mustache多次渲染和多个赋值,
html页面的script标签中的代码,设置多个键:
<!-- 项目列表 -->
<script type="text/x-template" id="itemlist-tmpl">
{{#itemlist}}
<li class="clearfix">
<span class="l radio"><input type="radio" name="itemradio" data-itemguid="{{itemguid}}" data-itemname="{{itemname}}" data-departname="{{departname}}" data-itemcode="{{itemcode}}" data-itemtype="{{itemtype}}"
data-person_certno="{{person_certno}}" data-contact="{{contact}}" data-contact_tel="{{contact_tel}}" data-contact_email="{{contact_email}}" data-constructionproperty="{{constructionproperty}}" data-isTechTransferProject="{{isTechTransferProject}}"
data-belongtindustry="{{belongtindustry}}" data-itemstartdate="{{itemstartdate}}" data-itemfinishdate="{{itemfinishdate}}" data-totalinvest="{{totalinvest}}" data-itemcapital="{{itemcapital}}"
data-fundsources="{{fundsources}}" data-financialresources="{{financialresources}}" data-constructionsite="{{constructionsite}}" data-constructionsitedesc="{{constructionsitedesc}}"
data-constructionscaleanddesc="{{constructionscaleanddesc}}" data-landarea="{{landarea}}" data-newlandarea="{{newlandarea}}" data-agriculturallandarea="{{agriculturallandarea}}"
data-legalproperty="{{legalproperty}}" data-itemlegalcerttype="{{itemlegalcerttype}}" data-itemlegalcertnum="{{itemlegalcertnum}}" /></span>
<span class="l radio-name">{{itemname}}</span>
</li>
{{/itemlist}}
</script>
其中绿色字体为 itemlist 循环多次渲染当中的多个键值;
js脚本中代码负责和后台交互,访问接口获取数据和给模板的键值赋值:
// 点击选择项目 $(".get").on("click", function() { requestCompanyList(); }) var requestCompanyList = function() { Util.ajax({ url : myController.getMyCompanyList, data : {}, async : false, success : function(cpmpanydata) { $.each(cpmpanydata.companylist, function(key, value) { value.key = key; }); var html = M.render(getTmpl, { companylist : cpmpanydata.companylist }); var companyinfo; layer.open({ type : 1, skin : 'layui-layer-approve', // 样式类名 closeBtn : 1, // 不显示关闭按钮 anim : 2, title : '', shadeClose : false, // 开启遮罩关闭 area : [ '750px', '580px' ], content : html, success : function() { $("#companycount").text(cpmpanydata.companylist.length); $(".company").niceScroll({ cursorcolor : "#daebfb" }); $(".radios").niceScroll({ cursorcolor : "#daebfb" }); $(".radiocompany").on("click", function() { $(".radiocompany").removeClass("active"); var $this = $(this); $this.addClass("active"); requestCompanyItem($this.data('creditcode')); }) $(".serch-btn").on("click", function() { keyWord = $("#searchbar").val().trim(); requestCompanyItem($(".radiocompany.active").attr("data-creditcode")); }) $(".save").on("click", function() {
// 获取接口返回的值赋值给键值的值
var itemname = $('input[name="itemradio"]:checked').attr("data-itemname"); var departname = $('input[name="itemradio"]:checked').attr("data-departname"); var itemguid = $('input[name="itemradio"]:checked').attr("data-itemguid"); var itemcode = $('input[name="itemradio"]:checked').attr("data-itemcode"); // 项目单位统一社会信用代码 var person_certno = $('input[name="itemradio"]:checked').attr("data-person_certno"); // 联系人、联系人电话、联系邮箱 var contact = $('input[name="itemradio"]:checked').attr("data-contact"); var contact_tel = $('input[name="itemradio"]:checked').attr("data-contact_tel"); var contact_email = $('input[name="itemradio"]:checked').attr("data-contact_email"); // 项目类型 var itemtype = $('input[name="itemradio"]:checked').attr("data-itemtype"); if(itemtype == "A00001"){ chooseBusinessByItemtype("审批"); }else if(itemtype == "A00002"){ chooseBusinessByItemtype("核准"); }else{ chooseBusinessByItemtype("备案"); } // 项目法人类型 var legalproperty = $('input[name="itemradio"]:checked').attr("data-legalproperty"); // 项目法人证照类型 var itemlegalcerttype = $('input[name="itemradio"]:checked').attr("data-itemlegalcerttype"); // 项目法人证照编号 var itemlegalcertnum = $('input[name="itemradio"]:checked').attr("data-itemlegalcertnum"); // 建设性质 var constructionproperty = $('input[name="itemradio"]:checked').attr("data-constructionproperty"); // 是否技改项目 var isTechTransferProject = $('input[name="itemradio"]:checked').attr("data-isTechTransferProject"); // 所属行业 var belongtindustry = $('input[name="itemradio"]:checked').attr("data-belongtindustry"); // 拟开工时间 var itemstartdate = $('input[name="itemradio"]:checked').attr("data-itemstartdate"); // 拟建成时间 var itemfinishdate = $('input[name="itemradio"]:checked').attr("data-itemfinishdate"); // 总投资 var totalinvest = $('input[name="itemradio"]:checked').attr("data-totalinvest"); // 项目资本金 var itemcapital = $('input[name="itemradio"]:checked').attr("data-itemcapital"); // 资金来源 var fundsources = $('input[name="itemradio"]:checked').attr("data-fundsources"); // 财政资金来源 var financialresources = $('input[name="itemradio"]:checked').attr("data-financialresources"); // 建设地点 var constructionsite = $('input[name="itemradio"]:checked').attr("data-constructionsite"); // 建设地点详情 var constructionsitedesc = $('input[name="itemradio"]:checked').attr("data-constructionsitedesc"); // 建设规模及内容 var constructionscaleanddesc = $('input[name="itemradio"]:checked').attr("data-constructionscaleanddesc"); // 用地面积 var landarea = $('input[name="itemradio"]:checked').attr("data-landarea"); // 新增用地面积 var newlandarea = $('input[name="itemradio"]:checked').attr("data-newlandarea"); // 农用地面积 var agriculturallandarea = $('input[name="itemradio"]:checked').attr("data-agriculturallandarea"); // 给页面根据id属性找到对应标签赋值 $("#itemname").val(itemname); $("#companyname").val(departname); $("#itemguid").val(itemguid); $("#itemcode").val(itemcode); $("#itemlegalcreditcode").val(person_certno); $("#contractperson").val(contact); $("#contractphone").val(contact_tel); $("#contractemail").val(contact_email); $("#itemtype").val(itemtype); $("#constructionproperty").val(constructionproperty); $("#belongtindustry").val(belongtindustry); $("#legalproperty").val(legalproperty); $("#itemlegalcerttype").val(itemlegalcerttype); $("#itemlegalcertnum").val(itemlegalcertnum); $("#itemstartdate").val(itemstartdate); $("#itemfinishdate").val(itemfinishdate); $("#totalinvest").val(totalinvest); $("#itemcapital").val(itemcapital); $("#fundsources").val(fundsources); $("#financialresources").val(financialresources); $("#constructionsite").val(constructionsite); $("#constructionsitedesc").val(constructionsitedesc); $("#constructionscaleanddesc").val(constructionscaleanddesc); $("#landarea").val(landarea); $("#newlandarea").val(newlandarea); $("#agriculturallandarea").val(agriculturallandarea); // $('input[name="isTechTransferProject"][value='+isTechTransferProject+']').attr("checked",true); $("input[name=isTechTransferProject][value="+isTechTransferProject+"]").attr("checked",true); $("#companyid").val($(".radiocompany.active").attr("data-companyid")); layer.closeAll(); }) $(".cancel").on("click", function() { layer.closeAll(); }) } }); if (cpmpanydata.code == "1") { if (cpmpanydata.companylist.length > 0) { companyinfo = cpmpanydata.companylist[0]; } requestCompanyItem(companyinfo.creditcode, cpmpanydata.companylist); } } }); }
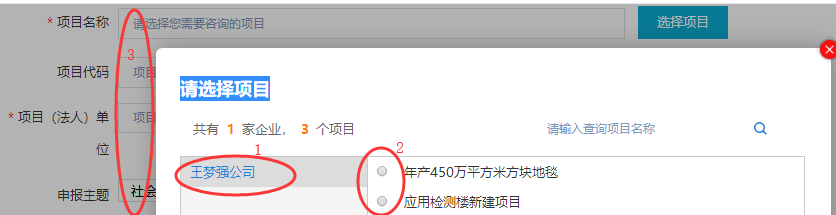
实际场景是选择单选按钮组确定给页面标签自动填充值: