v-for循环遍历方式
1.v-for循环普通数组
item是自定义名称, in后面加的是 list这个普通数组
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <body> 9 <div id="app"> 10 <p>{{ list }}</p> 11 12 <p v-for="item in list">{{ item }}</p> 13 14 <p v-for="(item,i) in list"> 索引值:{{ i }} --- 每一项:{{ item }}</p> 15 </div> 16 </body> 17 </html> 18 <script> 19 var vm = new Vue({ 20 el:'#app', 21 data:{ 22 list:[1,2,3,4,5,6] 23 }, 24 methods:{ 25 26 } 27 }) 28 </script>
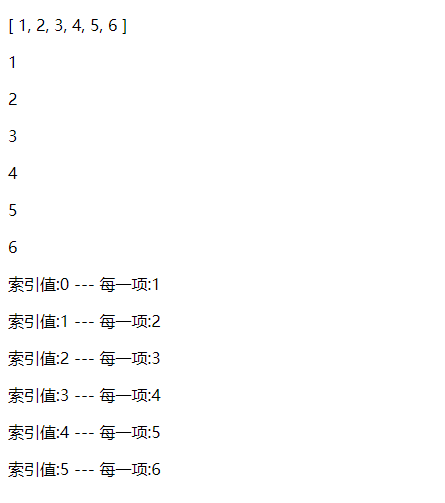
效果图

2.v-for循环对象数组
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <body> 9 <div id="app"> 10 11 <!-- 不一定非用item, 可以换 --> 12 <p v-for="user in list">{{ user.id }} --- {{user.name}}</p> 13 14 ======================================================================= 15 16 <p v-for="(user,i) in list">Id:{{user.id}} --- name:{{user.name}} --- 索引:{{i}}</p> 17 </div> 18 </body> 19 </html> 20 <script> 21 var vm = new Vue({ 22 el:'#app', 23 data:{ 24 list:[ 25 {id:1,name:'aa'}, 26 {id:2,name:'bb'}, 27 {id:3,name:'cc'}, 28 {id:4,name:"dd"} 29 ] 30 }, 31 methods:{} 32 }) 33 </script>
效果图

3.v-for循环对象
demo因为没有写下方的(val, key, i),所以只能遍历出val, 不能遍历出key和i
其实这个demo就是val,只不过写法不一样
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <body> 9 <div id="app"> 10 11 <p v-for="demo in user"> demo:{{ demo }} </p> 12 13 ==================================== 14 <!-- 键值对的形式 --> 15 <!-- 注意: 在遍历对象身上的键值对的时候, 除了 有 val key ,在第三个位置还有 一个 索引 i --> 16 <p v-for="(val, key, i) in user"> 值 val:{{ val }} --- 键 key:{{ key }} --- 索引 i:{{ i }}</p> 17 </div> 18 </body> 19 </html> 20 <script> 21 var vm = new Vue({ 22 el:'#app', 23 data:{ 24 user: { 25 id: 1, 26 name: '哈哈', 27 sex: '男' 28 } 29 } 30 }) 31 </script>
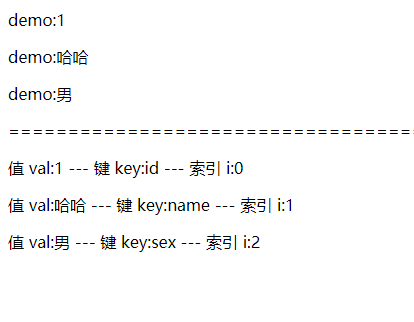
效果图

4.v-for迭代数字
因为直接循环的 p标签里的数字10,所以data里不需要写数字
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <body> 9 <div id="app"> 10 <!-- in 后面我我们放过 普通数组,对象数组,对象, 还可以放数字 本次放的就是数字10 --> 11 <!-- 注意 : 如果使用 v-for 迭代数字的话,前面的 count 值从 1 开始 --> 12 <p v-for="count in 10"> 这是第 {{ count }} 次循环</p> 13 </div> 14 </body> 15 </html> 16 <script> 17 var vm = new Vue({ 18 el:'#app', 19 data:{}, 20 methods:{} 21 }) 22 </script>
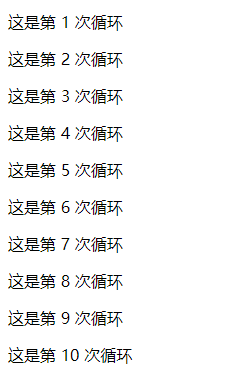
效果图

2019-06-10 16:14:44