微信小程序出来有一段时间了,之前没看好小程序(觉得小程序体验不咋好,内心对新事物有抵触心里,请原谅我的肤浅[捂脸][捂脸]),不过后来偶然之间玩过小程序的游戏(跳一跳、球球大作战、猜画小歌 等),顿悟原来小程序的体验还可以做到这样 几乎可以媲美原生啦,此后内心一直有跃跃欲试的骚动,然并卵无奈没有时间。好在公司新版本App上线后终于有时间来搞一搞了,花了两天的时间写了一个简单的服务器请求 把趟过坑记录一下 方便自己查询 也为后来的小伙伴少走些弯路,闲言少叙 下面开始进入正题
1、小程序对开发人员的要求
做小程序开发需要有一些前端开发的基础,比如会一些JavaScript、CSS、HTML,然后如果你有野心想做全栈工程师 小程序提供了Node.js来写后台也需要有一些Node.js的基础,好了小伙伴们不要被这些吓到,其实这些没啥,下面有一些链接文档自己照着看一片就差不多了
2、小程序环境配置
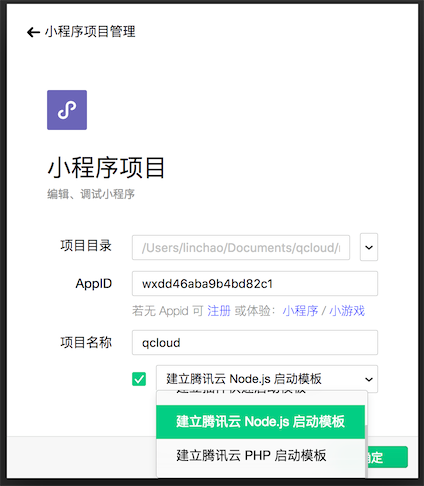
小程序开发环境配置照着官网一步步来就行,此处不在一一赘述,参考官网文档即可,本人下载完开发工具后安装时选择的是建立腾讯云Node.js启动模板,如下图所示

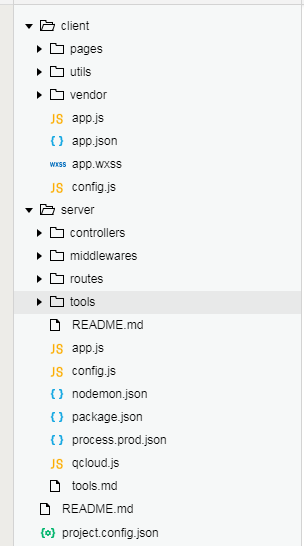
安装完之后会自动生成前后端Demo代码

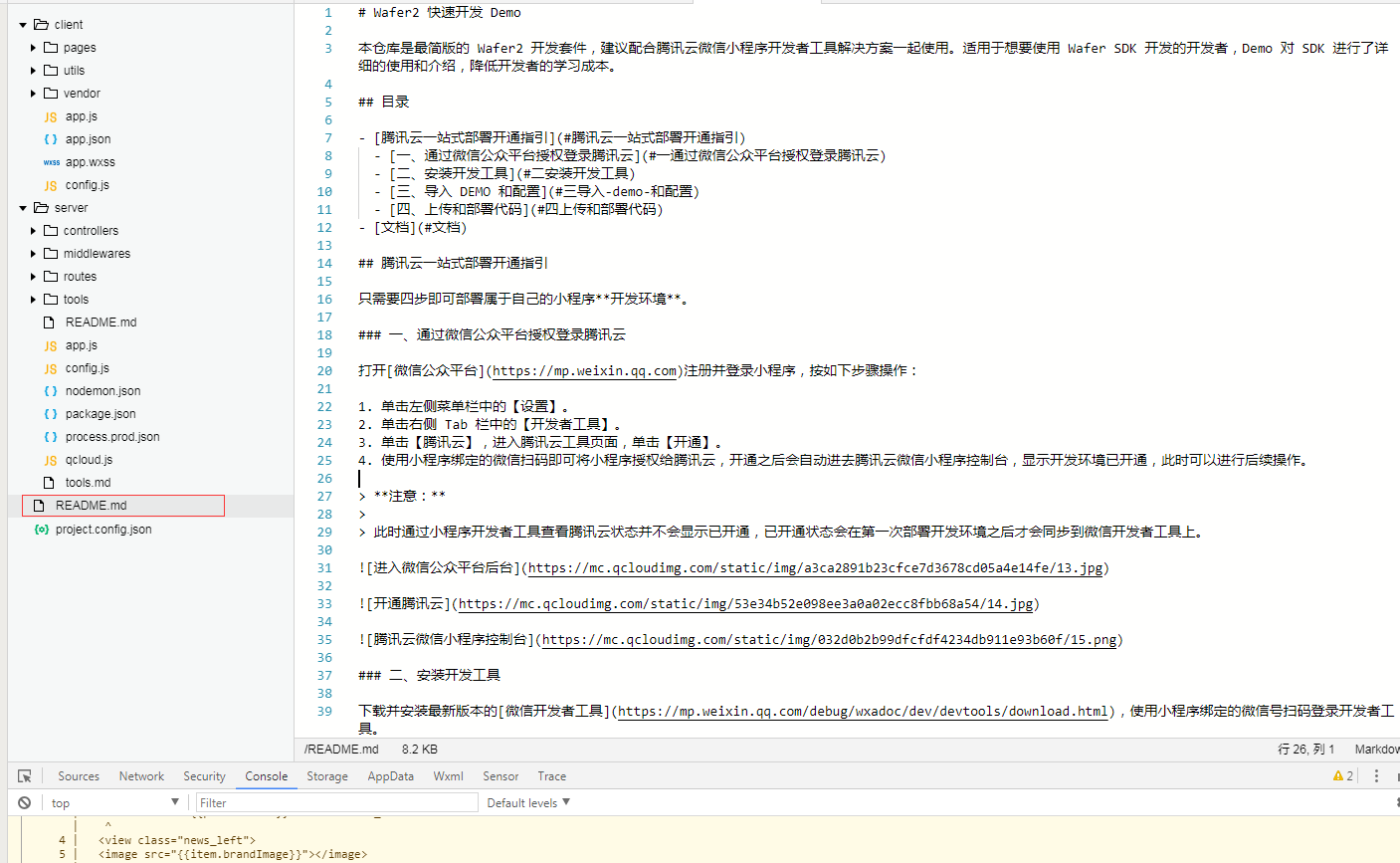
服务端代码里面有个README.md文档建议认真阅读

3、小程序踩过的坑
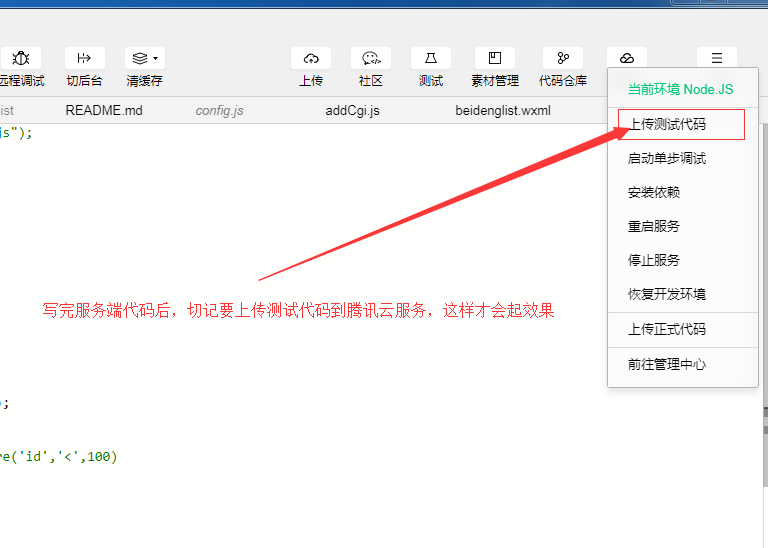
①、对于服务端代码写完之后一定要上传测试代码(就是上传到腾讯云开发环境上)这样服务端的数据才会生效,切记,切记

2、写服务端代码的时候,要用这段代码访问数据库,使用腾讯sdk提供的qcloud来访问数据库
const { mysql } = require('../qcloud');
module.exports=async(ctx,next)=>{
var data = await mysql('brandmodeltab').select();
ctx.state.data = {
msg: data
};
return ctx.state.data
}
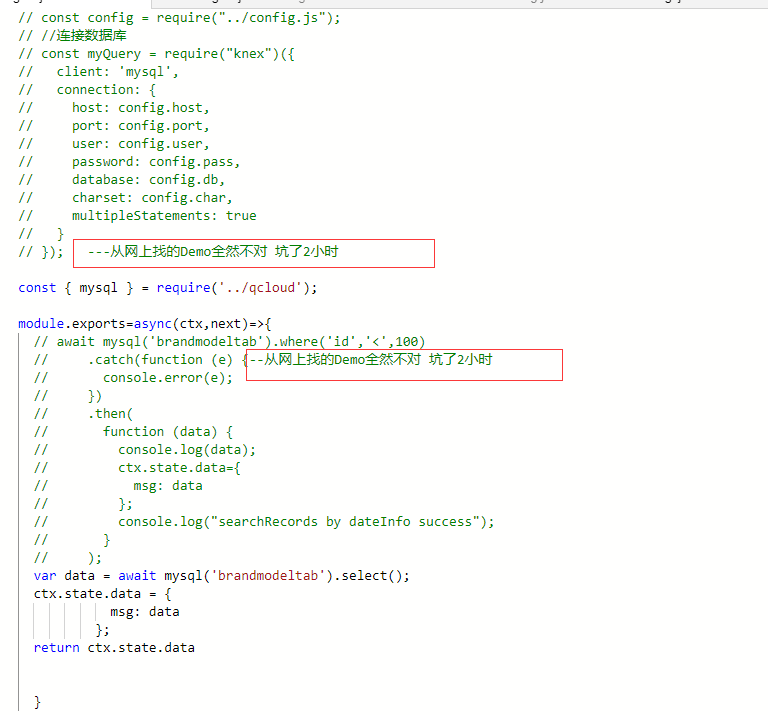
下面是自己踩过的坑,贴出代码来

3、在前端请求数据的时候看清数据结构避免出错
采坑复盘如下
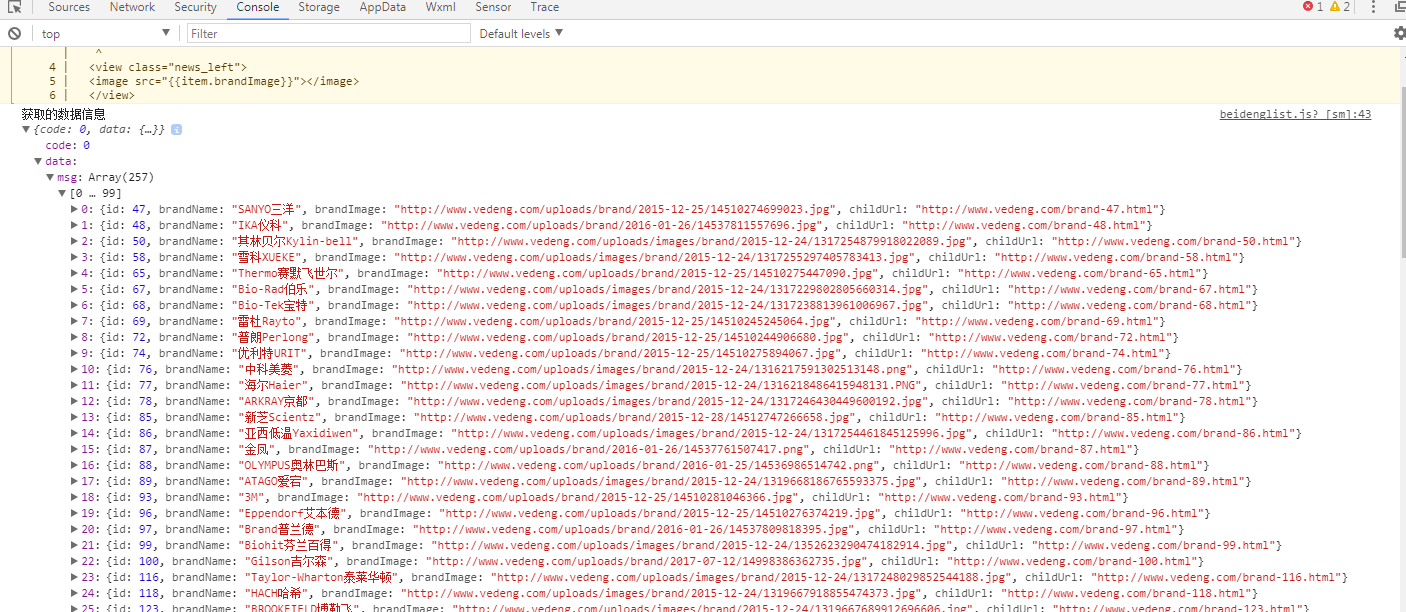
1、服务端返回的数据如下

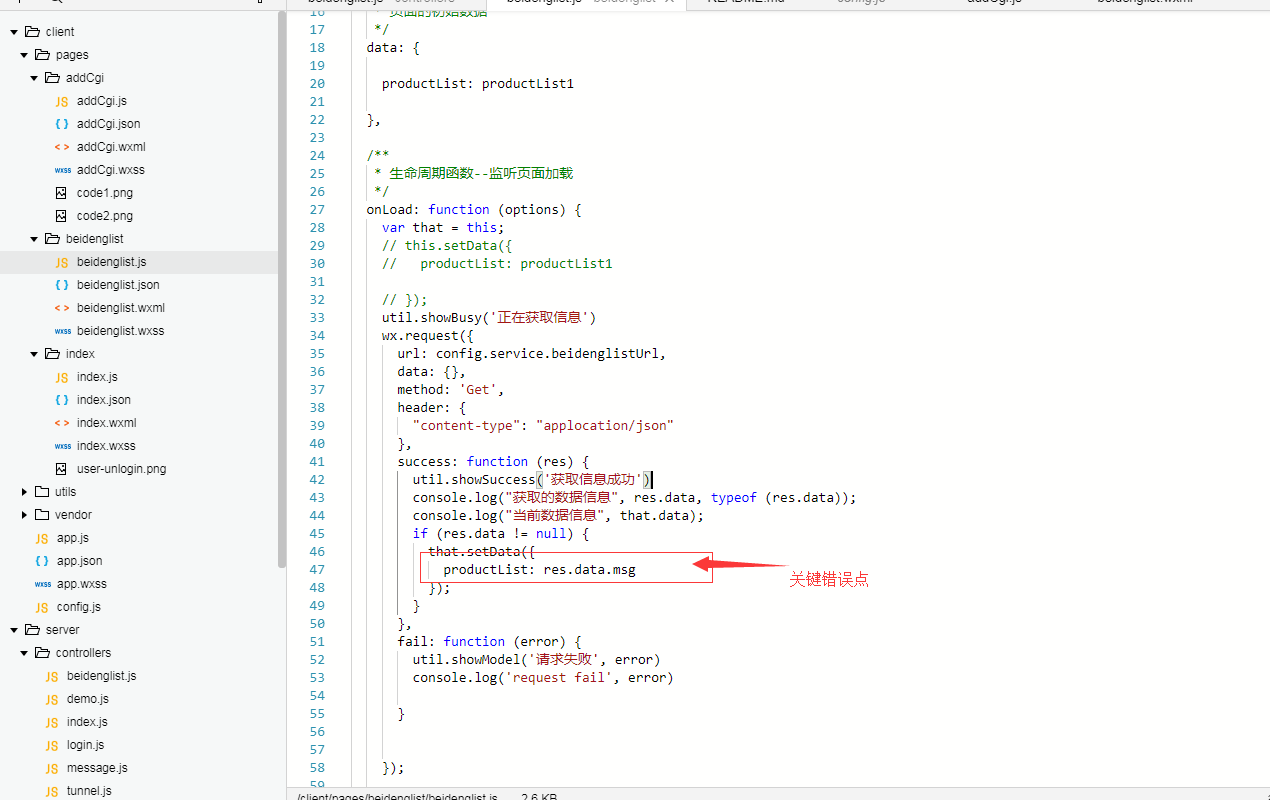
2、前段展示代码

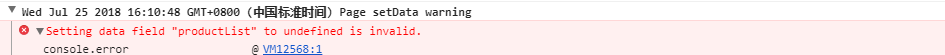
此代码一直提示错误信息

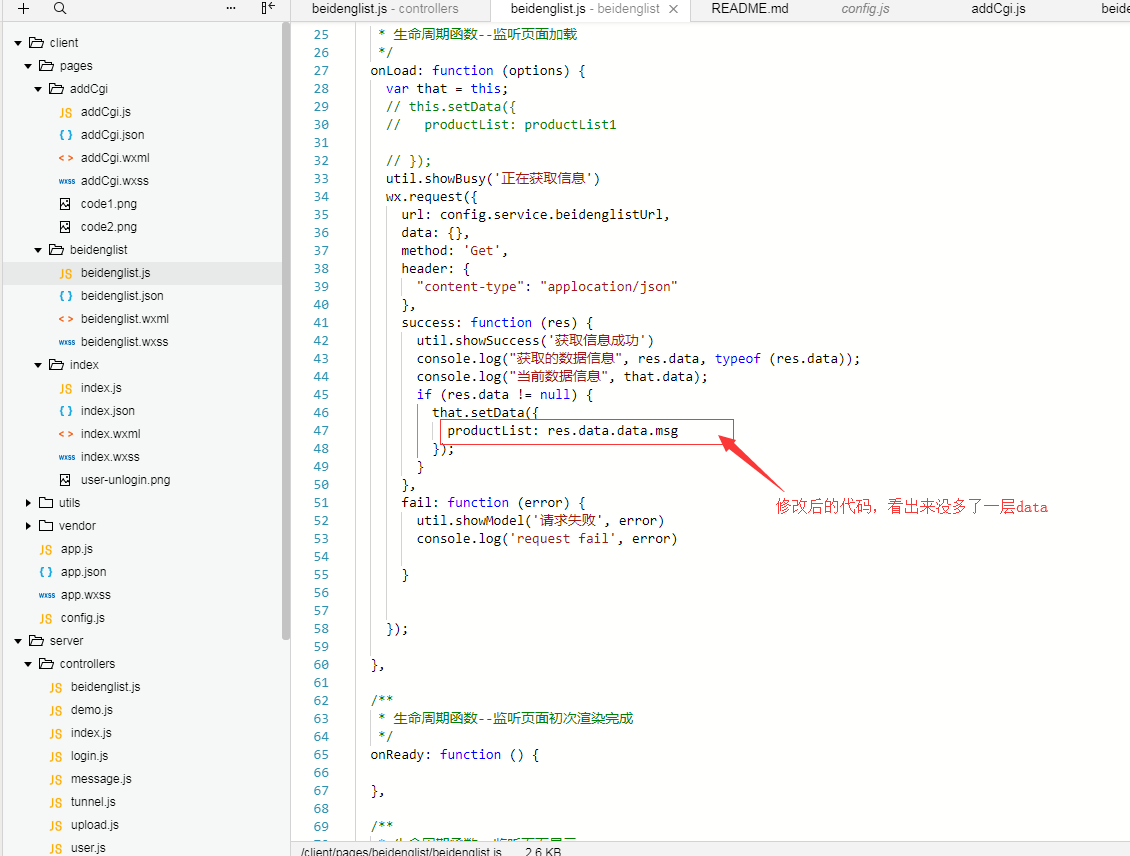
仔细分析错误信息,‘Setting data field “productList” to undefined is invalid’,这句话的中文意思大致是这样,给productList字段赋值为undefined是无效得。纳尼,无效的,就是res.data.msg是undefined,明明打印出来的msg有信息吗,仔细斟酌,原来少了一层data,
代码改成如下,效果立马显现,完美 哈哈哈

运行之后效果出来啦,下面就是见证奇迹的时刻[大笑],本想制作个gif动画,没有找到合适的软件,园友们忍忍吧



好了采坑结束,如有问题请留言 适时回复