
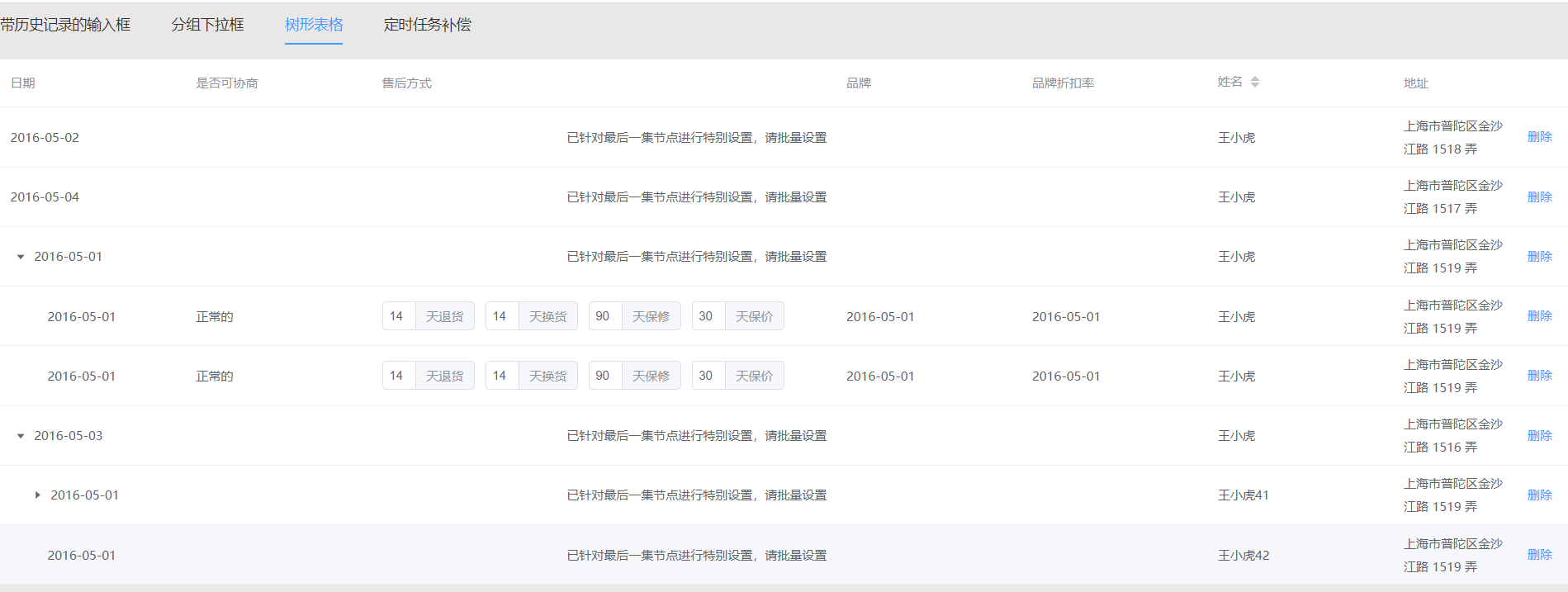
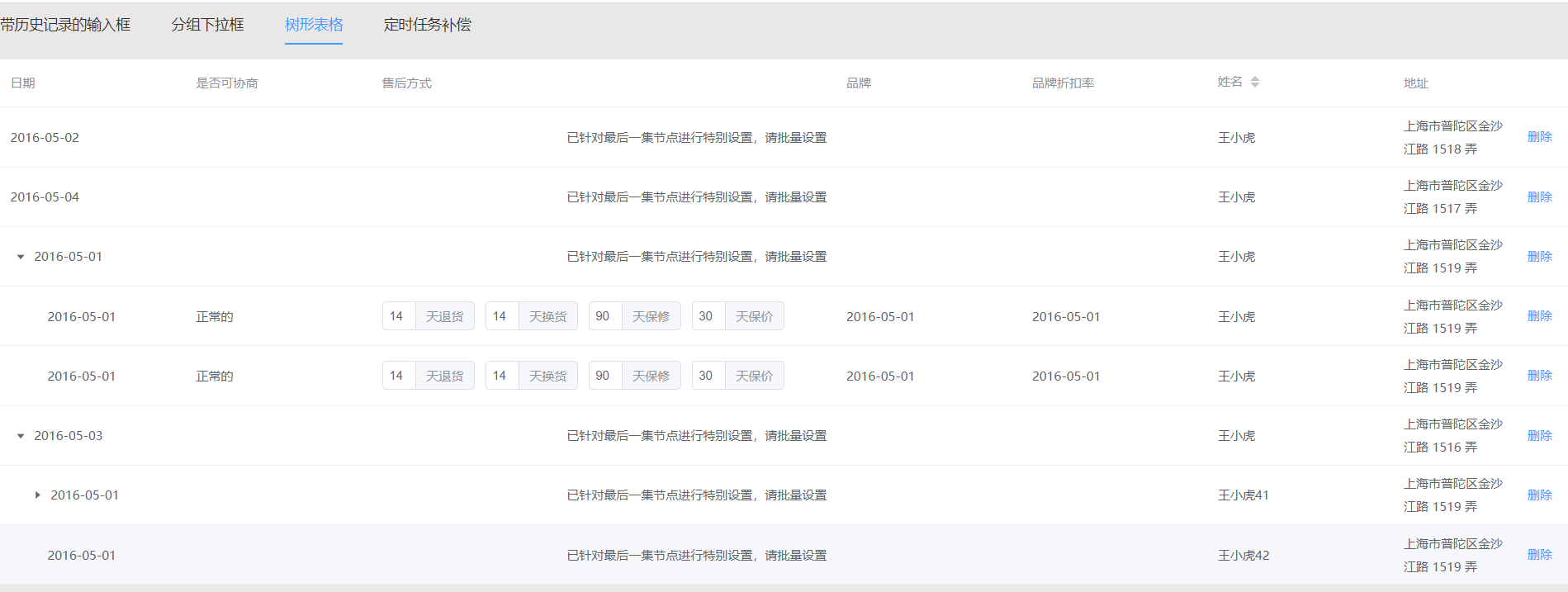
点击查看代码
<template>
<div>
<el-table
:data="tableData"
style=" 100%;margin-bottom: 20px;"
row-key="id"
default-expand-all
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
:span-method="arraySpanMethod"
>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
label="是否可协商"
width="180">
<template slot-scope="{ row }">
<div style="text-align: center" v-if="!row.isLeaf">已针对最后一集节点进行特别设置,请批量设置</div>
<div v-else>正常的</div>
</template>
</el-table-column>
<el-table-column
label="售后方式"
:min-width="300">
<template slot-scope="{ row }">
<el-input v-model="row.returnGoodsDays" class="input-padding">
<template slot="append">天退货</template>
</el-input>
<el-input v-model="row.changeDays" class="input-padding">
<template slot="append">天换货</template>
</el-input>
<el-input v-model="row.guarantee" class="input-padding">
<template slot="append">天保修</template>
</el-input>
<el-input v-model="row.potectionPrice" class="input-padding">
<template slot="append">天保价</template>
</el-input>
</template>
</el-table-column>
<el-table-column
prop="date"
label="品牌"
width="180">
</el-table-column>
<el-table-column
prop="date"
label="品牌折扣率"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
sortable
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
width="50"
>
<el-button type="text">删除</el-button>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
id: 1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 2,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id: 3,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
children: [{
id: 31,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
isLeaf: true,
returnGoodsDays: 14,
changeDays: 14,
guarantee: 90,
potectionPrice: 30
}, {
id: 32,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
isLeaf: true,
returnGoodsDays: 14,
changeDays: 14,
guarantee: 90,
potectionPrice: 30
}]
}, {
id: 4,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
children: [{
id: 41,
date: '2016-05-01',
name: '王小虎41',
address: '上海市普陀区金沙江路 1519 弄',
children: [{
id: 411,
date: '2016-05-01',
name: '王小虎411',
address: '上海市普陀区金沙江路 1519 弄',
isLeaf: true,
returnGoodsDays: 14,
changeDays: 14,
guarantee: 90,
potectionPrice: 90
}, {
id: 412,
date: '2016-05-01',
name: '王小虎412',
address: '上海市普陀区金沙江路 1519 弄',
isLeaf: true,
returnGoodsDays: 14,
changeDays: 14,
guarantee: 90,
potectionPrice: 30
}]
}, {
id: 42,
date: '2016-05-01',
name: '王小虎42',
address: '上海市普陀区金沙江路 1519 弄'
}]
}],
}
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if ([1,2,3,4].includes(columnIndex) && !row.isLeaf) {
if (columnIndex === 1) {
return [1, 4]
} else {
return [0, 0]
}
}
}
},
}
</script>
<style lang="less" scoped>
/deep/.el-icon-arrow-right:before {
content: "e791";
}
/deep/.el-table__expand-icon--expanded .el-icon-arrow-right:before{
content: "e790"!important;
}
/deep/.el-table__expand-icon--expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
///deep/ .el-table--border .el-table__cell:first-child .cell {
// background: yellow;
//}
.input-padding {
margin-right: 10px;
90px;
/deep/.el-input__inner {
padding: 0 6px;
}
/deep/.el-input-group__append {
padding: 0 10px;
}
}
</style>