更多内容参见个人技术博客,无广告欢迎关注
1、CFBundleIdentifier", Does Not Exist
sudo rm -rf node_modules && rm -rf ~/.rncache && yarn
sudo npm install -g react-native-git-upgrade
2、Build input file cannot be found: 'xxx/third-party/double-conversion-1.1.5/'…
新建的React Native 项目,凡是版本号大于0.45的,iOS版本在build的时候会卡在build double conversion 这里。
- 查询具体需要的三方库
- 链接: https://pan.baidu.com/s/1-YccvCHdn17odP_RDl1J8w 提取码: grdc
- 下下来后,把这些压缩文件放到 ~/.rncache(Mac操作:Finder=》前往文件夹=》~/.rncache)
3、third-party/glog-0.3.4/src/base/mutex.h:105:10: 'config.h' file not found
cd node_modules/react-native/third-party/glog-0.3.4
../../scripts/ios-configure-glog.sh
4、React Native version mismatch

watchman watch-del-all && react-native start --reset-cache
This might be related to https://github.com/facebook/react-native/issues/4968
To resolve try the following:
1. Clear watchman watches: `watchman watch-del-all`.
2. Delete the `node_modules` folder: `rm -rf node_modules && npm install`.
3. Reset Metro Bundler cache: `rm -fr $TMPDIR/react-*` or `npm start -- --reset-cache`.
chown -R wood:staff ~/.npm 让该目录下的所有文件都有wood用户权限
groups 查看当前用户所属组
groups wood 查看指定用户所属组
id -a wood 可以查到指定用户所属组更详细的信息
whoami 查看当前用户的用户名
6、Execution failed for task ':app:installDebug'.
at com.android.ddmlib.Device.installPackage(Device.java:869)
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: INSTALL_FAILED_INSUFFICIENT_STORAGE
at com.android.builder.testing.ConnectedDevice.installPackage
是因为包名和签名的信息与原先手机上的冲突,最简单的方式,通过adb uninstall packageName将原来的App卸载干净,重新执行就可以成功了
7、Attempted to transition from state RESPONDER_INACTIVE_PRESS_IN to RESPONDER_ACTIVE_LONG_PRESS_IN, which is not supported. This is most likely due to Touchable.longPressDelayTimeout not being cancelled.
https://github.com/facebook/react-native/issues/5823
这是开启了Debug JS Remotely模式
//在Android Studio项目中
if(BuildConfig.DEBUG){
//debug模式
}else{
//release模式
}
iOS项目判断方法
#ifdef DEBUG
// debug模式
#else
//release 模式
#endif
React-Native项目判断方法
if(__DEV__){
// debug模式
}else{
// release模式
}
build_apk.sh
#!/bin/bash
rm android/app/build/outputs/app-release.apk
cd android
./gradlew assembleRelease
react-native -> jsbundle,将RN代码和资源文件打包成jsbundle放在app或apk中,这样可以不依赖于开发服务器在真机上运行
react-native bundle 命令
iOS项目:
1. 工程目录下执行
react-native bundle --platform ios --entry-file index.js --reset-cache --bundle-output ios/bundle/main.jsbundle --dev false --assets-dest ios/bundle/
2. 在xcode中添加bundle文件夹
3. 在AppDelegate.m中选择使用main.jsbundle
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@”index.ios” withExtension:@”jsbundle”];
Android项目:
react-native bundle --platform android --entry-file index.js --reset-cache --bundle-output android/app/src/main/assets/index.android.bundle --dev false --assets-dest android/app/src/main/res/
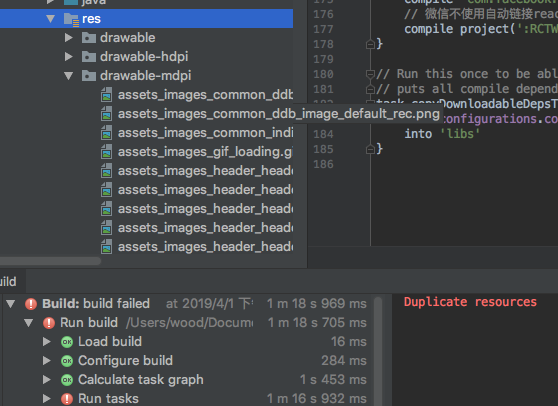
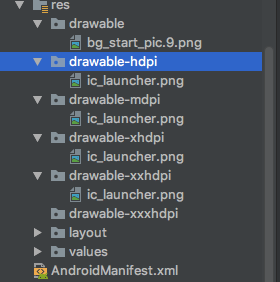
Duplicate resources

请删除drawable-xxx下面的资源文件,因为在打包apk官方文档中有说明,Gradle 的assembleRelease参数会把所有用到的 JavaScript 代码都打包到一起,然后内置到 APK 包中。
所以打包apk前不用执行react-native bundle 命令来打出jsbundle,assembleRelease已经包含了这个功能,这回导致资源文件重复而报错。

该删的都删掉吧!
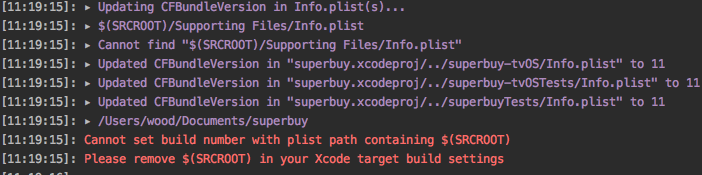
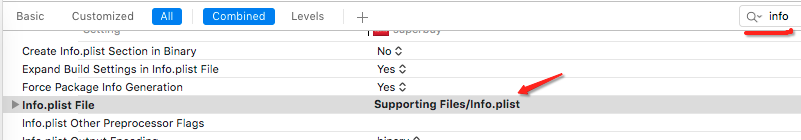
10、Cannot set build number with plist path containing $(SRCROOT)
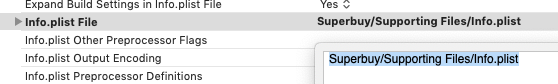
Please remove $(SRCROOT) in your Xcode target build settings

解决方法一:
解决方法二:
模仿tvOS/Info.plist,去掉$(SRCROOT)改为相对路径

> Task :react-native-update:verifyReleaseResources FAILED
FAILURE: Build failed with an exception.

-----------
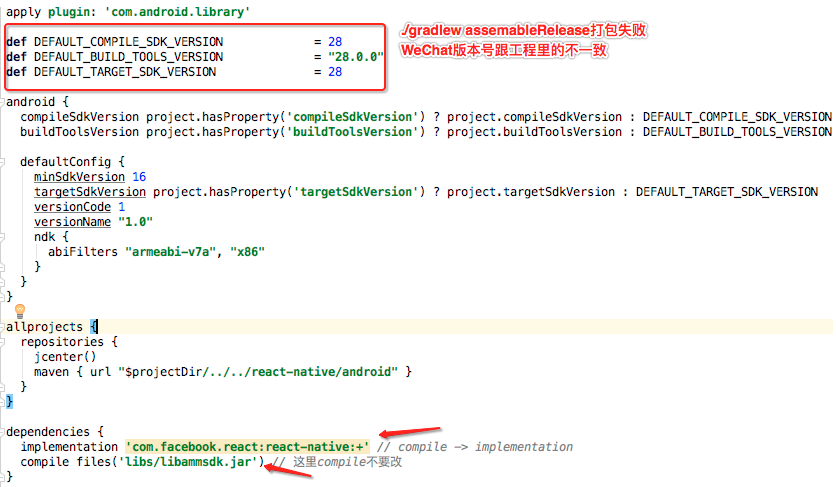
debug/release运行没问题,包括用Android Studio生成已签名的apk也没问题,但是自动化打包(./gradlew assembleRelease)失败

类似这种错误需要做以下修改:
保证app/build.gradle中的dependences与依赖工程中的一致,建议都改为implementation,可以参考国外人写的工程(这里需要吐槽下腾讯)
settings.gradle把react-native-wechat 改为RCTWeChat
rootProject.name = 'superbuy'
include ':react-native-fetch-blob'
project(':react-native-fetch-blob').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-fetch-blob/android')
include ':react-native-device-info'
project(':react-native-device-info').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-device-info/android')
include ':react-native-i18n'
project(':react-native-i18n').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-i18n/android')
include ':jcore-react-native'
project(':jcore-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jcore-react-native/android')
include ':jpush-react-native'
project(':jpush-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jpush-react-native/android')
include ':react-native-webview'
project(':react-native-webview').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-webview/android')
include ':react-native-gesture-handler'
project(':react-native-gesture-handler').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-gesture-handler/android')
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android-exoplayer')
include ':react-native-vector-icons'
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android')
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
include ':react-native-linear-gradient'
project(':react-native-linear-gradient').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-linear-gradient/android')
include ':react-native-image-picker'
project(':react-native-image-picker').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-image-picker/android')
include ':react-native-update'
project(':react-native-update').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-update/android')
include ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
include ':app'
app/build.gradle
compile是过期的用法要改为implementation,并且相应的依赖工程也需要改为implementation
apply plugin: "com.android.application"
import com.android.build.OutputFile
project.ext.react = [
entryFile: "index.js"
]
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
def enableSeparateBuildPerCPUArchitecture = false
def enableProguardInReleaseBuilds = false
android {
signingConfigs {
config {
keyAlias 'release'
keyPassword 'xxxxxx'
storeFile file('/Users/wood/Documents/xxx/android/keystores/release.keystore')
storePassword 'xxxxxx'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
compileSdkVersion rootProject.ext.compileSdkVersion
buildToolsVersion rootProject.ext.buildToolsVersion
defaultConfig {
applicationId "com.xxx.xxx"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode hasProperty("VERSION_CODE") ? Integer.parseInt(VERSION_CODE) + 1 : 1
project.setProperty("VERSION_CODE", versionCode)
versionName hasProperty("VERSION_NAME") ? VERSION_NAME : "1.0.0"
manifestPlaceholders = [
JPUSH_APPKEY: "xxxxxxxxxxxxxxxxxxx",
APP_CHANNEL : "default"
]
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86", "arm64-v8a", "x86_64"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.config
buildConfigField "String", "CODEPUSH_KEY", CODEPUSH_KEY_PRODUCTION
buildConfigField "boolean", "IS_CODEPUSH", "true"
}
debug {
applicationIdSuffix ".debug" // 在模拟器上同时安装debug/release包
buildConfigField "String", "CODEPUSH_KEY", CODEPUSH_KEY_STAGING
buildConfigField "boolean", "IS_CODEPUSH", "true"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2, "arm64-v8a": 3, "x86_64": 4]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
}
dependencies {
implementation project(':react-native-update')
implementation project(':react-native-code-push')
implementation project(':react-native-fetch-blob')
implementation project(':react-native-update')
implementation project(':react-native-device-info')
implementation project(':react-native-i18n')
implementation project(':jcore-react-native')
implementation project(':jpush-react-native')
implementation project(':react-native-webview')
implementation project(':react-native-gesture-handler')
implementation project(':react-native-video')
implementation project(':react-native-vector-icons')
implementation project(':react-native-splash-screen')
implementation project(':react-native-linear-gradient')
implementation project(':react-native-image-picker')
// 微信不使用自动链接react-native-wechat
implementation project(':RCTWeChat')
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "com.android.support:appcompat-v7:${rootProject.ext.supportLibVersion}"
implementation "com.facebook.react:react-native:+" // From node_modules
// From node_modules
// 如果你需要支持GIF动图
implementation 'com.facebook.fresco:animated-gif:1.10.0'
// 如果你需要支持WebP格式,包括WebP动图
implementation 'com.facebook.fresco:animated-webp:1.10.0'
implementation 'com.facebook.fresco:webpsupport:1.10.0'
}
// Run this once to be able to run the application with BUCK
// puts all compile dependencies into folder libs for BUCK to use
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}
依赖工程:
RCTWeChat/build.gradle
apply plugin: 'com.android.library'
def DEFAULT_COMPILE_SDK_VERSION = 28
def DEFAULT_BUILD_TOOLS_VERSION = "28.0.0"
def DEFAULT_TARGET_SDK_VERSION = 28
android {
// compileSdkVersion 23
// buildToolsVersion "23.0.1"
compileSdkVersion project.hasProperty('compileSdkVersion') ? project.compileSdkVersion : DEFAULT_COMPILE_SDK_VERSION
buildToolsVersion project.hasProperty('buildToolsVersion') ? project.buildToolsVersion : DEFAULT_BUILD_TOOLS_VERSION
defaultConfig {
minSdkVersion 16
// targetSdkVersion 22
targetSdkVersion project.hasProperty('targetSdkVersion') ? project.targetSdkVersion : DEFAULT_TARGET_SDK_VERSION
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
}
allprojects {
repositories {
jcenter()
maven { url "$projectDir/../../react-native/android" }
}
}
dependencies {
implementation 'com.facebook.react:react-native:+' // compile -> implementation
compile files('libs/libammsdk.jar')
}
react-native-fetch-blob/build.gradle
apply plugin: 'com.android.library'
repositories {
mavenCentral()
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.3'
}
}
def DEFAULT_COMPILE_SDK_VERSION = 28
def DEFAULT_BUILD_TOOLS_VERSION = "28.0.0"
def DEFAULT_TARGET_SDK_VERSION = 28
android {
// compileSdkVersion 23
// buildToolsVersion "23.0.1"
compileSdkVersion project.hasProperty('compileSdkVersion') ? project.compileSdkVersion : DEFAULT_COMPILE_SDK_VERSION
buildToolsVersion project.hasProperty('buildToolsVersion') ? project.buildToolsVersion : DEFAULT_BUILD_TOOLS_VERSION
defaultConfig {
minSdkVersion 16
// targetSdkVersion 23
targetSdkVersion project.hasProperty('targetSdkVersion') ? project.targetSdkVersion : DEFAULT_TARGET_SDK_VERSION
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
productFlavors {
}
}
dependencies {
implementation 'com.facebook.react:react-native:+' // compile -> implementation
//{RNFetchBlob_PRE_0.28_DEPDENDENCY}
}
react-native-i18n/build.gradle
dependencies {
implementation "com.facebook.react:react-native:+" // compile -> implementation
}
关于这个问题,其他的三方库都可以按照这个规格修改,本质都是构建版本不一致问题。

-----------

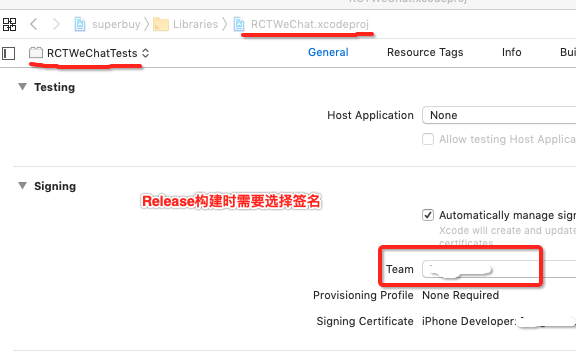
 13、iOS Cannot set build number with plist path
containing $(SRCROOT) Please remove $(SRCROOT) in your Xcode target build settings
13、iOS Cannot set build number with plist path
containing $(SRCROOT) Please remove $(SRCROOT) in your Xcode target build settings
Please remove $(SRCROOT) in your Xcode target build settings
fastlane 无法识别出 $(SRCROOT)的路径,移除 $(SRCROOT)/ xcode还是会找到Info.plist文件,如何按照提示只移除$(SRCROOT)那确实是找不到的

The current solution to your problem would be to remove the $(SRCROOT) from your build settings. $(SRCROOT) means "directory where .xcodeproj is" so you will be perfectly fine to remove it (Xcode will still look for it relatively from the .xcodeproj).
We've recently removed agvtool from the get_version_number action (in version 2.87.0 in favor of using the xcodeproj gem where we can more nicely handle which target is found, handle $(SRCROOT), and remove that "avgtool setup process". I will be working on replacing agvtool in increment_build_number and get_build_number soon which should hopefully prevent further issues like this one.
 14、Error:The minSdk version should not be declared in the android manifest file
14、Error:The minSdk version should not be declared in the android manifest file
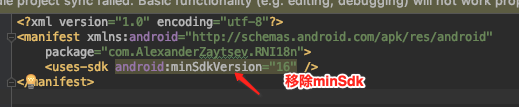
Error:The minSdk version should not be declared in the android manifest file. You can move the version from the manifest to the defaultConfig in the build.gradle file.
解决方案 把manifest.xml 里的sdk最小版本设置都删掉 Androidstudio3.0 以后 不能在manifest.xml 设置这些 必须在 gradle里设置

 15、Android mnifest file merging error tool:allowBackup=true
15、Android mnifest file merging error tool:allowBackup=true
for attribute android:allowBackup, but no new value specified
这种类似问题,都是mainfest文件合并失败,建议所有mainfest.xml都加上
<application
android:allowBackup="true"
tools:replace="android:allowBackup">
</application>
 16、Android怎么编译都不通过 gradle.properties版本变更或
16、Android怎么编译都不通过 gradle.properties版本变更或
修改或更新了distributionUrl=https://services.gradle.org/distributions/gradle-4.10.2-all.zip
~/.gradle 下面会有缓存,而由于删除了缓存文件导致找不到,Extenal Libraries会大片的飘红,解决方法是先移除这些依赖,再重新编译(这个问题影响了我好多天fuck)

 17、设置gradle阿里云镜像
17、设置gradle阿里云镜像
新增文件:~/.gradle/init.gradle (全局代理一次性解决所有项目gradle被墙问题)
allprojects{
repositories {
def ALIYUN_REPOSITORY_URL = 'http://maven.aliyun.com/nexus/content/groups/public'
def ALIYUN_JCENTER_URL = 'http://maven.aliyun.com/nexus/content/repositories/jcenter'
all { ArtifactRepository repo ->
if(repo instanceof MavenArtifactRepository){
def url = repo.url.toString()
if (url.startsWith('https://repo1.maven.org/maven2')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_REPOSITORY_URL."
remove repo
}
if (url.startsWith('https://jcenter.bintray.com/')) {
project.logger.lifecycle "Repository ${repo.url} replaced by $ALIYUN_JCENTER_URL."
remove repo
}
}
}
maven {
url ALIYUN_REPOSITORY_URL
url ALIYUN_JCENTER_URL
}
}
}