ActionBar上除了可以显示普通的Action Item之外,还可以显示普通的UI组件。为了在ActionBar上添加ActionView,可以使用如下两种方式。
- 定义ActionItem时使用android:actionViewClass属性指定Action View的实现类。
- 定义ActionItem时使用android:actionLayout属性指定Action View对应的视图资源。
实例:“标题”上的时钟
上面的实例将会在菜单资源上定义两个ActionItem,但这两个ActionItem都是使用ActionView,而不是普通的ActionItem。资源文件代码如下。
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/search" android:title="@string/menu_settings" android:orderInCategory="100" android:showAsAction="always" android:actionViewClass="android.widget.SearchView"/> <item android:id="@+id/progress" android:title="@string/menu_settings" android:orderInCategory="100" android:showAsAction="always" android:actionLayout="@layout/clock"/> </menu>
上面的资源文件中两行粗体字代码分别采用两种方式定义了ActionView,这样就可以在ActionBar上显示自定义View。其中第一行粗体字代码指定了Action View的实现类为Search View;第二行粗体字代码指定该Action View对应的界面资源文件为@layout/clock。该布局资源代码如下:
<?xml version="1.0" encoding="utf-8"?> <AnalogClock xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > </AnalogClock>
该界面布局文件仅仅定义了一个AnalogClock,这表明该ActionBar的第二个ActionView只是一个模拟时钟。
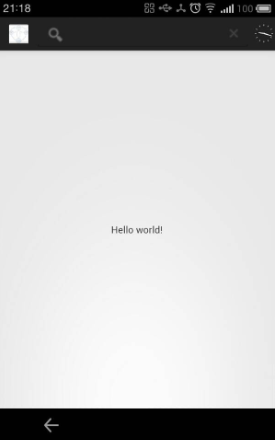
运行该程序,可以看到如下界面。