移动布局
1.移动设备有 手机和ipad
安卓系统 ios系统
安卓系统的内置浏览器是谷歌 ios内置 safari浏览器 他们的内核都是web,不考虑兼容性,需要考虑的问题是安卓和ios的区别问题
2.布局(写页面)
要考虑以下几点
设置的宽度 设备的实际大小(设备的分辨率)厂家给的
页面的大小 设计稿上的大小
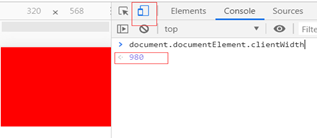
浏览器的视口(大小)浏览器自带的可以通过用 document.documentElement.clientWidth 查看,在移动设备上如果不做视口处理默认是 980

例子:设备宽是320 页面宽是1200 浏览器视口是980px,三者不统一,我们用移动设备看页面,浏览器视口会自动缩放,以100%完整的展示页面,就会变得不清楚,特别挤。
第一我们需要把这个三个变得统一
1.移动设备宽(320) 要和浏览器视口宽一致
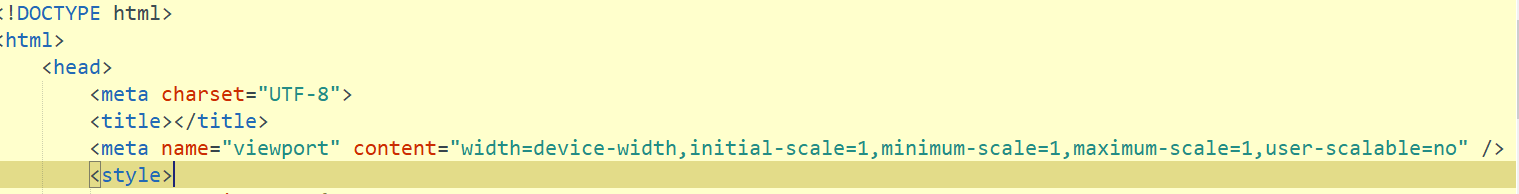
在head之间加一个meta标签 name=‘viewport’
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />

设备宽度和浏览器视口一致时,如果页面大于这个数字,就会出现滚动条
2.当移动设备和浏览器视口一致时,如果还使用以前的布局,如果页面超过设备宽,超过的部分会被截掉,不能使用传统开发模式
可以使用
1.弹性布局
1.分两部分 分别是:弹性父级 弹性子元素
2.给父级设置 display:flex;或inline-flex
flex-direction 指定弹性盒子中子元素的排列方式