使用布局的优势
相对于为控件设置固定的宽度和高度,布局的重要意义在于子控件可以根据父控件的尺寸自动设置自己的尺寸,在页面尺寸改变时同样有效。如果你在项目中遇到类似如下的需求,就需要考虑布局了:
- 面板填充整个页面,并根据页面尺寸自动改变大小;
- 将整个页面划分为上下左右中四块;
- 一个子面板宽度固定,另一个子面板占据剩余的全部宽度;
- 一个子面板高度固定,另一个子面板占据剩余的全部高度;
- 将一个面板浮动到页面的固定地方;
- ....
FineUI中哪些控件可以参与布局?
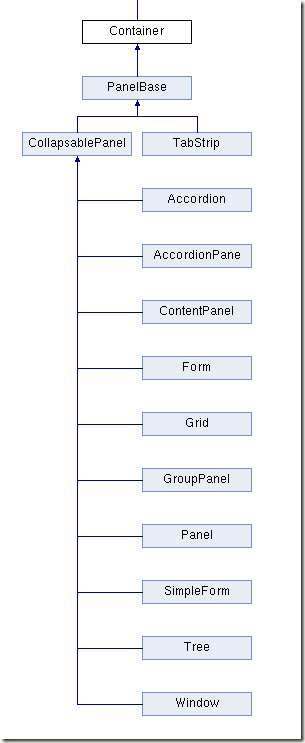
凡是容器控件都可以参与布局,FineUI中很多控件都是从Container中继承下来的。这个从官方文档中可以明显看得出来。
FineUI中有哪些布局?
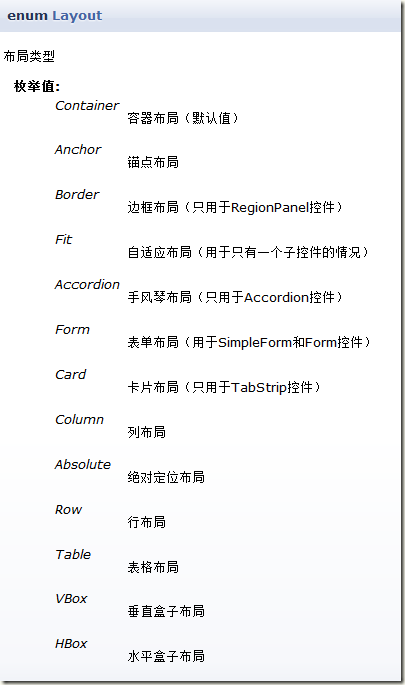
FineUI中有很多布局,通过Layout枚举类型我们可以清楚的看到这些布局类型。
从上图可以看出,很多布局类型以控件的形式表现出来,比如RegionPanel、Accordion、Form和SimpleForm以及TabStrip控件,这些控件会有单独的篇幅介绍,这里只介绍可以用于所有容器控件的布局类型。
布局之填充整个页面
让整个容器填充整个页面是一个常见需求,实现起来也很方便。设置PageManager的AutoSizePanelID为需要填充整个页面的容器控件ID。
布局之填充整个容器(Fit)
让一个控件充满另一个容器控件也是一个常见的需求,此时只需要为父容器控件设置Layout属性为Fit即可。
分析示例首页所使用的布局
从上图可以看出,这个首页分别使用了如下布局相关知识:
- 通过PageManager的AutoSizePanelID属性将RegionPanel控件充满整个页面空间;
- RegionPanel控件用来提供“上-左-中”的布局;
- RegionPanel中的三个Region控件分别应用Layout=Fit,来使其内部的控件(分别为ContentPanel,Tree,TabStrip)填充整个Region。
下面来看下简化后的代码结构:
1: <ext:PageManager AutoSizePanelID="RegionPanel1" >
2: </ext:PageManager>
3: <ext:RegionPanel ID="RegionPanel1">
4: <ext:Region Position="Top" Layout="Fit">
5: <Toolbars>
6: <ext:Toolbar Position="Bottom"></ext:Toolbar>
7: </Toolbars>
8: <Items>
9: <ext:ContentPanel></ext:ContentPanel>
10: </Items>
11: </ext:Region>
12: <ext:Region Position="Left" Layout="Fit">
13: <Items>
14: <ext:Tree></ext:Tree>
15: </Items>
16: </ext:Region>
17: <ext:Region Position="Center" Layout="Fit">
18: <Items>
19: <ext:TabStrip>
20: <Tabs>
21: <ext:Tab></ext:Tab>
22: <ext:Tab></ext:Tab>
23: <ext:Tab></ext:Tab>
24: </Tabs>
25: </ext:TabStrip>
26: </Items>
27: </ext:Region>
28: </ext:RegionPanel>
锚点布局的结构
锚点布局是ExtJS最早推出的几个布局之一,功能强大但相对复杂。本篇文章会详细分析锚点布局。
一个典型的锚点布局的结构如下:
1: <ext:Panel Layout="Anchor">
2: <Items>
3: <ext:Panel AnchorValue="100% 30%"></ext:Panel>
4: <ext:Panel AnchorValue="100% 70%"></ext:Panel>
5: </Items>
6: </ext:Panel>
有两个关键点:
- 为父容器控件设置Layout属性为Anchor;
- 为每个子容器控件设置AnchorValue属性,用来指定子容器控件的锚点布局参数。
AnchorValue的取值
AnchorValue可以由两个值组成,中间以空格分隔;也可以由一个值组成,此时第二个值就是默认值。
这两个值分别表示水平的锚点值和垂直的锚点值。AnchorValue可以由百分值或者整型值构成:
- 百分值
- AnchorValue="100% 60%",表示此控件占据全部的宽度和60%的高度。
- AnchorValue="100%",此控件占据全部的宽度,高度自动。
- 整型值(可以是正值或者负值)
- AnchorValue="-100 -20",表示此控件右边框距离父控件右边框100px,此控件下边框距离父控件下边框20px。
- AnchorValue="100 20",表示此控件右边框超出父控件右边框100px,此控件下边框超出父控件下边框20px。
当然可以在一个AnchorValue中混合使用百分值和整型值,比如:
AnchorValue="100% -20",表示此控件占据父控件全部宽度,此控件下边框距离父控件下边框20px。
通过示例认识AnchorValue的整型值
AnchorValue的百分值很容易理解。但是AnchorValue的整型值就有点费解了,下面通过示例来详细说明AnchorValue的不同取值对界面的影响。
示例一:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100% -100" EnableBackgroundColor="true" runat="server"
5: ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: </Items>
8: </ext:Panel>
为了清晰的观察AnchorValue整型值的表现,我们只放置了一个子控件,显示效果如下:
示例二:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100% 100" EnableBackgroundColor="true" runat="server"
5: ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: </Items>
8: </ext:Panel>
示例二相对于示例一只是把AnchorValue由 100% –100 改为了 100% 100,来看效果:
看得不是很清楚,按道理Panel2应该超出Panel1的高度,但是这个截图中超出的部分被截断了。
没关系,下面通过FireBug的帮助再来看下:
果然和我们预期的结果一致。
示例三:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100% -100" EnableBackgroundColor="true" runat="server"
5: ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: <ext:Panel ID="Panel3" AnchorValue="100%" Height="100" EnableBackgroundColor="true" runat="server"
8: ShowBorder="True" ShowHeader="true" Title="Panel3">
9: </ext:Panel>
10: </Items>
11: </ext:Panel>
这次向Panel1中放置了两个面板,Panel2的AnchorValue保持 100% –100 不变(也就是说Panel2的下边框距离父容器的下边框100px),Panel3的AnchorValue设置为100%,同时指定其高度Height属性为100px。来看效果:
不过这种需求并不多;常见的需求是要求上部面板高度固定,下部面板高度自适应,这该如何实现?
也许你会不假思索的说,把Panel2和Panel3互换下位置不就行了?那就是下吧!
![]()
![]()
![]()
示例四:
如何实现下面这种布局?
正确的实现代码如下:
1: <ext:Panel ID="Panel1" runat="server" Height="300px" Width="400px" ShowBorder="True"
2: Layout="Anchor" ShowHeader="True" Title="Panel1">
3: <Items>
4: <ext:Panel ID="Panel2" AnchorValue="100%" Height="100" EnableBackgroundColor="true"
5: runat="server" ShowBorder="True" ShowHeader="true" Title="Panel2">
6: </ext:Panel>
7: <ext:Panel ID="Panel3" AnchorValue="100% -100" EnableBackgroundColor="true" runat="server"
8: ShowBorder="True" ShowHeader="true" Title="Panel3">
9: </ext:Panel>
10: </Items>
11: </ext:Panel>
如果单独看这段代码,可能不好理解;但是通过示例一到示例四循序渐进的学习,我们应该可以看出其中的端倪:
虽说Panel3的AnchorValue为100% -100,也即是其下边框距离父容器的下边框100px,但是由于上部还有一个100px固定高度的面板,最终导致Panel3下移了100px,正好是我们所期望的结果!
锚点布局的实际应用
实际项目中,锚点布局常用来实现如下效果,一个面板包含上下两部分,上部分是一个供用户输入搜索选项的表单,下部分是一个搜索结果展示的表格,其中表单的高度是固定的,表格的高度要填充剩余的空间。
这里就需要为表单设置AnchorValue=”100%”,为表格设置AnchorValue=”100% -62”。表示表单的宽度100%,高度自动;表格的宽度100%,高度随父容器的高度自适应,其下边框距离父容器下边框62px。
下面来看实现此功能的ASPX标签:
1: <ext:Panel ID="Panel7" runat="server" EnableBackgroundColor="true" BodyPadding="3px"
2: ShowBorder="True" ShowHeader="True" Width="750px" Height="350px" Title="面板四(Width=750px Height=350px Layout=Anchor)"
3: Layout="Anchor">
4: <Items>
5: <ext:Form ID="Form5" ShowBorder="False" BodyPadding="5px" AnchorValue="100%" EnableBackgroundColor="true"
6: ShowHeader="False" runat="server">
7: <Rows>
8: <ext:FormRow>
9: <Items>
10: <ext:TextBox ID="TextBox5" Label="用户名" runat="server">
11: </ext:TextBox>
12: <ext:TextBox ID="TextBox8" Label="所在班级" runat="server">
13: </ext:TextBox>
14: </Items>
15: </ext:FormRow>
16: <ext:FormRow>
17: <Items>
18: <ext:TextBox ID="TextBox6" Label="所在年级" runat="server">
19: </ext:TextBox>
20: <ext:Button ID="Button11" Text="搜索" runat="server">
21: </ext:Button>
22: </Items>
23: </ext:FormRow>
24: </Rows>
25: </ext:Form>
26: <ext:Panel ID="Panel8" ShowBorder="True" ShowHeader="false" AnchorValue="100% -62"
27: Layout="Fit" runat="server">
28: <Toolbars>
29: <ext:Toolbar ID="Toolbar2" runat="server">
30: <Items>
31: <ext:Button ID="Button8" Text="按钮一" runat="server">
32: </ext:Button>
33: <ext:Button ID="Button9" Text="按钮二" runat="server">
34: </ext:Button>
35: </Items>
36: </ext:Toolbar>
37: </Toolbars>
38: <Items>
39: <ext:Grid ID="Grid2" Title="Grid2" PageSize="3" ShowBorder="false" ShowHeader="False"
40: runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id,Name" EnableRowNumber="True">
41: <Columns>
42:
//
此处省略...
60: </Columns>
61: </ext:Grid>
62: </Items>
63: </ext:Panel>
64: </Items>
65: </ext:Panel>