一、搭建项目环境
1、安装node.js
在网上找到nodejs压缩包,下载解压后安装node-v8.9.3-x64.msi文件。
安装完毕后,在windows的cmd控制台输入node -v或node --version命令,测试是否安装成功,如图1.1,出现版本号就是成功了。
 或
或
图1.1 测试nodejs图
2、安装npm
npm(Node Package Manager)的安装,其实新版本的node已经集成了npm,所以安装成功node,就不用管这步了,为了保险,我们也测试下是否安装成功,如图1.2。

图1.2 测试npm图
3、安装需要的包
我们做项目肯定要一些基础的包,就如java中引用jdk或者别人开发好的jar包,而现在我们绝不会浪费时间去搜索,下载。就如同maven一样,vue.js只要从网站下载就可以了,由于默认的npm链接的是国外的网站,速度慢,有的根本下载不成功,我们执行这条命令就可以直接执行 ”cnpm 包名称”, 从国内淘宝镜像下载,速度快,当然您也可以npm 包名称,直接从国外的地址下载。
执行 npm install -g cnpm --registry=https://registry.npm.taobao.org命令,若安装失败时执行npm --registry https://registry.npm.taobao.org info underscore命令。
4、安装脚手架vue-cli
执行npm install -g vue-cli命令,输入vue -V命令查看是否安装成功,如图1.3。

图1.3 测试vue图
5、创建vue测试项目(可选)
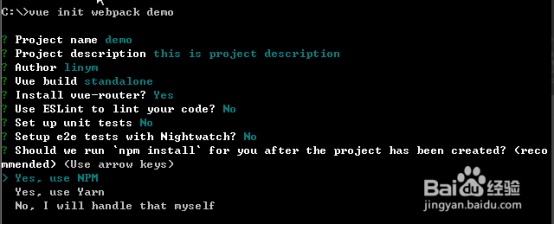
利用vue-cli创建vue项目,输入vue init webpack demo (demo 是自定义的名称)命令。按提示输入信息,然后一路回车,最终项目就会在当前目录下创建了(我的当前目录是c盘),见图1.5。

图1.5 建立测试案例
创建完成后,打开c盘,查看当前的demo文件夹,这就是vue-cli 帮我们生成项目结构。
6、运行vue测试项目(可选)
进入第5步创建的demo项目的根目录,执行npm run dev命令,然后在浏览器上访问loclahost:8080,查看是否启动成功,如图1.6。

图1.6 运行demo项目
二、获取前端代码
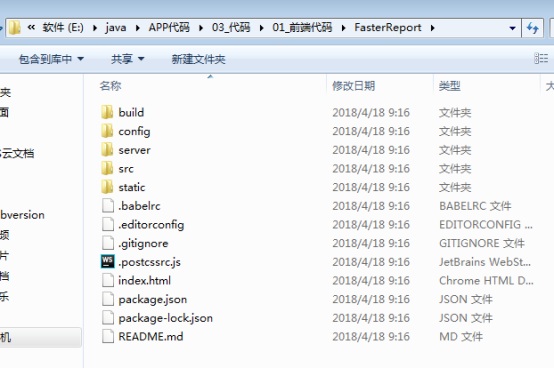
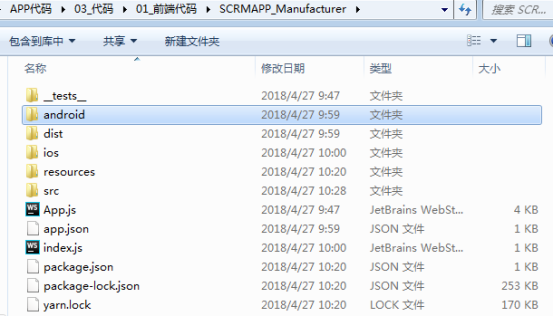
获取前端项目原生代码,为一个vue(一套构建用户界面的渐进式框架)项目,代码原生结构见图2.1

图2.1 代码原生结构图
获取对应的后台代码,为一个spring boot项目,修改对应的数据库配置,部署到tomcat服务器上。
三、项目打包
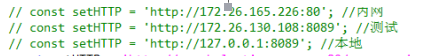
1、修改服务器请求地址
在项目文件中按src>api>api.js路径找到api.js文件,打开编辑,将setHTTP的值修改为服务器地址,见图3.1。

图3.1 修改服务器地址
2、项目打包
在dos窗口进入到项目的根目录,执行npm run build命令进行打包,打包成功后,原项目文件中会生产一个dist文件夹,如图3.2。
若打包失败,则先执行安装依赖命令npm install,再执行打包命令。

图3.2 项目打包
打包生成的index.html文件,就是该项目的访问首页,将整个dist文件(该文件为静态文件,可不用重启服务器)直接放到tomcat服务器上,就可以通过域名加文件路径访问该项目了。
如:http://baidu.com.cn/dist/index.html
3、打apk包(可选)
到上一步,该项目已经可以通过网址访问了,如需要打包成app,则需要一个打包模板,结构如图3.3。

图3.3 apk打包模板结构图
Android打apk包,先将android文件夹中的local.properties文件中sdk.dir路径改成本机的sdk路径。如果不清楚路径,可以使用AndroidStudio软件新建一个Android项目,该项目中的配置文件的sdk.dir路径就是本机路径,也可使用WebStorm软件。

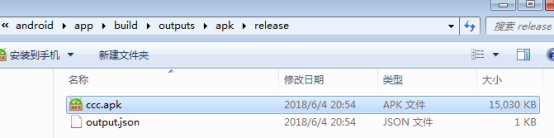
然后在控制台进入到打包模板的android根目录下执行gradlew.bat assembleRelease命令,成功后即可在如图3.4所示的目录下,找到所需要的apk文件,传到手机即可安装使用。如果打包失败,则在打包前先执行npm install命令再执行打包命令。

图3.4 Android打apk包
苹果打包等具体参见以下网址:
附:使用HBuild软件进行打apk包
参考链接如下:
https://blog.csdn.net/zhoudan232/article/details/73466814
其他参考链接:
Android Studio开发环境的搭建与Android Studio模拟器的创建:
https://blog.csdn.net/sherlockholmes_/article/details/57075444
在命令行中生成Android的数字证书keystore文件:
https://jingyan.baidu.com/article/7e4409533cb10e2fc0e2efa3.html
说明:本文参考了网上相关的技术文档并结合实际项目打包经验写成。不正确的地方有请各位指正!!