vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 这种跨域错误。
要想本地正常的调试,解决的办法有三个:
一、关闭谷歌浏览器的同源策略,这样就不存在跨域问题了。
window
- 新建一个 chrome.exe 的快捷方式, 并且关闭所有的chrome浏览器

- 设置参数,关闭 同源策略
--args --disable-web-security
- 打开chrome浏览器之后效果如下

-
mac
//chrome 浏览器 open -a "Google Chrome" --args --disable-web-security --user-data-dir //safari 浏览器 open -a '/Applications/Safari.app' --args --disable-web-security --user-data-dir
linux
chromium-browser --disable-web-security
二、使用http-proxy-middleware 代理解决(项目使用vue-cli脚手架搭建)
例如请求的url:“http://l-test12.dev.cn2.corp.agrant.cn:8080/api/auth/login”
1、打开config/index.js,在proxyTable中添写如下代码:
proxyTable: { '/newretail': { target: 'http://l-test12.dev.cn2.corp.agrant.cn:8080', //源地址 changeOrigin: true, //改变源 pathRewrite: { '^/newretail': 'http://l-test12.dev.cn2.corp.agrant.cn:8080' //路径重写}}
}
这样就可以啦,
使用axios请求数据时直接使用‘/newretail’
getData () { axios.get('/newretail/api/auth/login', function (res) {//实际请求的是“http://l-test12.dev.cn2.corp.agrant.cn:8080/api/auth/login”
console.log(res)
})
}
2.由于这个代理其实就是在本地起个node服务,相当于在本地起个后台,然后localhose8080,例如你在你电脑上开发,你页面的请求是发送给本地的node的,然后你node再去发送请求到测试环境,所以你把代码部署到线上跟测试服务器上的时候,代理其实就不起作用了,那么按照上面的写法实际请求的其实就是'/newretail/api/auth/login',所以我们用axios封装请求的时候需要判断一下:
let baseURL const env = process.env.NODE_ENV//node的api,用来判断当前处于什么环境 switch (env) { case 'development': baseURL = '' break case 'test': baseURL = 'http://l-test12.dev.cn2.corp.agrant.cn:8080' break case 'production': baseURL = 'http://webapi.prod.qd1.corp.agrant.cn:8080' break } export { baseURL }
或者
let serverUrl = '/newretail/' //本地调试时 // let serverUrl = 'http://l-test12.dev.cn2.corp.agrant.cn:8080/' //打包部署上线时 export default { dataUrl: serverUrl + 'api/auth/login' }
扩展
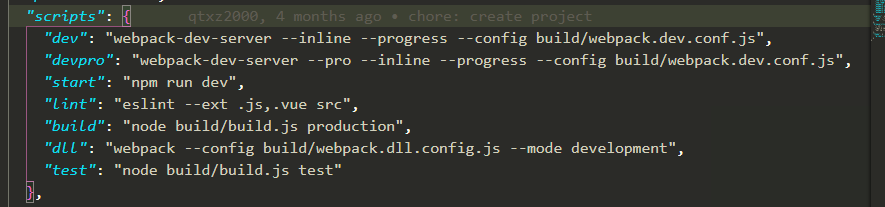
命令行执行的文件(我这个是配置多个跨域地址,使用命令启动不同的跨域地址)

process.argv 属性返回一个数组,这个数组包含了启动Node.js进程时的命令行参数。第一个元素为process.execPath。如果需要获取argv[0]的值请参见node文档的 process.argv0。第二个元素为当前执行的JavaScript文件路径。剩余的元素为其他命令行参数。(主要获取命令行参数)
proxyTable: {