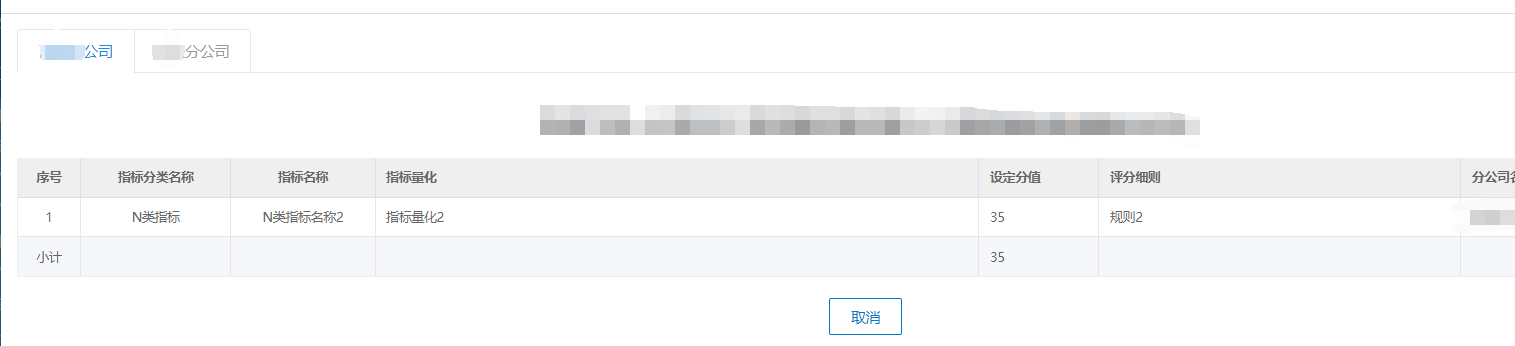
实现最终效果:

template代码:
activeName:默认第一个显示的tab
<el-tabs v-model="activeName" type="card" @tab-click="handleClick"> <el-tab-pane :label="item.subCompanyName" :name="item.subCompanyName" :key="item.subCompanyId" v-for="item in value.subCompanyList "></el-tab-pane> </el-tabs>

<el-table ref="TaskListDistributionDetailTable" id="TaskListDistributionDetailTable" border :data="item.dataList.filter(item=>{ return item.targetCategoryId == 1 })" class="materialInfoTable clear-input-v" show-summary :summary-method="getSummaries" :span-method="arraySpanMethod" v-if="(item.dataList.filter(item=>{ return item.targetCategoryId == 1 }).length>0)" > <el-table-column type="index" align="center" label="序号" width="60"> <template slot-scope="scope"> {{scope.$index+1}} </template> </el-table-column> <el-table-column align="center" label="指标分类名称" min-width="120"> <template slot-scope="scope"> <span>{{scope.row.targetCategoryName}}</span> </template> </el-table-column> <el-table-column align="center" label="指标名称" min-width="120"> <template slot-scope="scope"> <span>{{scope.row.targetName}}</span> </template> </el-table-column> <el-table-column align="left" label="指标量化" min-width="500"> <template slot-scope="scope"> <span>{{scope.row.targetQuantification}}</span> </template> </el-table-column> <el-table-column align="left" label="设定分值" prop="standardScore" min-width="100"> <template slot-scope="scope"> <span>{{scope.row.standardScore}}</span> </template> </el-table-column> <el-table-column align="left" label="评分细则" min-width="300"> <template slot-scope="scope"> <span>{{scope.row.scoreRules}}</span> </template> </el-table-column> <el-table-column align="left" label="分公司名称" min-width="100"> <template slot-scope="scope"> <span>{{scope.row.subCompanyName}}</span> </template> </el-table-column> <el-table-column align="center" label="上年度公司排名" min-width="110"> <template slot-scope="scope"> <span>{{scope.row.prevYearRank}}</span> </template> </el-table-column> </el-table>
data中定义第一个显示的tab
data: function () { return { activeName: '', }; },
