一、项目的技术栈
技术栈
React核心库:react、react-dom、react-router-dom
脚手架:create-react-app
数据请求:axios
UI组件库:antd-mobile
其他组件库:react-virtualized、formik+yup、react-spring等
百度地图API
二、首页界面

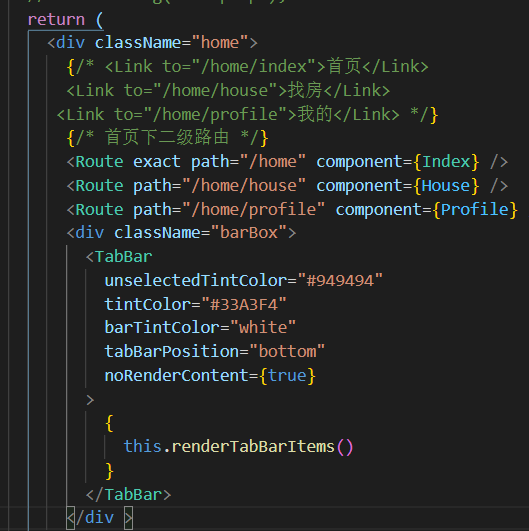
1.如上图所示,分为了6个部分,实际上在Index组件中只实现五个部分,这是因为在其他组件界面中,底部的四个导航也能被看到,便将其封装到另一个组件Home中,进行由Home组件进行路由导航,并将Index设置为Home的初始界面,开启严格匹配模式

- renderTabBarItems是为了根据不同的路由名称渲染不同的图标字体
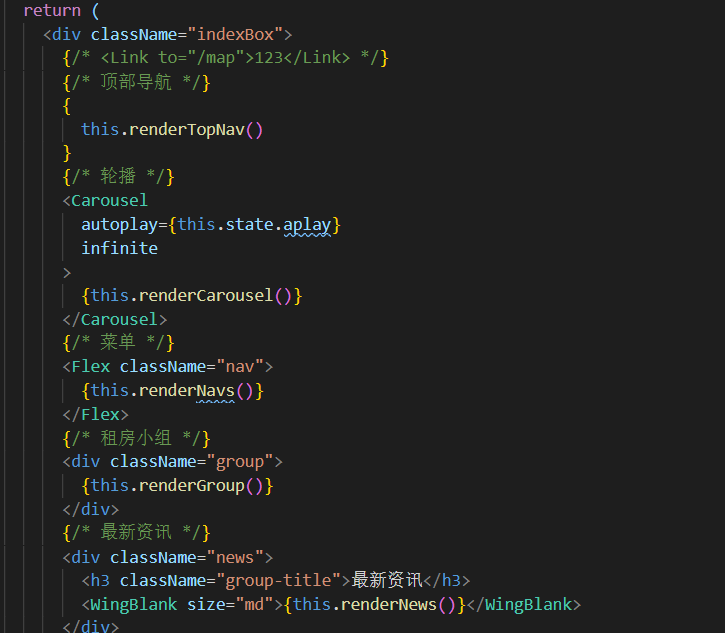
2.首页中实现5个部分

- renderTopNav是渲染顶部的定位、搜索框、地图导航的字体图标。获取该城市的定位绑定单击事件,将路由导航到城市列表。搜索框使用SearchBar组件。地图导航到地图找房
- renderCarousel是轮播模块使用Carousel组件,将后台数据中的图片显示在轮播图中。由于动态加载数据,导致了轮播图不能自动去进行轮播以及高度的塌陷,所以在在state中添加轮播图数据是否加载完成的状态,当加载完成时才渲染轮播图组件
- renderNavs渲染菜单组件,绑定单击事件,将路由导航到对应的列表
- renderGroup使用后台接口根据用户找房数据,推荐用户最感兴趣的内容,正常的逻辑是我们先获取到用户当前定位的信息,把信息发送给后台,后台根据定位信息获取对应的内容
- renderNews左右使用WingBlank组件达成留白的效果,并将获取到的数据渲染出来即可