EnterpriseLibrary 的特点是快速开发,融合了微软工程师多年的经验,现在在微软内部有专门的一个小组在完善EnterpriseLibray,最近的更新时间是April 2013。
相关链接是EnterpriseLibrary 6.0,这里就不献丑了,大家直接看官网介绍。
现在我们来探讨一下如何使用EnterpriseLibrary 6.0 中的Data Access Block.在使用Data Access Block实现功能之前我们要获取链接字符串。
但是EnterpriseLibrary 6.0 获取链接字符串的代码和之前版本不一致,现在我们来配置和获取链接字符串。
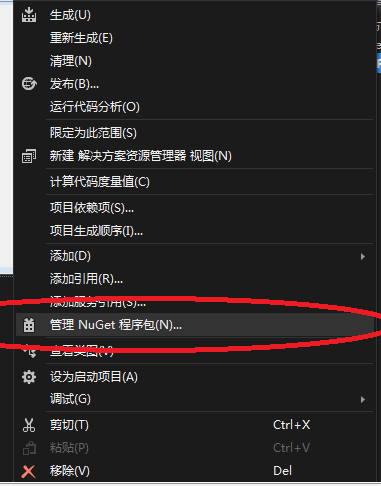
笔者使用的开发工具是Vistual Studio 2012 PRO,我们使用Nuget 来安装 Data Access Block,

安装成功后,我们来配置链接字符串
打开App.Config/Web.Config
添加节点
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
<configSections>
<section name="dataConfiguration"
type="Microsoft.Practices.EnterpriseLibrary.Data.Configuration.DatabaseSettings,Microsoft.Practices.EnterpriseLibrary.Data"
requirePermission="true"/>
</configSections>
<!--默认连接字符串 defaultDatabase属性匹配下面的 <add name 属性>-->
<dataConfiguration defaultDatabase="DefaultDB"></dataConfiguration>
<connectionStrings>
<add name="DefaultDB" providerName="System.Data.SqlClient" connectionString="Data Source=.sqlexpress; Initial Catalog=liyuchina;Integrated Security=True"/>
</connectionStrings>
对于SQL SERVER 数据库 providerName属性不可缺少,不然会报错,无法获得链接字符串。
现在.cs文件中获取链接字符串
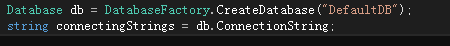
6.0之前写法

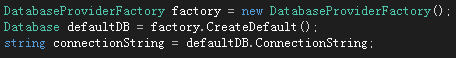
现在我们使用的是6.0,写法稍微不一样
现在是:

当然也可以使用其他链接字符串
只需要在 将 factory.CreateDefault()修改为 factory.Create("name属性");
EnterpriseLibray 功能非常强大,封装了很多东西,融合了微软开发人员的多年开发经验,值得大家一试。
今后我将会写EnterpriseLibrary 一个系列,和大家一起学习.