二、CSS3计算calc和vw单位巧妙实现滚动条出现页面不跳动
很简单,只要一行代码就搞定了:
.wrap-outer {
margin-left: calc(100vw - 100%);
}
或者:
.wrap-outer {
padding-left: calc(100vw - 100%);
}
然后就可以庆祝放鞭炮啦!!
首先,.wrap-outer指的是居中定宽主体的父级,如果没有,创建一个(使用主体也是可以实现类似效果,不过本着宽度分离原则,不推荐);
然后,calc是CSS3中的计算,IE10+浏览器支持,IE9浏览器基本支持(不能用在background-position上);
最后,100vw相对于浏览器的window.innerWidth,是浏览器的内部宽度,注意,滚动条宽度也计算在内!而100%是可用宽度,是不含滚动条的宽度。
于是,calc(100vw - 100%)就是浏览器滚动条的宽度大小(如果有,如果没有滚动条则是0)!左右都有一个滚动条宽度(或都是0)被占用,主体内容就可以永远居中浏览器啦,从而没有任何跳动!
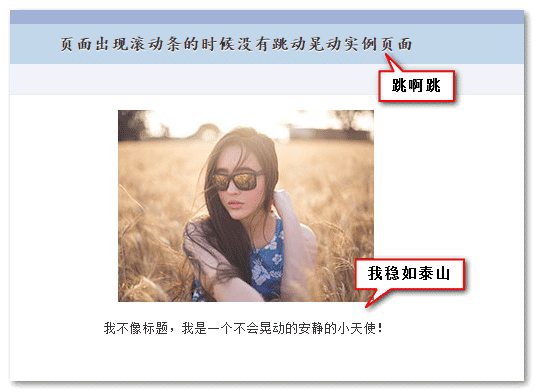
您可以狠狠地点击这里(IE10+):页面出现滚动条的时候没有跳动demo
demo页面中,标题和下面的妹子都是居中效果。其中,妹子做了本文所述的“滚动无跳动”处理,而标题没有,结果,你会发现,滚动条出现与否会让标题文字跳动,但是,妹子却女神般岿然不动:
兼容性
支持:IE9+以及其他现代浏览器。
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点:
@media screen and (min- 1150px) {
.wrap-outer {
margin-left: calc(100vw - 100%);
}
}
更新于2016年9月28日
经过一些列项目实践,关于浏览器出现滚动条和消失页面不滚动有了更加终极的解决方案,经过大型项目实践已经验证相当具有可行性,这里特意分享下:
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
100vw;
overflow: hidden;
}