任何项目都可以有多种起步方式,通常我们推荐使用 Web Starter Kit。但是,这里为了保持我们的项目 足够简单并专注于 Progressive Web Apps,我们提供了你所需的全部资源。关于Web Starter Kit,暂时没有往网上放(因为本人访问百度网盘都要翻墙,速度太慢),可以翻墙的朋友,可以到https://github.com/google/web-starter-kit/releases/latest下载,不能翻墙的,可以加我qq58620506,回头有时间了再放到网盘里
为应用外壳编写 HTML 代码
为了保证我们的起步代码尽可能清晰,我们将会开始于一个新的 index.html 文件并添加在 构建应用外壳中谈论过的核心组件的代码
请记住,核心组件包括:
包含标题的头部,以及头部的 添加/刷新 按钮
放置天气预报卡片的容器
天气预报卡片的模板
一个用来添加城市的对话框
一个加载指示器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Weather PWA</title>
<link rel="stylesheet" type="text/css" href="styles/inline.css">
</head>
<body>
<header class="header">
<h1 class="header__title">Weather PWA</h1>
<button id="butRefresh" class="headerButton"></button>
<button id="butAdd" class="headerButton"></button>
</header>
<main class="main">
<div class="card cardTemplate weather-forecast" hidden>
. . .
</div>
</main>
<div class="dialog-container">
. . .
</div>
<div class="loader">
<svg viewBox="0 0 32 32" width="32" height="32">
<circle id="spinner" cx="16" cy="16" r="14" fill="none"></circle>
</svg>
</div>
<!-- Insert link to app.js here -->
</body>
</html>
需要注意的是,在默认情况下加载指示器是显示出来的。这是为了保证 用户能在页面加载后立刻看到加载器,给用户一个清晰的指示,表明页面正在加载。
为了节省你的时间,我们已经已创建了 stylesheet。
添加关键的 JavaScript 启动代码
现在我们的 UI 已经准备好了,是时候来添加一些代码让它工作起来了。像搭建应用外壳的时候那样,注意 考虑哪些代码是为了保持用户体验必须提供的,哪些可以延后加载。
在启动代码中,我们将包括(你可以在(scripts/app.js)的文件夹中找到):
- 一个
app对象包含一些和应用效果的关键信息。 - 为头部的按钮(
add/refresh)和添加城市的对话框中的按钮(add/cancel)添加事件监听 函数。 - 一个添加或者更新天气预报卡片的方法(
app.updateForecastCard)。 - 一个从 Firebase 公开的天气 API 上获取数据的方法(
app.getForecast)。 - 一个迭代当前所有卡片并调用
app.getForecast获取最新天气预报数据的方法 (app.updateForecasts). - 一些假数据 (
fakeForecast) 让你能够快速地测试渲染效果。
测试
现在,你已经添加了核心的 HTML、CSS 和 JavaScript,是时候测试一下应用了。这个时候它能做的可能还不多,但要确保在控制台没有报错信息。
为了看看假的天气信息的渲染效果,从 index.html中取消注释以下的代码:
<!--<script src="scripts/app.js" async></script>-->
接下来,从 app.js中取消注释以下的代码:
// app.updateForecastCard(initialWeatherForecast);
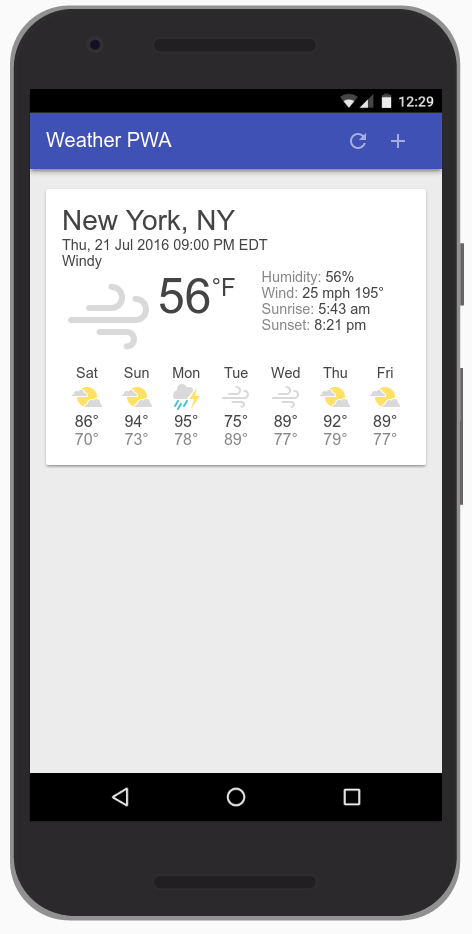
刷新你的应用程序,你将会看到一个比较整齐漂亮的天气预报的卡片:

尝试并确保他能正常运作之后,将 app.updateForecastCard 清除。