picker底部滚动选择器
1 <template> 2 <view> 3 <view> 4 <picker :range="years" @change="yearChange"> 5 {{ years[yearsIndex] }} 6 </picker> 7 </view> 8 </view> 9 10 </template> 11 12 <script> 13 export default { 14 data() { 15 return { 16 years:["请选择年份",1998,1999,2000], 17 yearsIndex:0 18 } 19 }, 20 methods:{ 21 yearChange:function(e){ 22 console.log(e) 23 //获得对象的 detail的 value 24 //通过数组的下标改变显示在页面的值 25 this.yearsIndex = e.detail.value; 26 } 27 } 28 } 29 </script> 30 31 <style> 32 33 </style>
效果图

现在可以 实现选择年份 在页面上显示, 通过控制台我们可以看到 this.yearsIndex = e.detail.value; 确实绑定在了数组上 来实现这个方法
话说这个截动态图这真的太棒了, 比截图片好多了
多列选择器
多列选择器基于二维数组, 在标签中添加 mode="multiSelector",
1 <template> 2 <view> 3 <!-- <view> 4 <picker :range="years" @change="yearChange"> 5 {{ years[yearsIndex] }} 6 </picker> 7 </view> --> 8 9 <!-- mode="multiSelector" 多列选择器 --> 10 <view> 11 <picker :range="years" @change="yearChange" mode="multiSelector"> 12 {{ years[0][yearsIndex1] }} --- {{ years[1][yearsIndex2] }} 13 </picker> 14 </view> 15 </view> 16 </view> 17 18 </template> 19 20 <script> 21 export default { 22 data() { 23 return { 24 years:[ 25 ["请选择年份", 1998, 1999, 2000], 26 ["请选择日期", 11, 12, 13] 27 ], 28 yearsIndex1: 0, 29 yearsIndex2: 0 30 } 31 }, 32 methods:{ 33 yearChange:function(e){ 34 console.log(e) 35 //获得对象的 detail的 value 36 //通过数组的下标改变显示在页面的值 37 this.yearsIndex1 = e.detail.value[0]; 38 this.yearsIndex2 = e.detail.value[1]; 39 } 40 } 41 } 42 </script> 43 44 <style> 45 46 </style>
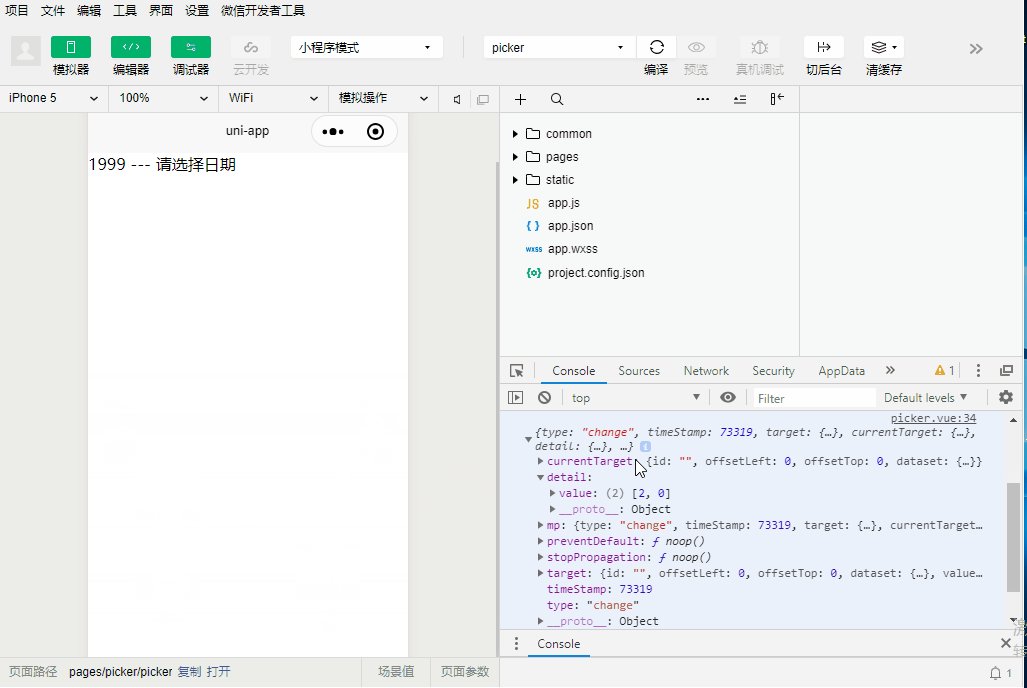
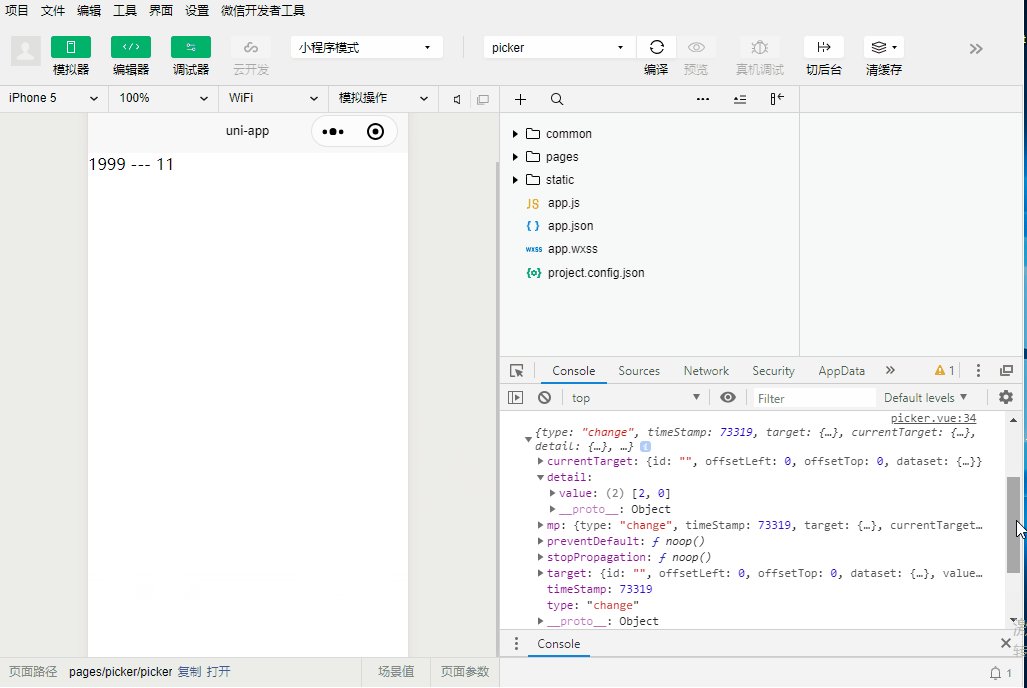
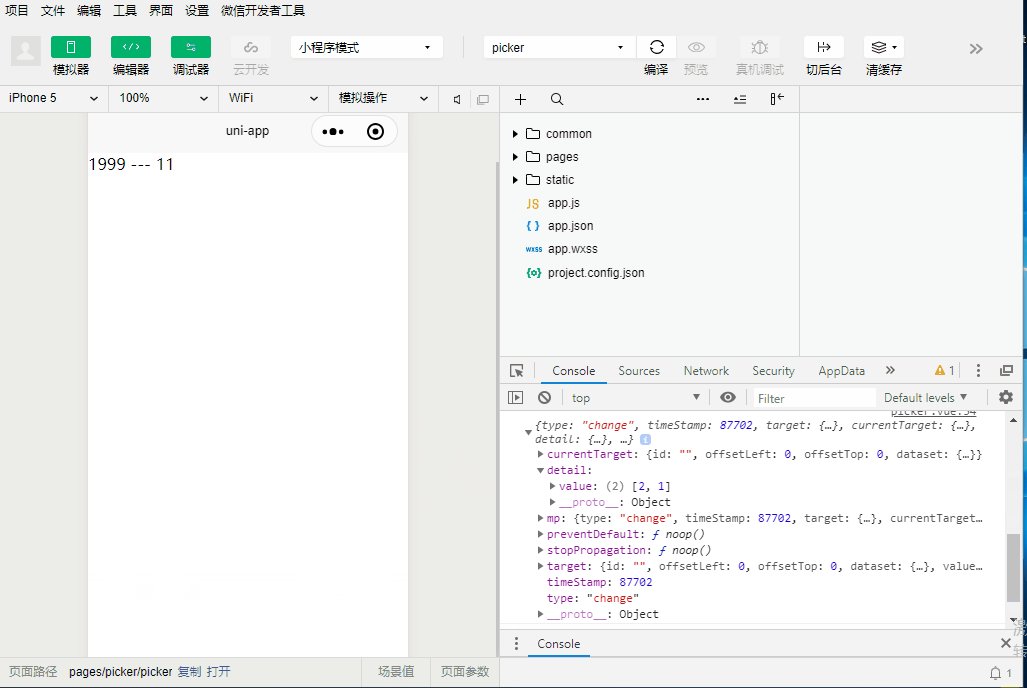
效果图

时间选择器
时间选择器 mode="time"
1 <template> 2 <view> 3 <!-- <view> 4 <picker :range="years" @change="yearChange"> 5 {{ years[yearsIndex] }} 6 </picker> 7 </view> --> 8 9 <!-- mode="multiSelector" 多列选择器 --> 10 <!-- <view> 11 <picker :range="years" @change="yearChange" mode="multiSelector"> 12 {{ years[0][yearsIndex1] }} --- {{ years[1][yearsIndex2] }} 13 </picker> 14 </view> --> 15 16 <picker mode="time" :range="years" @change="yearChange"> 17 <view>{{ timetext }} </view> 18 </picker> 19 20 </view> 21 22 </template> 23 24 <script> 25 // export default { 26 // data() { 27 // return { 28 // years:[ 29 // ["请选择年份", 1998, 1999, 2000], 30 // ["请选择日期", 11, 12, 13] 31 // ], 32 // yearsIndex1: 0, 33 // yearsIndex2: 0 34 // } 35 // }, 36 // methods:{ 37 // yearChange:function(e){ 38 // console.log(e) 39 // //获得对象的 detail的 value 40 // //通过数组的下标改变显示在页面的值 41 // this.yearsIndex1 = e.detail.value[0]; 42 // this.yearsIndex2 = e.detail.value[1]; 43 // console.log(this.yearsIndex1) 44 // console.log(this.yearsIndex2) 45 // } 46 // } 47 // } 48 export default{ 49 data(){ 50 return{ 51 timetext: '请选择时间' 52 } 53 }, 54 methods:{ 55 yearChange : function(e){ 56 console.log(e) 57 this.timetext = e.detail.value; 58 } 59 } 60 } 61 </script> 62 63 <style> 64 65 </style>
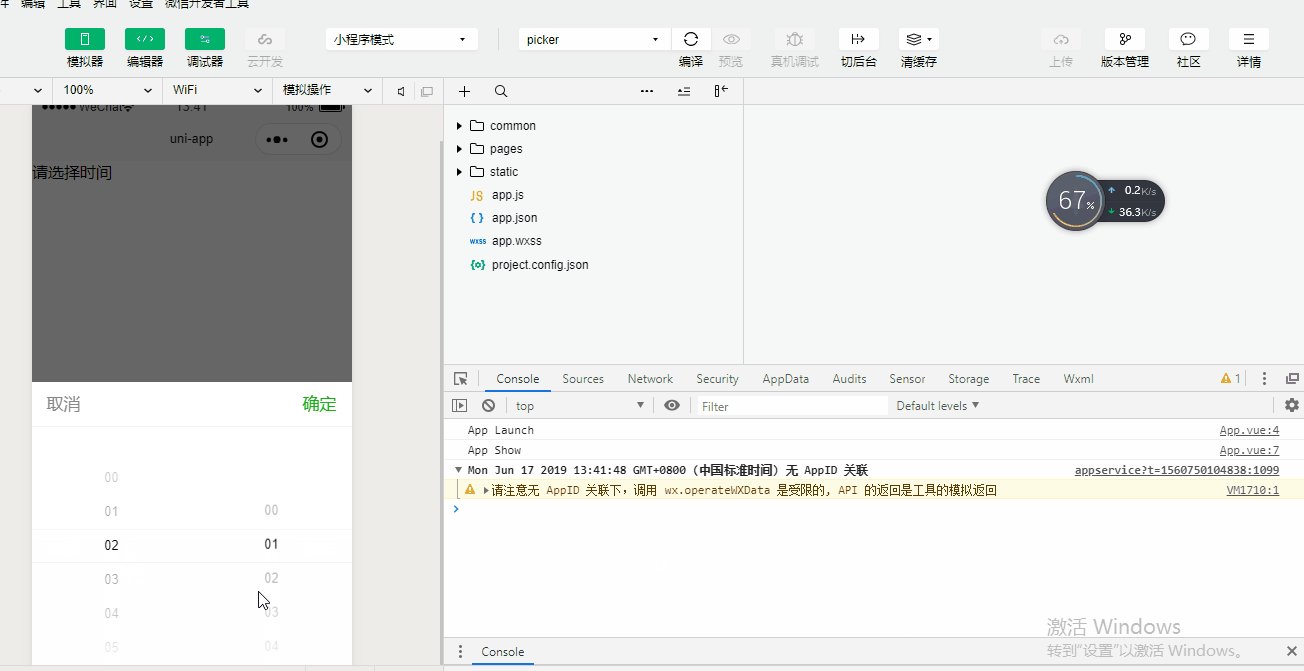
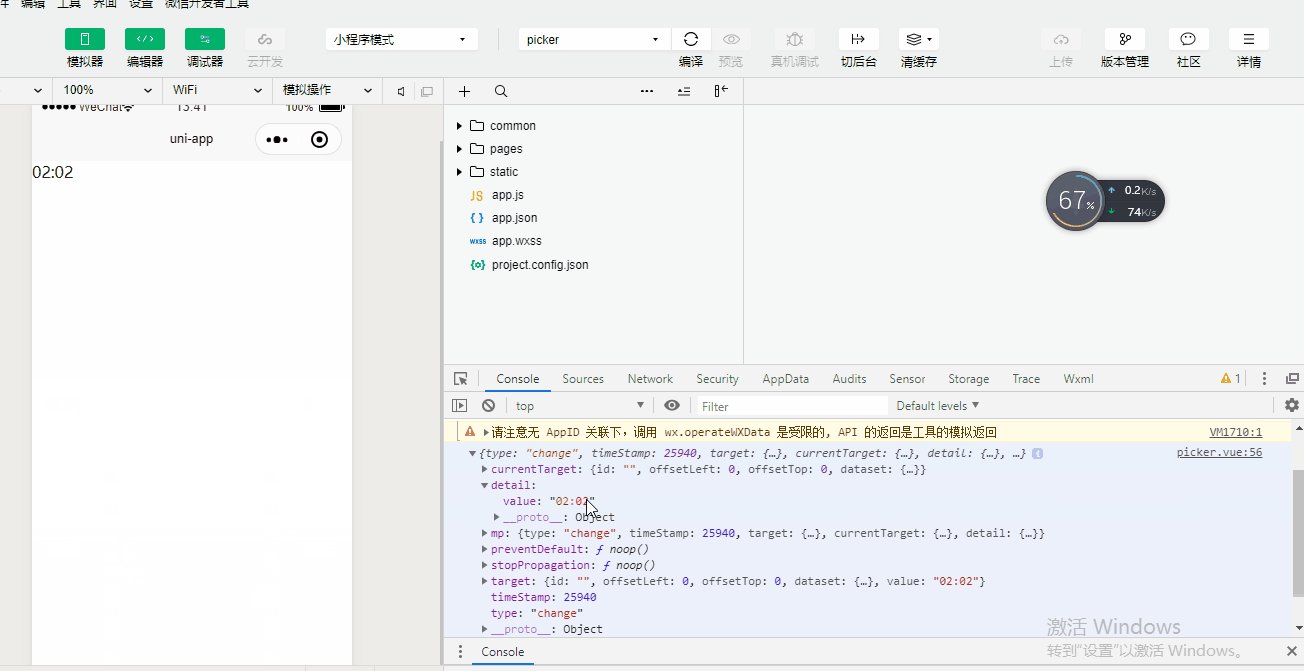
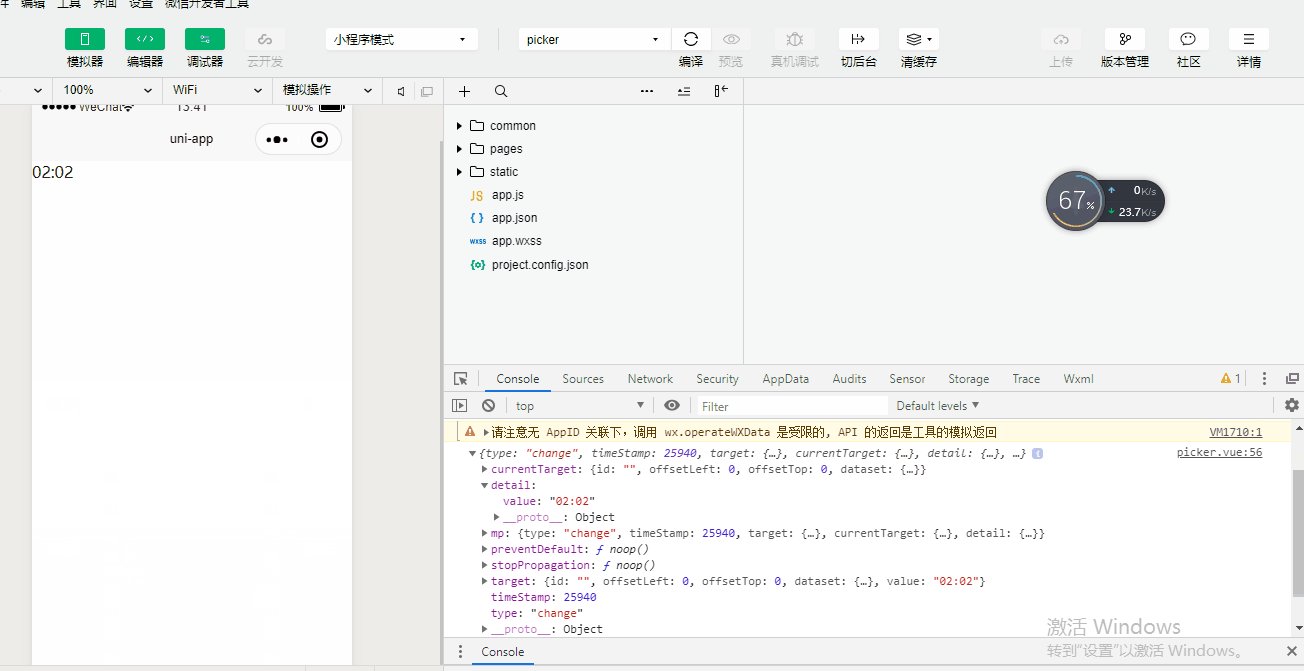
效果图

地区选择器
地区选择器 mode="region"
1 <template> 2 <view> 3 <!-- <view> 4 <picker :range="years" @change="yearChange"> 5 {{ years[yearsIndex] }} 6 </picker> 7 </view> --> 8 9 <!-- mode="multiSelector" 多列选择器 --> 10 <!-- <view> 11 <picker :range="years" @change="yearChange" mode="multiSelector"> 12 {{ years[0][yearsIndex1] }} --- {{ years[1][yearsIndex2] }} 13 </picker> 14 </view> --> 15 16 <!-- mode="time" 时间选择器--> 17 <!-- <picker mode="time" :range="years" @change="yearChange"> 18 <view>{{ timetext }} </view> 19 </picker> --> 20 21 22 <!-- mode="region" 地区选择器 --> 23 <picker mode="region" :range="years" @change="yearChange"> 24 <view>{{ timetext }} </view> 25 </picker> 26 </view> 27 28 </template> 29 30 <script> 31 // export default { 32 // data() { 33 // return { 34 // years:[ 35 // ["请选择年份", 1998, 1999, 2000], 36 // ["请选择日期", 11, 12, 13] 37 // ], 38 // yearsIndex1: 0, 39 // yearsIndex2: 0 40 // } 41 // }, 42 // methods:{ 43 // yearChange:function(e){ 44 // console.log(e) 45 // //获得对象的 detail的 value 46 // //通过数组的下标改变显示在页面的值 47 // this.yearsIndex1 = e.detail.value[0]; 48 // this.yearsIndex2 = e.detail.value[1]; 49 // console.log(this.yearsIndex1) 50 // console.log(this.yearsIndex2) 51 // } 52 // } 53 // } 54 55 // 时间选择器 56 // export default{ 57 // data(){ 58 // return{ 59 // timetext: '请选择时间' 60 // } 61 // }, 62 // methods:{ 63 // yearChange : function(e){ 64 // console.log(e) 65 // this.timetext = e.detail.value; 66 // } 67 // } 68 // } 69 70 //地区选择器 71 export default{ 72 data(){ 73 return{ 74 timetext: '请选择地区' 75 } 76 }, 77 methods:{ 78 yearChange : function(e){ 79 console.log(e) 80 this.timetext = e.detail.value; 81 } 82 } 83 } 84 85 86 </script> 87 88 <style> 89 90 </style>
效果图

选择器这块倒是没啥,直接用就行了
2019-06-17 14:02:51