摘要
路由是为每次请求,找到相应的资源。我们要为路由提供请求的URL和其他需要的get及post参数,随后路由需要根据这些数据执行相应的代码。因此,我们需要解析http请求,从中提取出请求的URL及get/post参数。
路由
我们需要的数据都会包含在request对象中,该对象作为onRequest()回调函数的第一个参数传递。但为了解析这些数据,我们需要额外的Node.js模块,他们分别是url和querystring模块。
url.parse(string).query | url.parse(string).pathname | | | | | ------ ------------------- http://localhost:8888/start?foo=bar&hello=world --- ----- | | | | querystring(string)["foo"] | | querystring(string)["hello"]
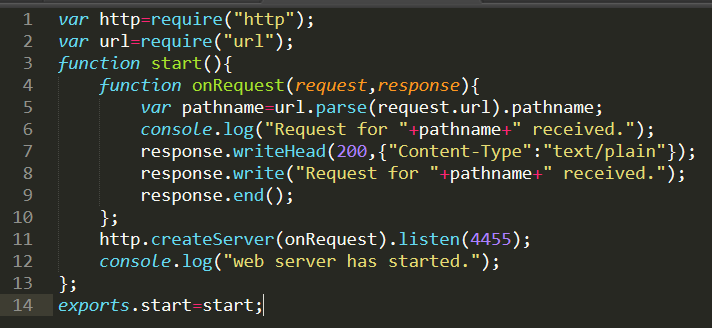
现在我们来给onRequest()回调函数加上一些逻辑,用来解析浏览器请求的URL路径:

这里我们通过解析url来获取请求的路径,根据不同的url映射到相应的处理程序上。例如,在我们构建的应用中,来自/start和/upload的请求可以使用不同的代码进行处理。
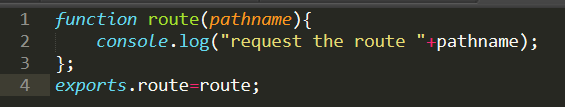
现在我们可以来编写路由了,建立一个router.js的文件,内容如下:

上面的代码,只是输出请求的路径,并没什么逻辑,再添加更多的逻辑前,先看看如何把路由和服务器整合起来。
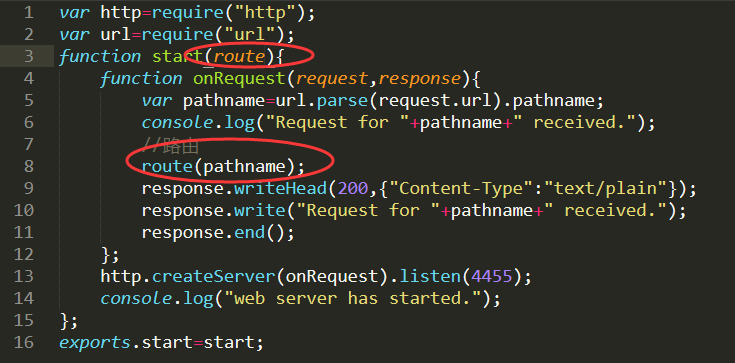
web服务器应当知道路由的存在并加以使用。我们可以通过以来注入的方式较松散的添加路由模块,首先我们来扩展一下服务器的start()函数,以便将路由函数作为参数传递过去,webserver.js的代码如下:

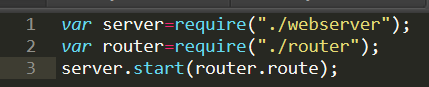
同时我们也应扩展index.js,使得路由函数可以被注入到服务器中。

在这里,我们传递的函数依旧什么也没做,我们现在启动应用,随后请求一个url,你将会看到应用输出相应的信息,这表明我们的http服务器已经在使用路由模块了, 并会将请求的路径传递给路由:

通过浏览器访问


资料来源