

采用web标准目的: 将内容与样式分离
web标准
结构标准 html5 表现标准 css 行为标准 js
css应用方式
1.内联样式表 将样式直接写入标签 <p style="color:red" /> 应用于一个标签
2.嵌入式样式表 使用标签嵌入到head当中 <style type = "text/css"/> 应用于一类标签
3.外部链接式样式表将样式表放到一个独立的css文件里边在head标签内用link标签使用该css样式
<link href="main.css" rel="stylesheet" type="text/css" />
4.导入式样式表 不推荐 可以将多个样式表导入到一个css文件中然后在html中link这个css文件
<style type="text/css">@import url("style.css") </style>
css控制元素状态--伪类
a:link {/*链接原始显示样式*/
text-decoration: none;
color: #aaaaaa;
}
css选择符
1.标签选择符: 针对html标签
input {
100px;
height: 30px;
border: 2px solid gold;
line-height: 30px;
vertical-align: middle;
}
2.id选择符: 针对页面中只出现一次的内容 用id
#spanId2 {
vertical-align: sub;/*下标 super 上标*/
}
3.类选择符: 针对相同的元素同样的样式 重复的样式
input:focus {
background: pink;
}
4.*通配符
*{margin:0;padding:0;}使用效率最低
5.选择符的嵌套使用 包含选择符 父元素 子元素 {属性:值}优化了css代码 无需要单独加ID
p strong {
font-size: 24px;
}
#p_id strong { 通过id的子元素添加样式
font-size: 24px;
}
6.选择符分组 将具有相同样式的选择符写到一起
h1, h2, h3,......#p_id strong {font-size:15px;}
css内联元素
宽高值不起作用 a em span
将块状元素转化成内联元素
display:inline
将内联元素转化成块状元素
display:block
css布局
默认文档流布局 按html结构顺序
浮动布局 float属性 将独占一行的属性取消 允许其他元素与其一行就是将原来的文档流中分离出来后面的对象就视为不存在
如果想让多个块元素显示在同一行里面则使用相同的浮动方向
clear: both;清除浮动 参数both,left, right
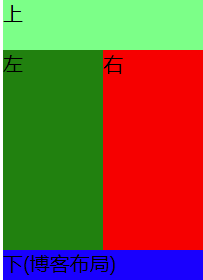
定为布局 position属性
左右两个块添加一个父盒子解决浏览器窗口缩小导致布局错乱的情况
当父元素没有指定高度并且它的子元素有浮动时父元素高度不会自动增加
给父元素增加一个空的标签并且添加class clear:both;
或者给父元素添加overflow:hidden
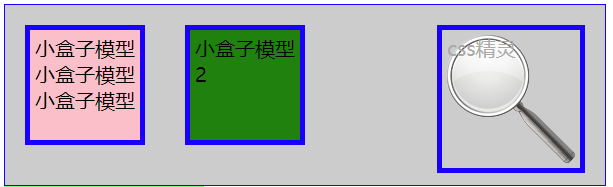
使用绝对定位
必须给父元素添加定为属性 position:relative;
给子元素添加绝对定为属性 position:absolute;
相对定为与绝对定位
绝对定位是以父元素为基准进行定位会脱离文档流
相对定位根据自身为基准点离开原来位置但是还占据文档流
清除浮动 after伪对象
.g_clr::after {
clear: both;
content: " ";
display: block;
height: 0;
visibility: hidden;
}
CSS样式
1 div, ul, li { /*由于各个浏览器存在这不同的内外边距 因此要将内外边距从零开始计算*/ 2 padding: 0; 3 margin: 0; 4 } 5 6 h1 { 7 width: 1000px; 8 height: 50px; 9 font-size: 15px; 10 background: #ccc; 11 line-height: 50px; /*行高等于height时使得文字正好居中 缺点是不能换行只能一行*/ 12 } 13 14 p { 15 line-height: 150%; 16 } 17 18 li { 19 font-size: 18px; 20 font-weight: bold; 21 list-style: none; /*去掉li前面的点*/ 22 } 23 24 h2 { 25 font-weight: normal; /*是否加粗字体*/ 26 font-size: 18px; 27 } 28 29 .blue { 30 background: blue; 31 } 32 33 /*为main单独定义的一个类*/ 34 35 #p { 36 text-decoration: underline; /*是否有下划线*/ 37 } 38 39 .indent { 40 text-indent: 2em; /*缩进2字*/ 41 text-align: left; /*对齐方式*/ 42 white-space: pre; /*保留原先文本格式不使用br也可以换行*/ 43 text-transform: uppercase; /*大小写转换 capitalize 首字母大写 lowercase 全部小写*/ 44 } 45 46 #span2 { 47 vertical-align: sub; /*下标 super 上标*/ 48 } 49 50 input { 51 width: 100px; 52 height: 30px; 53 border: 2px solid gold; 54 line-height: 30px; 55 vertical-align: middle; 56 } 57 58 input:focus { 59 background: pink; 60 } 61 62 p strong { 63 font-size: 24px; 64 } 65 66 /*链接样式*/ 67 68 a:link { /*链接原始显示样式*/ 69 text-decoration: none; /*去掉链接下划线*/ 70 color: #aaaaaa; /*改变字体颜色*/ 71 } 72 73 a:visited { /*访问之后的显示样式*/ 74 color: lightseagreen; 75 } 76 77 a:hover { /*鼠标经过显示样式*/ 78 text-decoration: underline; 79 color: green; 80 } 81 82 a:active { /*鼠标按下显示样式*/ 83 text-decoration: line-through; 84 color: blue; 85 } 86 87 /*div样式 88 内容 content 89 填充 padding 内边距 内补丁 90 边框 border 91 边界 margin 外边距 外补丁 92 盒子模型的宽度: 93 左边界-左边框-左填充-内容-右填充-右边框-右边界 94 只有一个参数时意思是上右下左四个方向都为这个像素点 95 俩个参数代表上下,左右 96 三个参数 代表 上 左右 下 97 margin:100px auto 0 居中 98 如果参数不够则去对面找 99 使用外边距时要考虑到浏览器的兼容性加上边框border可以解决问题 100 由于各个浏览器存在这不同的内外边距 因此要将内外边距从零开始计算 101 用到哪些元素就将哪些元素的padding margin设置o 102 margin:0; 103 padding:0; 104 body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, form, input, textarea, p, th, td { 105 margin: 0; 106 padding: 0; 107 } 108 */ 109 #bigBox { 110 width: 600px; 111 height: 180px; 112 background: #ccc; 113 /*padding: 10px 0px 0px 10px; 上右下左顺时针现在bigBox的宽短就是300+10=310px*/ 114 border: 1px solid blue; 115 float: left; 116 } 117 118 #smallBox { 119 width: 100px; 120 height: 100px; 121 background: pink; 122 /*margin-left: 10px; 123 margin-bottom: 10px;*/ 124 padding: 5px; 125 border: 5px solid blue; 126 margin: 20px; 127 float: left; 128 129 } 130 131 #smallBox1 { 132 width: 100px; 133 height: 100px; 134 background: green; 135 padding: 5px; 136 border: 5px solid blue; 137 margin: 20px; 138 float: left; 139 140 } 141 142 #divImg { 143 padding: 5px; 144 border: 5px solid blue; 145 margin: 20px; 146 float: right; 147 } 148 149 /*换图css精灵效果*/ 150 151 #bigBox a { 152 width: 128px; 153 height: 128px; 154 display: block; 155 background: url("img_file/search.png"); 156 157 /*background-position: 0 0; 可以再一张图片上指定像素位置来改变图片*/ 158 } 159 160 #bigBox a:hover { 161 background: url("img_file/search1.png"); 162 } 163 164 #ulImg { 165 width: 900px; 166 height: 135px; 167 background: green; 168 margin: 20px; /*外补丁*/ 169 list-style: none; 170 171 } 172 173 #ulImg li { /*使用float使得li元素向上飘从而使得所有li进入一行当中*/ 174 float: left; 175 } 176 177 /*博客div布局*/ 178 #fatherDiv { 179 width: 200px; 180 height: 200px; 181 background: #cccccc; 182 } 183 184 .clear { 185 clear: both; 186 } 187 188 #top { 189 width: 200px; 190 height: 50px; 191 background: #69ff83; 192 clear: both; 193 } 194 195 #fatherDivSmall { 196 width: 200px; 197 height: 200px; 198 background: #000; 199 } 200 201 #left { 202 width: 100px; 203 height: 200px; 204 background: green; 205 float: left; 206 207 } 208 209 #right { 210 width: 100px; 211 height: 200px; 212 background: red; 213 float: right; 214 215 } 216 217 #footer { 218 height: 30px; 219 width: 200px; 220 background: blue; 221 222 } 223 224 /* */
html代码
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <link href="css_file/style.css" rel="stylesheet" type="text/css"/> 11 </head> 12 <body> 13 14 <script type="text/javascript"> 15 //alert("这是js脚本!"); 16 //当网页加载完成后执行的操作 17 window.onload = function () { 18 //先获取id main的元素 19 var main = document.getElementById('main'); 20 //当鼠标经过main时为main加上blue这个样式 21 main.onmouseover = function () { 22 this.className = "blue" 23 }; 24 //当鼠标移走还原原来的样式 25 main.onmouseout = function () { 26 this.className = "" 27 } 28 }; 29 </script> 30 <a href="">WHAT</a> 31 <a href="">ARE</a> 32 <a href="">YOU</a> 33 <a href="">DOING</a> 34 <h1 id="main"> 35 EditPlus - Windows text editor with FTP and sftp</h1> 36 <p id="p" class="indent"> 37 Welcome to EditPlus text editor home page! 38 Welcome to EditPlus text editor home page! 39 </p><br/> 40 <label>UserName:</label><input type="text"><br/> 41 <label>PassWord:</label><input type="password"><br/> 42 <ul> 43 <li>Click here to Buy Now</li> 44 <li>Download EditPlus Text Editor 4.3 (2017-05-12)</li> 45 <li> Latest Bug Patch <strong>File</strong> - 4.3 patch build 2427 (2017-10-03) New!</li> 46 </ul> 47 <div> 48 EditPlus IconEditPlus is a Windows text <strong>editor</strong> with built-in FTP (also FTPS) and sftp capabilities. 49 While it can 50 serve 51 as a good Notepad replacement, 52 </div> 53 <h2> 54 将h2的粗体还原it also offers many powerful features for Web page <strong>authors</strong> and programmers. 55 </h2> 56 <p> 57 it also offers many powerful features for Web page <strong>Web page</strong> and programmers. 58 </p> 59 <p>X<span id="span2">2</span>:将DIV与LIST进行平铺使用浮动布局</p> 60 <div id="bigBox"> 61 62 <div id="smallBox"> 63 小盒子模型小盒子模型小盒子模型 64 </div> 65 <div id="smallBox1"> 66 小盒子模型2 67 </div> 68 <div id="divImg"> 69 <a href="#">css精灵</a> 70 </div> 71 72 </div> 73 <div id="top">上</div> 74 <div id="fatherDiv"> 75 76 <div id="fatherDivSmall"> 77 <div id="left">左</div> 78 <div id="right">右</div> 79 <div class="clear"></div> 80 </div> 81 </div> 82 <div id="footer">下(博客布局)</div> 83 84 <ul id="ulImg"> 85 <li><img src="css_file/img_file/search.png"></li> 86 <li><img src="css_file/img_file/search1.png"></li> 87 <li><img src="css_file/img_file/search.png"></li> 88 <li><img src="css_file/img_file/search1.png"></li> 89 <li><img src="css_file/img_file/search.png"></li> 90 <li><img src="css_file/img_file/search1.png"></li> 91 92 93 </ul> 94 95 </body> 96 </html>