我又来啦!上一篇有点水,本篇我们来干货!
嘿嘿,首先我们先搭建游戏世界------网格
所有的操作包括左移右移下移旋转都是在这个网格中
既然是使用js来写当然跑不了html啦,实现网格最简单的
方法就是用html的表格了!那么:
第一步:画表格(画一个长宽相等的表格)

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> #board tr td{ width: 20px; height: 20px; } #main{ float: left; } </style> <script src="js/jquery-1.6.4.js"></script> </head> <body> <table id="board" cellspacing=0 cellpadding=0 border=1 style="border-collapse:collapse;"> </table> </body> <script> /*上面代码画格子*/ var line = 30;//行数 var size = 20;//列数 for(i=0; i<line; i++){ var tr = tr + "<tr>"; var td = ""; for(j=0; j<size; j++){ td =td + "<td></td>"; } tr =tr+td+"</tr>"; } html = tr; $("#board").append(html); </script> </html>
好啦!快看看效果~是不是感觉已经做好一半了嘛!嘿嘿
下面我们要准备基本图形啦!
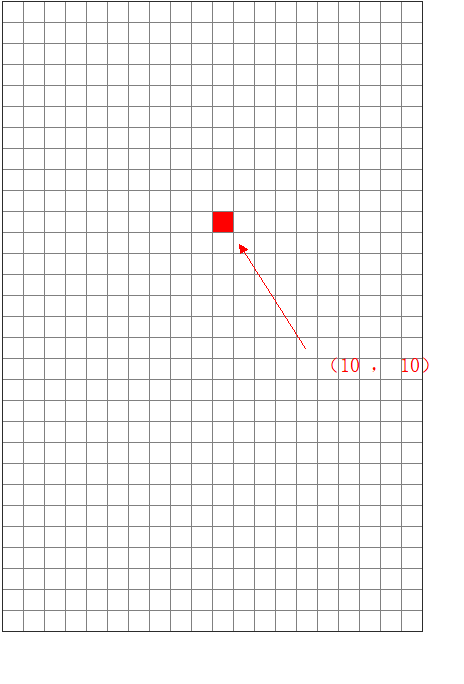
首先,我们先来个“点”:

怎么实现呢?

很简单我们先来分析下吧~
通过代码我们知道我用js画了一个30行20列的表格我们通过样式限制了
表格长宽相同,这样就是一个正方形了。
然后我们通过对行列的操作就可以显示出各种不同的形状了!比如上图我们让第10行第10列
的方块的背景换成红色。这就是一个基础图形的元素了!下面我们来画基础图形吧~
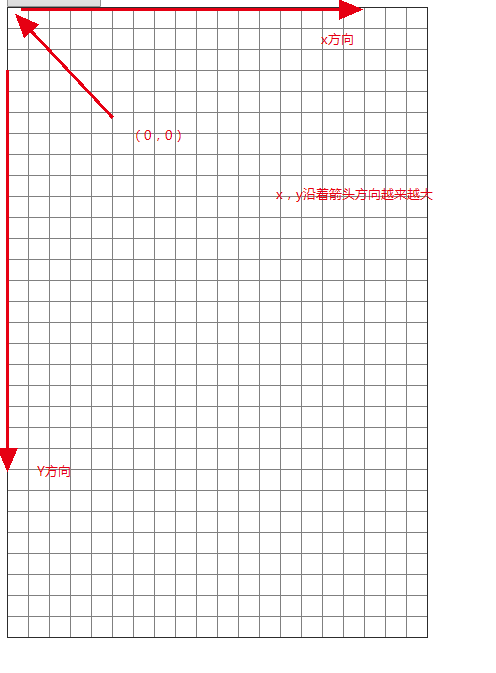
首先画一个坐标系:
 箭头标注点为原点(0,0)
箭头标注点为原点(0,0)
沿着箭头方向依次增大X或者Y。有了这个规则我们就可以画出来基本图形了!
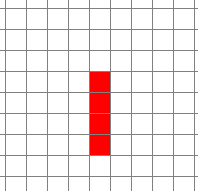
首先来个简单的:

很明显这是4个点连成一条线构成的,我们从(0,0)点开始
那么这个图形就是这样一组数组:
(0,0)
(0,1)
(0,2)
(0,3)
画好后整体向右平移(只要全体x+固定值就好了)
假设向右平移3个格子坐标:
(0,3)
(0,4)
(0,5)
(0,6)
同理 我们就可以得到 其他图形样式了 !
大家加油!~~