| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 在网页页面上呈现树形结构形式的师门树 |
| 作业正文 | 如下 |
| 参考文献 | 百度 |
1.链接
结对成员:
邹翰林,学号20177616,博客地址:https://www.cnblogs.com/woaitlx/
周嗣钦,学号20177621,博客地址:https://www.cnblogs.com/20177621zsq/
github地址:https://github.com/20177621/-1
2.具体分工
邹翰林:代码实现,界面设计及美化
周嗣钦:代码测试,编写博客
3.psp表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 590 | 640 |
| Development | 开发 | 120 | 180 |
| Analysis | 需求分析 (包括学习新技术) | 20 | 20 |
| Design Spec | 生成设计文档 | 30 | 20 |
| Design Review | 设计复审 | 20 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 70 | 50 |
| Coding | 具体编码 | 90 | 120 |
| Code Review | 代码复审 | 20 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 30 | 30 |
| Reporting | 报告 | 20 | 20 |
| Test Repor | 测试报告 | 50 | 60 |
| Size Measurement | 计算工作量 | 60 | 40 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 590 | 640 |
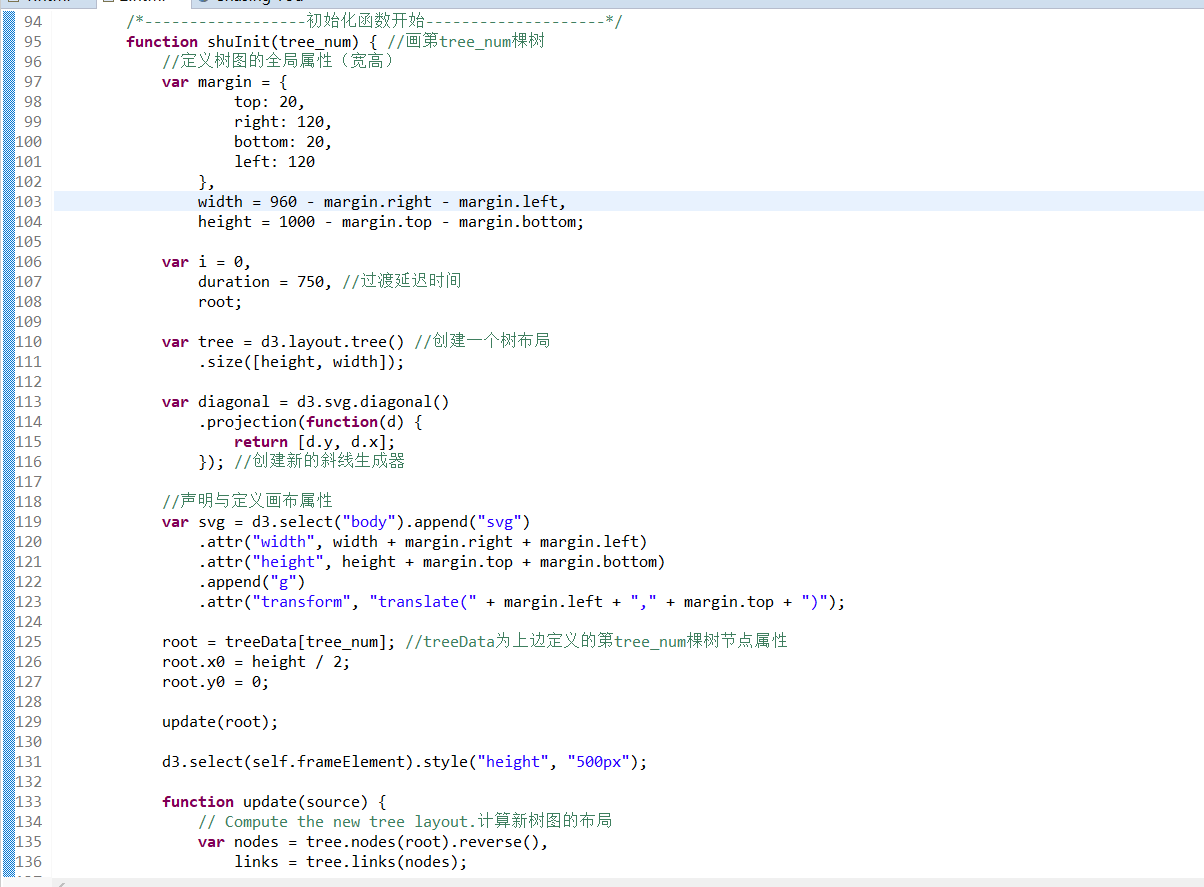
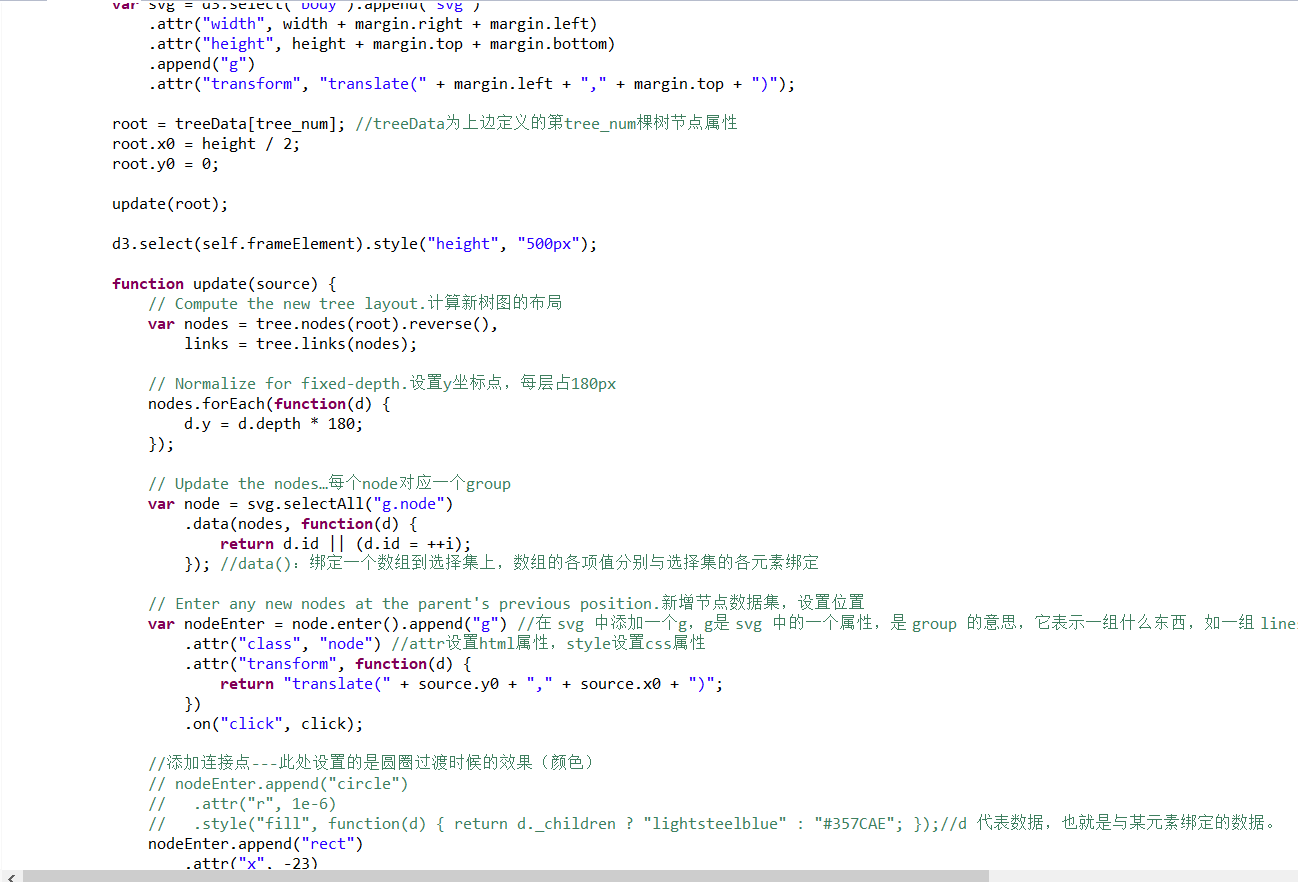
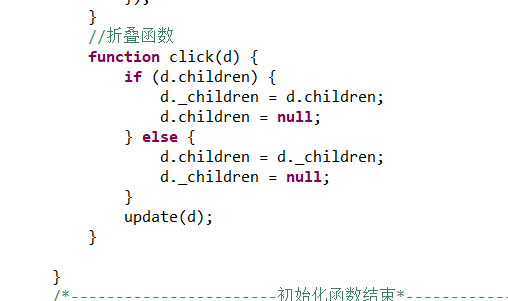
4.解题思路描述与设计实现说明



5.结果展示



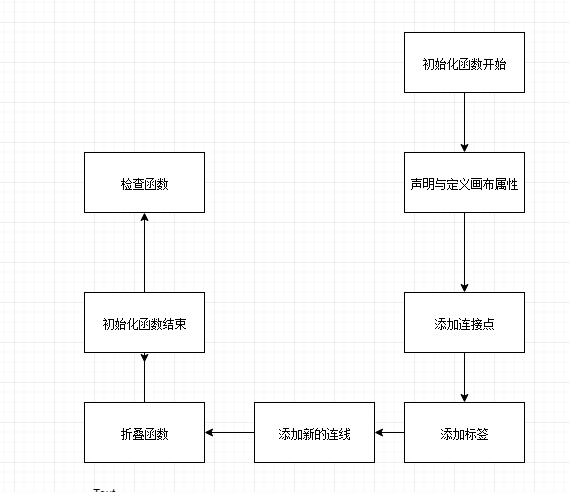
6.流程图

7.目录图说明
jQuery-3.4.1.min.js
背景图:1.jpg
文本格式
输入:
学术家族树以文本形式输入,web页面需要提供一个文本框;考虑学术家族树的文本格式是这样的:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天一、王二、吴
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘二、琪七、司四
导师:刘二
2016级博士生:天一、王二
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李、李三
2017级本科生:刘三、琪七、司四
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行。
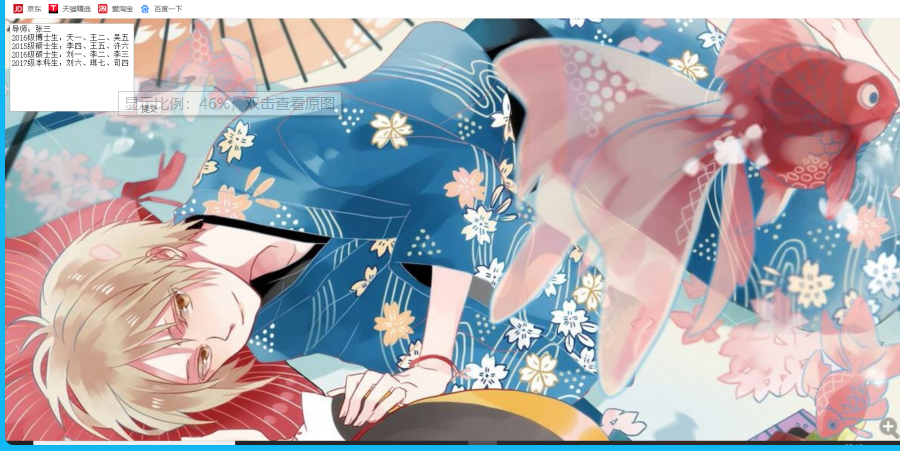
输出: 树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树关联等形式。 在文本框右侧会显示可缩放的家族树结构,即生成的家族树。
<>
在左侧的文本框输入数据,点击提交按钮,将会在右 侧生成一棵以导师为根节点的树。支持多棵书关联的形式。
8.github的代码记录

9.遇到的困难及解决方法
1.没有接触过树函数,很多东西都是在网上找的
2.测试还不会,在网上慢慢学
3.还有蛮久没用js了,还得专门去加深印象
10.评价队友
查杀zhl:粥粥还是很给力的,经过上次的合作也是让我们完成的速度变快了许多,期待以后的结对还有带我飞的机会。
大概是粥粥:小周客气了,我也不是什么大佬,还需要进步,共勉。