VUE介绍
VUE是前端开发框架。
原始的前端开发需要工程师写html、写css、写javascript(js)。js是脚本语言,浏览器可以运行js来执行一些js支持的动作,例如点击反馈,下拉菜单、操作html的DOM元素之类。这样开发效率很低。
后来诞生了一些前端开发框架,VUE就是其中之一。目前在国内前端开发,特别是手机APP的H5页面的开发中,被很多公司采用。
使用VUE开发的时候,不需要js直接操作html的DOM元素元素,只需要管理js的变量值,html会自动更新这些值(双向绑定)。少量语句就可以实现原始方式大量编码才能实现的功能。
IDE介绍
VUE开发的IDE多数用visio stdio code(VScode)。VScode本身只是编辑器,编译类语言需要自己配编译环境。
前端开发不需要配编译环境,只需要把必须的各种库、工具在VScode自带的命令行界面安装就行。具体过程网上搜“从零开始搭建vue项目”。
工程目录结构介绍
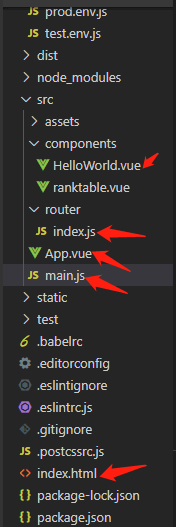
刚建立好的项目一定是下面这种目录结构(ranktable.vue是后加的,请忽略)

第一次建立工程难免会懵,啥都没写就出来这么多文件,不但数量不少,文件种类还多。
学习VUE别想一下吃的太多,除非本身前端经验丰富。否则先看懂红色箭头的几个文件吧,看懂这几个就算入门了。看的顺序严格按照下面这样。
- index.html
- main.js
- App.vue
- index.js
- HelloWorld.vue
我将这几个文件大概讲一讲,你就能有个清晰的脉络了。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>tradedatapy</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
页面开发当然是要有html了,VUE开发也不例外。这个html就是整个项目的入口了。<body>里面就一个元素,<div id="app"></div>表示本html绑定了一个id为app的VUE对象。
main.js
new Vue({ //new Vue语句就是定义了一个VUE对象
el: '#app', //vue对象的id是app
router,
components: { App }, //vue的组件名是APP
template: '<App/>' //template 名是APP
})请看注释,定义了一个app的VUE对象,index.html就可以找到它了。
App.vue
<template>
<div id="app">
<!--<img src="./assets/logo.png">-->
<router-view/><!--default is Helloworld.vue-->
</div>
</template>
<script>
export default {
name: 'App' //export 了名为App的组件,main.js就可以找到它了
}
</script>
上面的template都理解为html的一部分片断就行了,片断可以拼接到html对应的位置,构成一个有内容的完整的页面。<img src="./assets/logo.png">这句被我注释了,否则页面会显示这个图片的。下面的<route-view/>部分是路由,根据用户的url不同,会路由到不同的vue文件,进而展示不同的页面内容。
index.js
项目里有不只一个index.js,这里讲解的是router目录下的index.js.
//这里的配置决定了App.vue里<router-view/>位置会展示什么内容
export default new Router({
routes: [
{
path: '/', //当用户访问http://localhost:8080/根目录也就是默认目录会被路由到HelloWorld组件,
//这个组件的所有内容会被在App.vue里<router-view/>显示出来
name: 'HelloWorld',
component: HelloWorld
},
{//当用户访问http://localhost:8080/ranktable会显示ranktable.vue内容
//ranktable.vue是我后加的
path: '/ranktable',
name: '/ranktable',
component: ranktable
}
]
})
HelloWorld.vue
最后看看这里有什么
<template>
<div>
原来的内容被我删除了,现在页面显示这句话。
</div>
</template>
<script>
</script>
vscode命令行执行npm run dev,看见下面说明成功了,将地址贴进浏览器
Compiled successfully in 983ms 15:43:26
I Your application is running here: http://localhost:8080

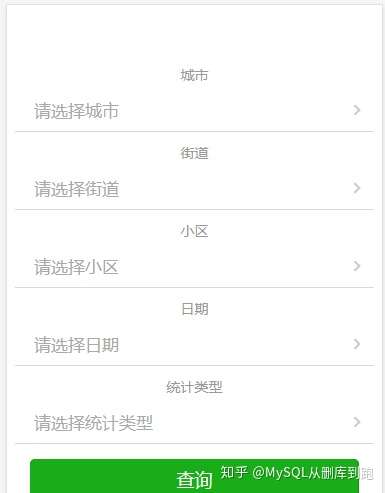
如果想要更复杂的功能,在helloworld.vue实现就行了,比如我要一个填表查询功能,里面改成
<template>
<div>
<group title="城市">
<selector placeholder="请选择城市" v-model="demo01" title="" name="district" :options="list" @on-change="onChange1"></selector>
</group>
<group title="街道">
<selector placeholder="请选择街道" v-model="demo03" title="" name="district" :options="list4" @on-change="onChange3" @click.native="onClickpz"></selector>
</group>
<group title="小区">
<selector placeholder="请选择小区" v-model="demo02" title="" name="district" :options="list3" @on-change="onChange2" @click.native="onClickheyue"></selector>
</group>
<group title="日期">
<selector placeholder="请选择日期" v-model="demo04" title="" name="district" :options="list5" @on-change="onChange4" @click.native="onClickdate"></selector>
</group>
<group title="统计类型">
<selector placeholder="请选择统计类型" v-model="demo06" title="" name="district" :options="list6" @on-change="onChange6"></selector>
</group>
<div style="padding:15px;">
<x-button type="primary" @click.native="getValue('plainValueRef')">查询</x-button>
</div>
</div>
</template>
<script>
import { Selector, Group, Cell, CellBox, XButton } from 'vux'
此处省略很多东西
</script>
这个例子有点复杂,需要下面<script>里实现一些函数,引入vux的一些组件,vux是移动端的UI框架,和VUE配合使用的。效果是这样的

总结
对使用者的要求是html,css,JavaScript基本知识必须要有,但不要求用过jQuery等其他框架。什么框架都没用过直接上手完全没障碍。