 66 </table> 67 68 </body> 69 </html>
界面初始化效果及操作: