WPF使用VisualTreeHelper进行简单命中测试
一、简介
我们有时候又需求从当前视觉树中找一些东西,比如鼠标按下的时候,看看鼠标下的元素都有什么。又比如某块区域下有哪些元素?某个坐标点下有哪些元素?这些需求在使用 命中测试的时候,可以非常方便和快速的去找到我们需要的内容。
二、代码案例
我在一个画板上在不同的位置放了3个圆形。给他们放置了不同的位置和填充不同的颜色,我们通过命中测试判断如果鼠标在圆上抬起了,我们读取当前圆的填充颜色。
XAML:
<Grid MouseLeftButtonUp="Grid_MouseLeftButtonUp"> <Canvas> <!--三个圆形--> <Ellipse Canvas.Left="30" Canvas.Top="200" Width="130" Height="130" Fill="Blue"/> <Ellipse Canvas.Left="110" Canvas.Top="0" Width="130" Height="130" Fill="Red"/> <Ellipse Canvas.Left="220" Canvas.Top="100" Width="130" Height="130" Fill="Yellow"/> <TextBlock Canvas.Left="0" Canvas.Top="0" Text="抬起鼠标左键,开始对鼠标所在点进行命中测试" /> </Canvas> </Grid>
后台逻辑:
private void Grid_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { var ellipse = GetVisual(e.GetPosition(this)); MessageBox.Show(ellipse?.Fill?.ToString()); } private Ellipse GetVisual(Point point) { HitTestResult hitResult = VisualTreeHelper.HitTest(this, point); var ellipse = hitResult.VisualHit as Ellipse; return ellipse; }
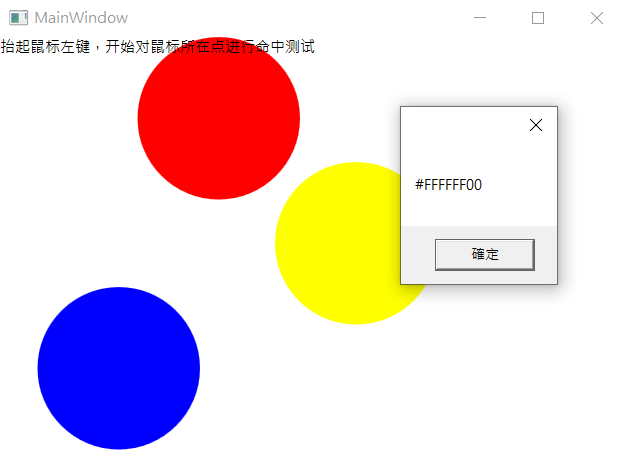
三、运行效果