转载请保留原文链接:https://blog.csdn.net/zzx023/article/details/85318028
Prefab这块的加载优化主要集中在两个地方:一个是load加载耗时优化,另一个是实例化耗时优化。
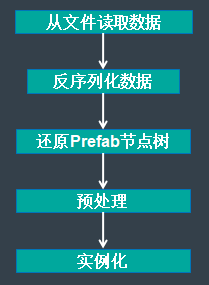
首先先说一下prefab在使用时的步骤:

了解了Prefab使用时做了哪些事情,我们也才好针对性的做优化。
来说一下常用的优化手段:
- 合理拆分Prefab
越大的prefab文件在加载过程中的耗时是越长的,而且通常不是等比,而是以类似平方曲线这样的去增加时长的。
例如读取一个100kb的文件,可能耗时也就10毫秒,但对于一个1M或者是2M的文件,我们在加载时就不是100毫秒,可能就是几百毫秒。
![]()
类似这样七八百kb的prefab文件,我们就要去思考一下,是不是里面的节点都必须做成一个prefab?
是否可以拆分成2个以上的prefab,通过拼接的方式组合?
一个prefab我们可以将它看作为一个功能模块,而功能模块并不是越大越好,而是功能职责越单一越好,遵循这个原则,我们可以对prefab做更好的拆分。
- 延迟加载资源

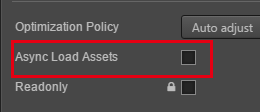
在creator的资源管理器中点击编辑好的prefab资源,在属性检查器中我们可以看到延迟加载资源的选项。勾选这个选项可以减少prefab的加载耗时,但首次显示的耗时会增加。
这时由于勾选后,prefab所引用的资源,像图片、音效这些,不会在load时加载,而是会在prefab第一次显示的时候再进行资源的加载。
因此需要根据具体的使用环境进行选择。
- 选择优化策略

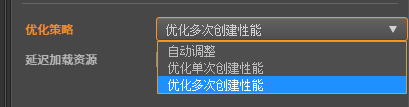
在prefab的属性检查器中,我们可以看到优化策略这个选项。这个也需要我们根据实际的使用情况进行选择。
当我们选择“优化多次创建性能”这个选项时,Prefab加载后会进行一个预处理的操作,这个预处理其实就是动态生成一些prefab的实例化代码,并把这些代码交给jit去进行优化。
这样在实例化时的耗时将会大大减少,相应的,在load时的耗时会有所增加。
当我们选择“优化单词创建性能”这个选项时,prefab加载后会跳过预处理的步骤,这样在加载时的耗时会减少很多,但实例化时的耗时会增加。例如一些固定UI界面,由于方便加载场景或者时进行功能划分,通常会做成prefab,这种prefab只会加载一次的,就可以选择这个选项,提升加载的性能。
需要注意的有一点:由于微信小游戏平台禁用了动态加载代码,类似eval这些不能使用,因此优化策略这个选项在微信小游戏平台是无效的。
场景加载的常用优化方案:
- 合理使用预置体构成场景,分批异步进行加载
使用prefab来组成场景,这时最常用并且有效的手段。比如一些场景中的一些二级界面,没必要提前放置在场景中,可以通过动态加载的方式,等使用时再加载进来。
整个场景可以保留一些重要节点,比如背景图+主界面按钮。其他的一些资源都可以通过进入场景后再进行异步加载。
可以有效的减少用户等待的时间,同时避免一次性加载一些不必要的资源进来。
- 使用加载界面优化用户体验
通常对于一个复杂场景,加载需要一定耗时的,一定要通过一个加载界面去优化用户的体验,这个也是常用做法了。这里就不细说了
- 使用延迟加载资源

场景资源可以勾选延迟加载资源选项,该选项会在需要显示资源的时候,才会去加载这个资源。大部分情况下可以勾选上,减少加载时间,避免加载时加载大量暂时用不到的资源。
在实际项目中我们经常会遇到一些需要大量生成节点或者prefab的情况,例如子弹、怪物等等。
在生成时,如果不进行优化,很容易造成瞬间的内存飙升,从而带来游戏感受上的卡顿。
通常我们可能会使用这样的代码:
-
for (let i = 0; i < 200; i++) {
-
-
var node = new cc.instantiate(this.prefab);
-
-
node.parent = this.layout;
-
-
}
当需要批量生成的数量不多时,不会对我们的效果有太大的影响,但当数量到一定程度,例如批量生成200个时,卡顿带给用户的体验会很糟糕。
参考demo工程中的loadScene场景。我们可以看到卡顿时,一帧的耗时达到了180+ms。
demo下载地址:https://pan.baidu.com/s/1L1x3MRZ9q3b0l_m2lWN5ng 提取码: qafm

对于这种情况我的建议是,不要在同一帧中做大量的实例化操作,避免内存的突然飙升。
实际的解决办法有很多,比如使用schedule,setTimeOut等等。这里给大家推荐一个比较好的方法:
借用第三方库async。
-
async.eachLimit(array, 5, (index,cb) => {
-
-
var node = new cc.instantiate(this.prefab);
-
-
node.parent = this.layout;
-
-
setTimeout(cb, 0);
-
-
});
使用的代码很简单,async的eachLimit方法可以帮助我们限制每一帧实例化的数量,同时在表现效果上面与其他方法相同,同时表现更流畅,无卡顿,代码也相对比较干净。
在项目中使用async很简单。
在项目目录下打开命令行工具
执行npm init,生成package.json
npm init![]()
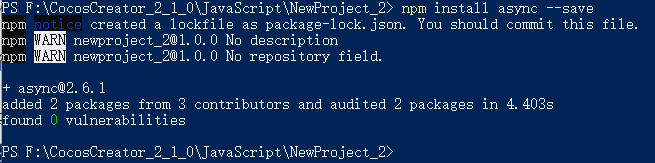
然后执行npm install async --save
npm install async --save
这样就安装好async模块了。
接下来在项目中通过require,即可使用async库
var async = require("async");