引言
最近想解决前端开发或测试中的两个问题:一是界面UI的布局适配,能否在测试的过程中,通过命令操作真机打开相应页面然后截屏,通过对图片识别分类,发现有问题的图片,然后及时修复;二是页面性能分析,很多时候页面只能在指定的Webview中使用,能否直接通过命令打开指定的页面,分析页面在真实APP中的性能,并生成报告。这两个问题的前提就是通过命令直接操作手机App,带着问题找线索,于是我就结识了Selenium,下面将结合实例和大家分享一下。
Selenium是什么?
先看一下官网的解释:
Selenium automates browsers. That's it! What you do with that power is entirely up to you. Primarily, it is for automating web applications for testing purposes, but is certainly not limited to just that. Boring web-based administration tasks can (and should!) be automated as well.
Selenium has the support of some of the largest browser vendors who have taken (or are taking) steps to make Selenium a native part of their browser. It is also the core technology in countless other browser automation tools, APIs and frameworks.
从上面的话我们可以知道3个点:
- 利用Selenium可以自动化操作浏览器,来实现web程序的自动化测试;
- Selenium是一个综合性的项目,提供了提供了不同语言版本的类库和工具,来支持浏览器的自动化;
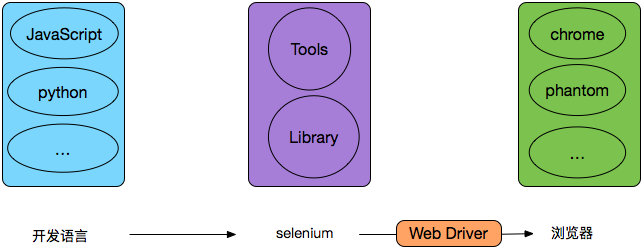
- 主流浏览器基于W3C规定的的Web Driver规范,提供了相应的Web Driver,而标准的主要技术支持来源于Selenium项目。
一图胜千言,Selenium在自动化测试中扮演的角色如下图所示:

Selenium如何用?
我们的诉求是通过脚本控制本地和手机上的浏览器,甚至APP中的Webview,Selenuim正好提供了WebDriver API供我们使用。从上面可以知道Selenium支持多种语言,如python、go、javascript等,对于前端而言,首选当然是javascript。以下是相关的操作步骤:
环境准备
该环节主要是两步:
- 在项目中下载selenium-webdriver
npm install selenium-webdriver --save
- 下载浏览器提供的WebDriver,并将该命令文件放置在系统变量PATH下
我使用的是chrome的WebDriver,针对不同的chrome版本,需要下载不同版本的WebDriver,否则程序会报错。网上有好心人已经整理出了chrome的WebDriver与chrome的版本映射表,可以点击查看。
代码编写
selenium-webdriver的说明文档相当的赞,在selenium-webdriver包的目录下有几个文件:chrome.js、edge.js、ie.js、phantom.js等,这些都是selenium-webdriver针对不同的浏览器的webdriver的调用做了封装,打开chrome.js,在文件的开头有详细的文档说明。
chrome.js中提到了3种使用场景:分别是Headless Chrome、Customizing the ChromeDriver Server、Working with Android。而我需要的场景就是Working with Android。
实例代码如下:
let chrome = require('selenium-webdriver/chrome');
let {Builder} = require('selenium-webdriver');
let driver = new Builder()
.forBrowser('chrome')
.setChromeOptions(new chrome.Options()
.androidPackage('com.example')
.androidActivity('com.example.Activity'))
.build();
其中需要要点就是指定要操作的浏览器类型、APP包的名字、android程序的Activity名字。一般webview的内核都是基于webkit的,指定浏览器类型为chrome即可,APP的包名和Activity名字可以通过命令工具aapt获取,关于aapt的详细介绍可以参考这篇博客。
通过以上两步,就可以通过node执行相应的js文件,实现通过命令来控制APP了,这里是几个我测试的demo,供大家下载。
selenium-webdriver运行原理
上面的操作涉及到了两个核心,即浏览器提供的webdriver和浏览器(chrome/chromium)。selenium-webdriver的作用就是利用webdriver将浏览器启动起来,并实现一系列自动操作。但究竟webdriver和浏览器是怎样一个协同关系呢,从chrome.js文件的注释中可以找到一些线索。
By default, every Chrome session will use a single driver service, which is started the first time a Driver instance is created and terminated when this process exits. The default service will inherit its environment from the current process and direct all output to /dev/null. You may obtain a handle to this default service using getDefaultService getDefaultService() and change its configuration with setDefaultService setDefaultService().
从上面可以知道,selenium-webdriver先通过webdriver启动了一个driver service,该service又启动chrome,分别起在不同的端口。
通过查阅资料,可以知道driver service在开启chrome的同时,为chrome安装了一个Chrome Automation Extension扩展程序,该扩展程序的描述是:Exposes extension APIs for automating Chrome,通过查看其源码,可以看到launchApp、getWindowInfo等函数,主要是提供了一些操作chrome的相关方法。
一图胜千言,selenium-webdriver的工作原理如下图所示,该图来源于网络:

Tips:
上面知道了driver service与chrome之间的关系,知道默认情况下driver service的生命周期和测试的Chrome session是同步的,意味着每次测试都需要开启一个driver service,如果频繁的开启和关闭service,势必会造成资源浪费。
针对这个情况,官方的描述是这样的:
The ChromeDriver class starts the ChromeDriver server process at creation and terminates it when quit is called. This can waste a significant amount of time for large test suites where a ChromeDriver instance is created per test.
官方针对该情况提出了两个解决办法:
- Start the ChromeDriver server separately before running your tests, and connect to it using the Remote WebDriver.
即测试之前先单独启动driver server,然后使用Remote WebDriver连接上driver server所在的端口。官方提供了一个python的示例:
import time
from selenium import webdriver
import selenium.webdriver.chrome.service as service
service = service.Service('/path/to/chromedriver')
service.start()
capabilities = {'chrome.binary': '/path/to/custom/chrome'}
driver = webdriver.Remote(service.service_url, capabilities)
driver.get('http://www.google.com/xhtml');
time.sleep(5) # Let the user actually see something!
driver.quit()
- Use the ChromeDriverService. This is available for most languages and allows you to start/stop the ChromeDriver server yourself.
可自己创建一个driver,同时为这个driver指定相应的service。这样不仅可以为driver提供个性化的服务(如log日志),还可以控制service的生命周期。
代码如下:
let chrome = require('selenium-webdriver/chrome');
let service = new chrome.ServiceBuilder()
.loggingTo('/my/log/file.txt')
.enableVerboseLogging()
.build();
let options = new chrome.Options();
// configure browser options ...
let driver = chrome.Driver.createSession(options, service);
小结
前端自动化测试的道路是漫长的,对selenium的挖掘才刚刚开始。本文并没有解决引言中提到的两个问题,selenium-webdriver只是解决了第一步,即通过命令行来操作app,后面将继续学习,继续总结分享。