WPF入门教程——创建WPF项目
一、简介
WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。
学习WPF的基础知识:
(1)WPF是微软提供的一种用来开发“桌面应用”的技术(框架),这项技术本身和C#没有关系,必须会的是xaml语法。
(2)对XML、HTML、XHTML、ASP.NET之类的“标准通用标记语言”,对于学习是有所帮助的。
(3)有WinForm或ASP.NET经验,主要是对控件事件的处理要有所了解。
(4)具备面向对象的思想:在WPF中,经常要灵活运用各种继承关系、多态、重载等。
(5)DataBinding要有所了解:Binding是WPF的一大亮点。
二、创建WPF项目
1.创建WPF项目步骤
1.打开Visual Studio 2015 ,选择“菜单—>文件—>新建—>项目”。如下图:

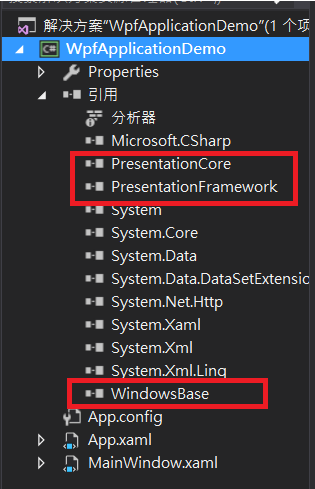
2.在“新建项目”对话框中选择“WPF应用程序”,修改名称为自己项目的名称,然后点击“确定”按钮,便成功创建了一个“WPF应用程序”。新创建的项目所引用的公共类库如下。如下图:(“WPF应用程序”会在“引用”里面自动添加下图中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。

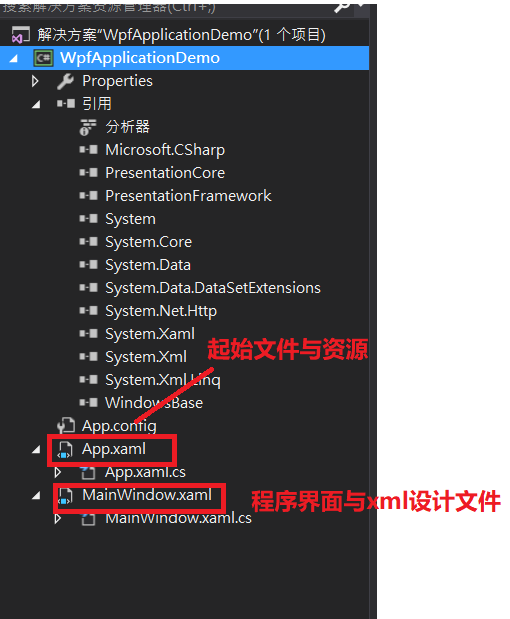
3. 项目的生成的文件结构。如下图:
Properties:资源
引用:引用其他类库
App.xmal:程序主体(一个GUI进程需要有一个窗体,App.xmal文件的作用声明了程序的进程,同时指定程序的主窗体),点开app.xaml.cs,它是app.xaml的后台代码。
MainWindow1.xmal分支:默认程序的主窗体。

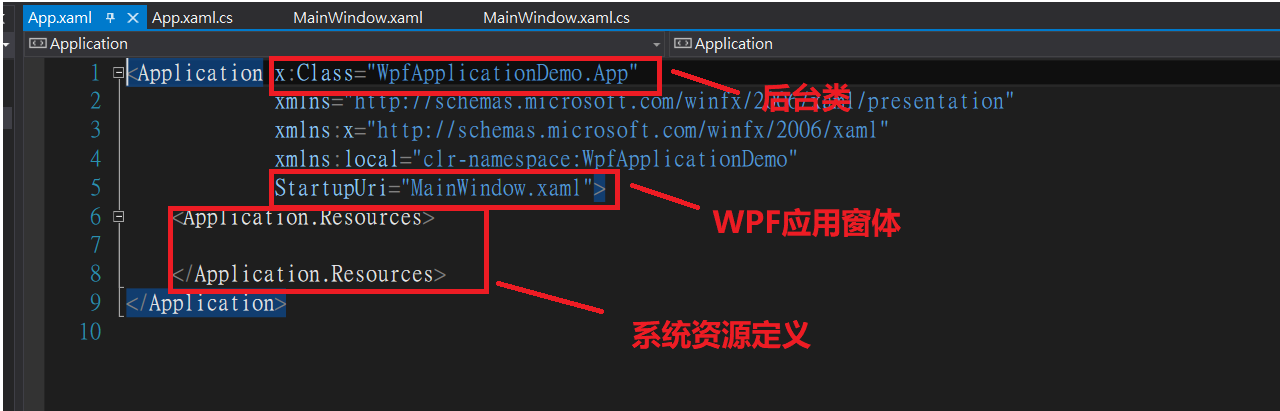
4.在App.xaml中的“StartupUri”属性可以指定项目运行时的启动窗体。下图中“StartupUri="MainWindow.xaml"”,还可以定义我们需要的系统资源以及引入程序集等。如下图:
xmlns用于在Xaml中声明名称空间的Attribute;冒号的映射名是可选的;引号的字符串确定了哪个类库以及类库哪个名称空间。

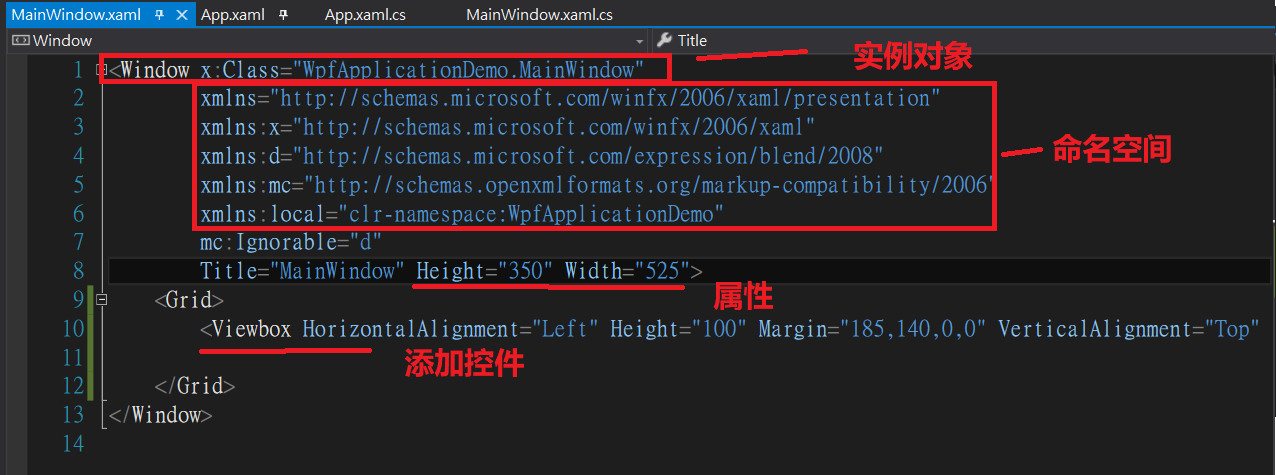
5. MainWindow.xaml的设计窗体中我们可以修改Title。还可以设置MainWindow的属性和添加事件。完成了这些设置以后,我们就可以对窗体添加内容了,如下图:
x:Class是当XAML解析器将包含它的标签的解析成C#类的类名。是来自xmlns:x的命名空间。第一行xmlns是默认命名空间。<Window>和<Grid>都来自默认空间。Title是窗体标题,Height是窗体高度,Width是窗体宽度。可以引用CLS的命名空间。

6. 我在这个窗体中添加了一个 Viewbox, ViewBox组件的作用是拉伸或延展位于其中的组件,使之有更好的布局及视觉效果。
2.WPF项目小案例
Grid标签中的代码:
<Grid> <!--行--> <Grid.RowDefinitions> <RowDefinition Height="200" /> <RowDefinition Height="200"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--列--> <Grid.ColumnDefinitions> <ColumnDefinition Width="200" /> <ColumnDefinition Width="200" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <!--布局方式--> <StackPanel Grid.Row="0"> <TextBlock Width="250" Height="26" Text="您所在的省份:" TextWrapping="Wrap" Background="Azure" FontSize="20"/> <ListBox x:Name="listStockName" Width="200" Height="90" Background="Azure" FontSize="20"> <ListBoxItem Content="安徽省"/> <ListBoxItem Content="浙江省 "/> <ListBoxItem Content="江苏省"/> <ListBoxItem Content="湖南省 "/> <ListBoxItem Content="湖北省 "/> <ListBoxItem Content="河南省"/> <ListBoxItem Content="陕西省 "/> <ListBoxItem Content="福建省"/> <ListBoxItem Content="江西省"/> </ListBox> <TextBlock Width="250" Height="24" Text="你所选中的省份:" Background="Aqua" FontSize="20" /> <!--绑定选择项值--> <TextBlock Width="250" Height="30" Text="{Binding ElementName=listStockName, Path=SelectedItem.Content}" Background="Azure" FontSize="26"/> </StackPanel> </Grid>
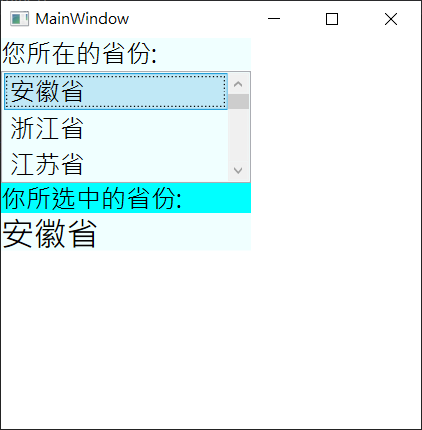
运行结果: