虽然在团队协作开发中强调尽量避免操作同一文件,以避免冲突,但是在实际开发中还是会遇到冲突,所以掌握解决冲突的方法必不可少。
方法/步骤
-
解决冲突就要先制造冲突,冲突一般是由于两个人同时修改同一文件而造成的。在GitHub上修改远程仓库文件模拟一个人操作,sourceTree本地修改同一文件模拟另一个人操作。
-
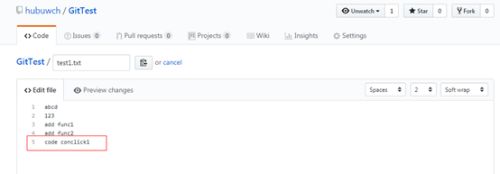
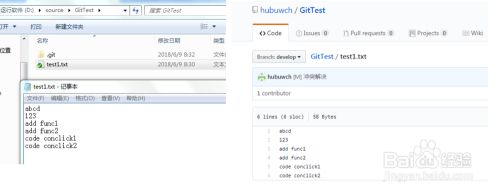
登录GitHub ,打开GitTest,编辑test1.txt文件
-
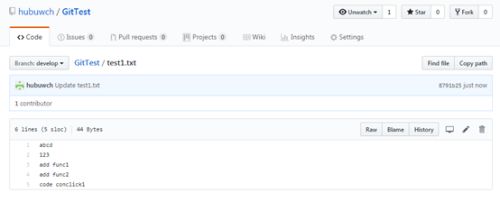
在文件末尾增加 内容 code conclick1,点击提交。如下图所示。
-
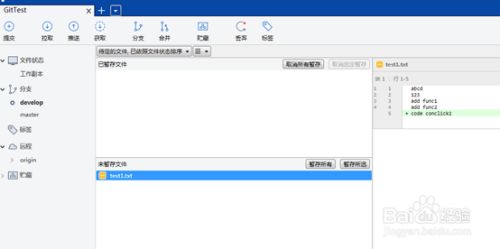
打开本地工作副本的test1.txt文件,新增内容code conclick2,如下图:
-
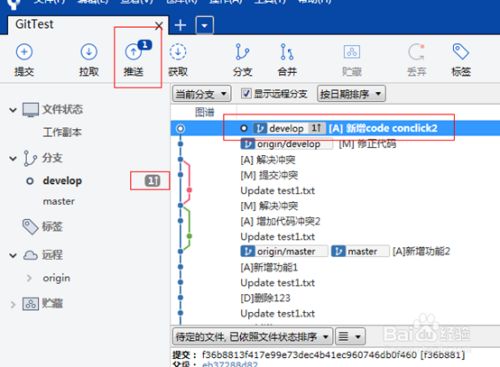
打开sourceTree,可以看到本地工作副本有个待提交记录。
-
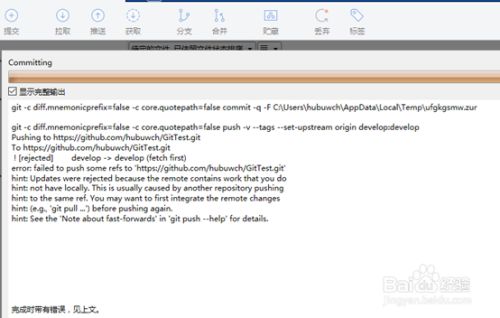
推送代码。这个时候你修改完了本地的功能,并不知道远程仓库上也有人提交了该文件的修改。直接推送本地修改,推送本地工作副本到远程仓库,运行完成后会报错,大概是提示本地仓库和远程仓库版本不一致,无法提交,但是本地工作副本的修改却是已经提交到了本地仓库。如下图。
-
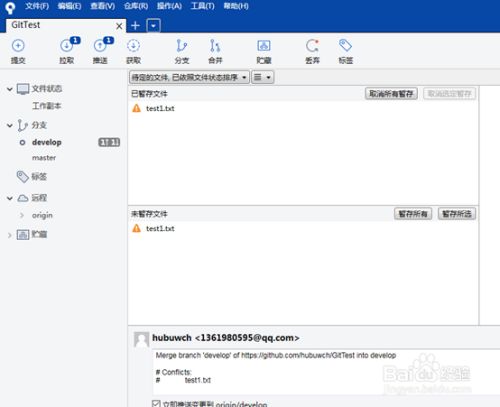
既然提示 和远程仓库版本不一致,无法推送,那只能先拉成一致了。点击拉取图标,等执行完,就会出现下图所示。有一个待拉取的图标和一个待推送的图标,并且test1.txt文件的图标变成了黄色的感叹号。这个时候文件的冲突就造成了。
-
冲突文件会把两者的修改以冲突的方式合在一个文件里,等待使用者去处理。那么基本的处理思想是:要么使用其中某一个人的,要么使用两者的组合。
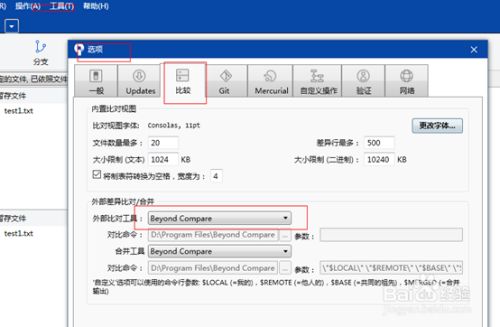
冲突的解决需要一个外部代码对比工具,我这里使用的是Beyond Compare 4,大家可以自己百度下载安装,然后集成到sourceTree软件中。如下图。在外部对比工具中找到Beyond Compare 4的可执行程序,点击确定。
-
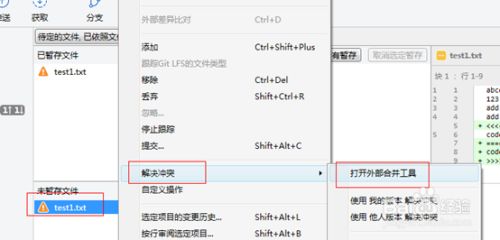
下面开始使用代码对比工具解决冲突,选中待解决冲突的代码,右键 解决冲突,打开外部合并工具。
-
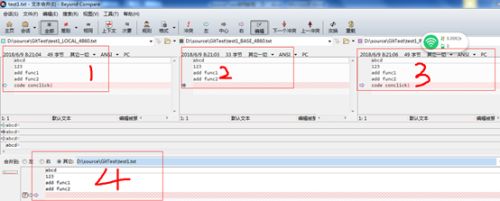
等待一会,Beyond Compare 4就会被打开。第一块是本地修改的版本,第二块是冲突两者(本地仓库和远程仓库)相同的版本基准,第三块是 远程仓库的修改。第四块是冲突处理后的代码。
-
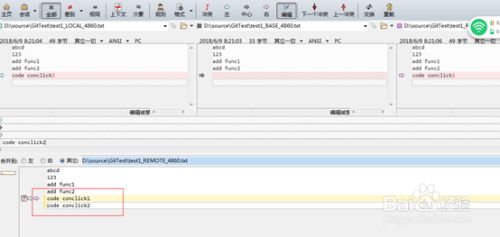
本次解决冲突是为了合并两者的修改,所以我会把第一块和第三块所做的修改按照正确的逻辑顺序,合到第四块。如下图,点击保存。关闭该对比软件。
-
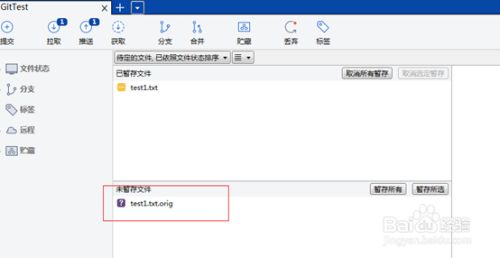
切到sourceTree界面,可以看到多了一个解决冲突的中间文件,由于冲突已解决,直接右键移除,
-
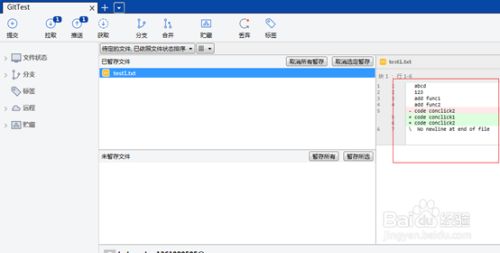
可以看到冲突已解决,代码已正确合并。推送该合并。
-
这样冲突就被解决了,可以看到本地工作副本和远程仓库的代码都是一致的了。