最近被一朋友问到:css中设置一DOM的height:65px,请问显示的高度是否和Android的65dp的元素等高?脑子里瞬间闪现了一堆的概念,如dpr,ppi,dp,pt等,然而想了一阵,浆糊了,所以重新梳理了相关的知识,以备不时之需。
1.ppi
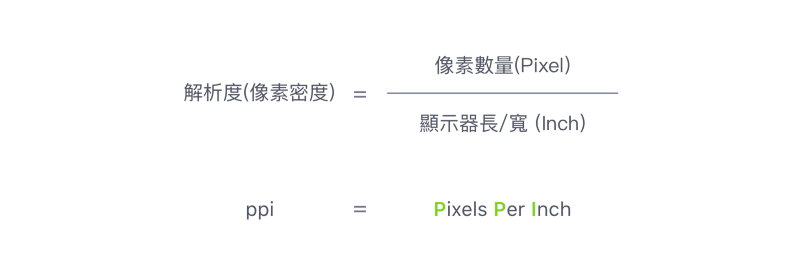
ppi指Pixels Per Inch也就是每英寸的像素点,此处的像素点就是物理像素点(也就是最小的显示单元)。 ppi描述的是像素的密度,满足以下公式

此图来源于uxabc(https://medium.com/uxabc/understanding-ui-units-8acdc0575388)
2.iPhone的pt与Android的dp
第一代iphone手机的像素密度是163ppi,但是到了iPhone4的时候像素密度是326ppi,开发者发现初代的1px和iphone4下的1px显示尺寸不相等了,无疑将增加适配的工作量,于是iphone开发者提出了一个pt的概念,即采用初代iphone1个像素点的大小作为基准,记作1pt(point),也就是说1pt在iphone4下的大小=2px的宽高。

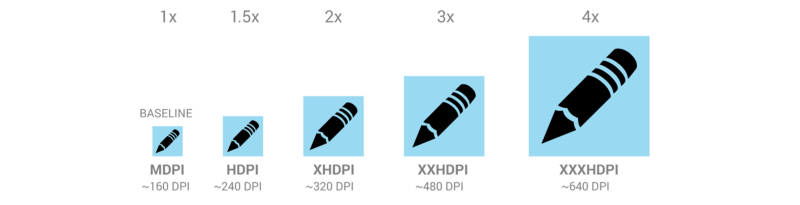
同样Android开发者也遇到了同样的问题,google提出的解决方案是dp(Density-Independent Pixels),基准是160ppi下的1px代表的尺寸;

总之,pt和dp起着同样的作用,就是把它当做设计和显示的基本单位,避免使用px引发适配问题。
3.pt、dp与px之间的关系
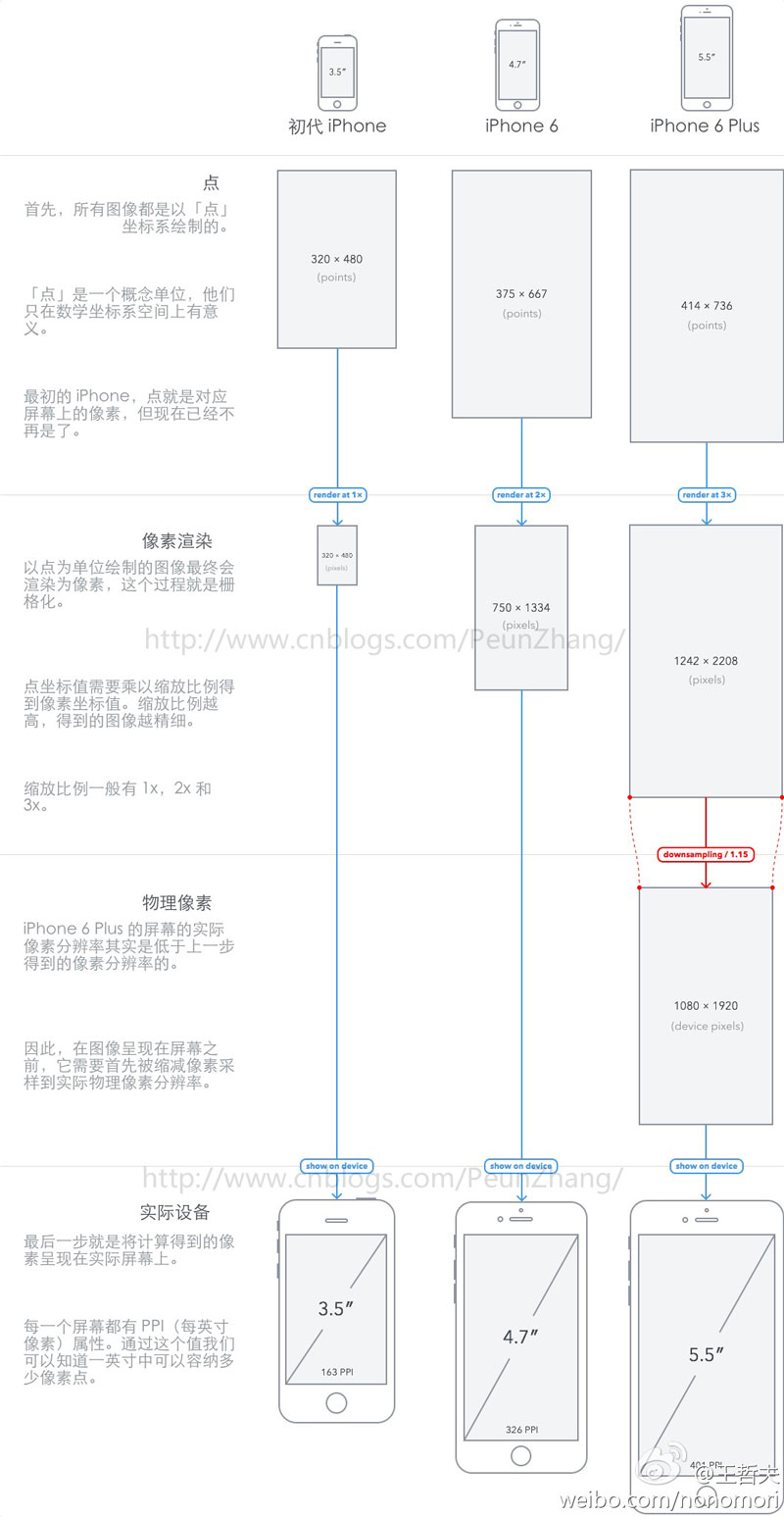
根据上面的描述,我们可以知道iphone4下1pt=2px,因为iphone4是326ppi,正好是基准的两倍;但是iphone6+是401ppi,那在iphone6+下1pt等于多少px呢?大多数开发者都知道是3px,可是为什么呢?我找到一个比较形象的示意图:

按照图中所示,设计图都是按照pt来设计的, 设计图的标准是:x1,x2和x3,也就是设计图的像素为320x480,750x114,1242x2208,但是由于工艺原因,iphone6+的物理像素(分辨率)达不到1242x2208,所以只能做一次采样处理(并非缩放,因为显示尺寸并没有变化,还是5.5 inch),显示效果可能比真实的设计图差一点,但是本身分辨率已经很高了。
4.HTML中的css像素和dpr
在HTML中不得不提到viewport,经常会设置viewport的width=device-width,那这个device-width的值是多少呢?
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
我们会发现在iphone5下device-width=320,iphone6下是375,iphone6+下是414,那也就是说device-width其实就是NA开发中屏幕宽度有多少pt和dp。
device-width在html中也同样被解读为理想(基准)视口的宽度,即320px,375px,414px,这里的px就是指css像素,通常也被称为逻辑像素;那我们可以认为html中的css像素的显示尺寸应该和NA中的pt、dp的显示尺寸相等。

dpr,也被成为device pixel ratio,即物理像素与逻辑像素的比,那也就不难理解:iphone6下dpr=2,iphone6+下dpr=3(考虑的是栅格化时的像素,并非真实的物理像素);
介绍完上面的概念,我们就可以问答一开始的问题了,css中设置一DOM的height:65px,显示的高度应该和Android的65dp的元素等高。
这些都是基础概念,并没有对前端开发过程中如何自适应做介绍,打算下一篇文档介绍一下。