1|0简介
是一个为完美主义者设计的web框架
The web framework for perfectionists with deadlines.
Django可以使你能够用更少的代码,更加轻松且快速去开发web应用。
Django makes it easier to build better Web apps more quickly and with less code.
下面这段太长了,有请百度翻译:
Django是一个高级python web框架,它鼓励快速开发和干净、实用的设计。由经验丰富的开发人员构建,解决了许多web开发的麻烦,因此你可以专注于编写你的应用程序,而无需重新造轮子。它是免费且开源的。
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source.
说人话:
- 大而全,自带的功能特别特别多,就类似于航空母舰
- 缺点:有时过于笨重(小项目有很多自带功能用不到)
2|0使用 Django 的注意事项
-
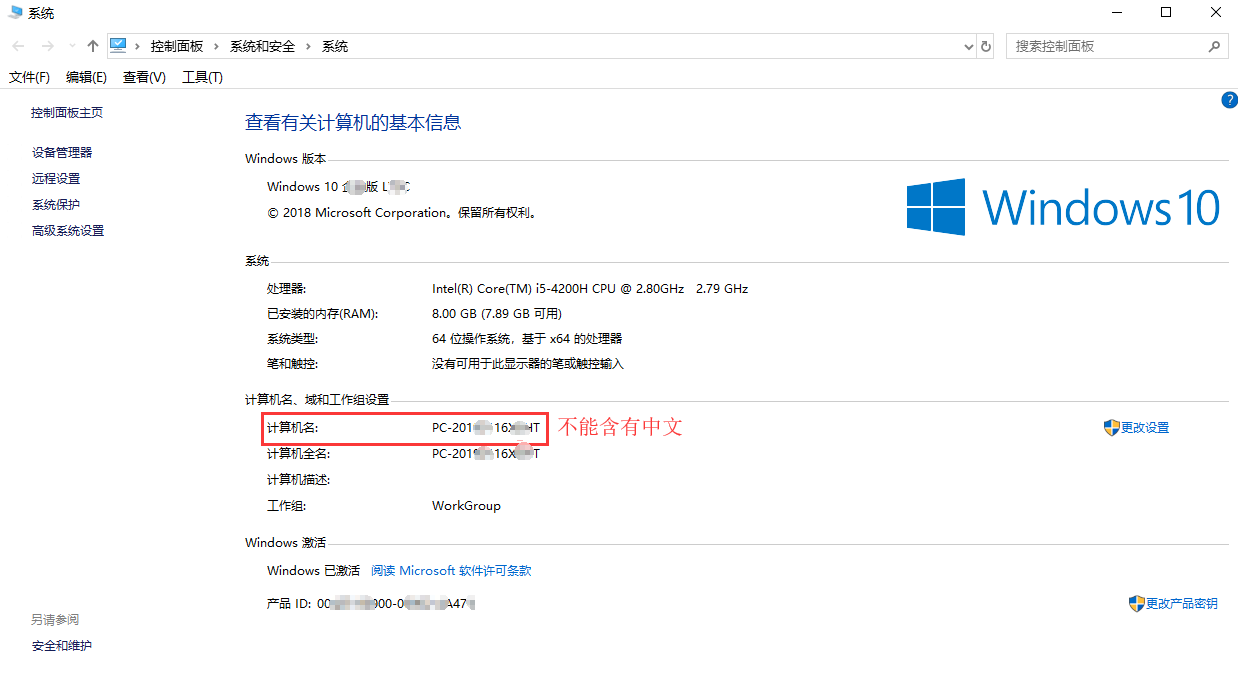
计算机名不能是中文
-
文件的命名尽量也不要用中文
如果是中文可能会引起 encoding 编码报错
-
一个pycharm窗口只能有一个项目,不要把多个项目项目放在一个窗口下
-
注意 django 的版本问题...(下面有展开说明)
-
起了一个django项目后,一定要注意端口
想起多个django项目,要记得更换端口(防止端口冲突)
计算机名不能有中文
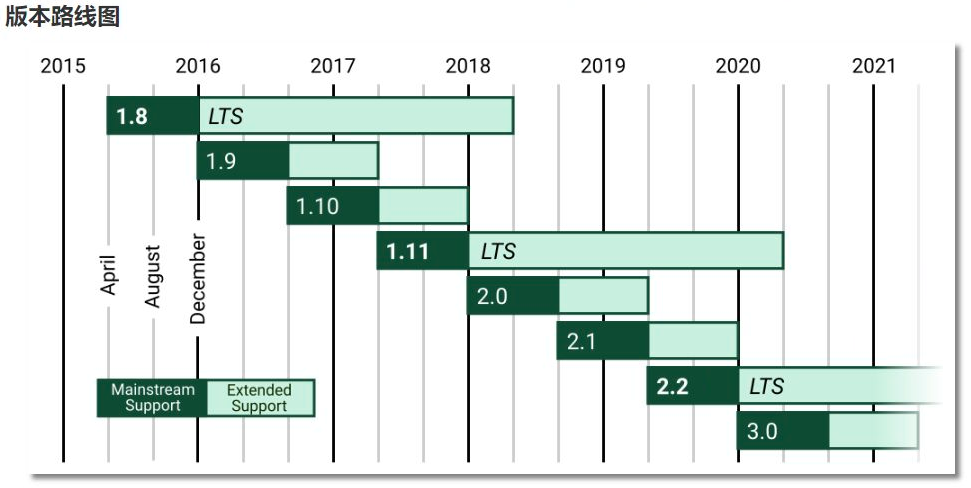
Django版本问题
不同版本的django当然有所不同,为了防止出现意外bug,最好使用同一版本(行业潜规则:不要尝试最新版本)
下文以 1.11.11 版本展开,版本不同可能会有不同的问题
2|1关于 Django 多版本的小见解
安装 Django 其他版本 会自动卸载已有版本再重新安装,所以每个项目用的哪个版本的 Django,最好备注一下吧?后期项目有问题了,可以再安装对应版本的 Django
又或者是安装在其他地方吧?如果你有更好的方法也可以在文章下方评论告诉我,谢谢~
3|0Django下载安装
下载安装还是需要一点点时间的,可以考虑使用国内的 pip源
下面的安装方式选一个即可
3|1在命令行下载安装
pip3 install django==1.11.11(1.11.11是版本号)
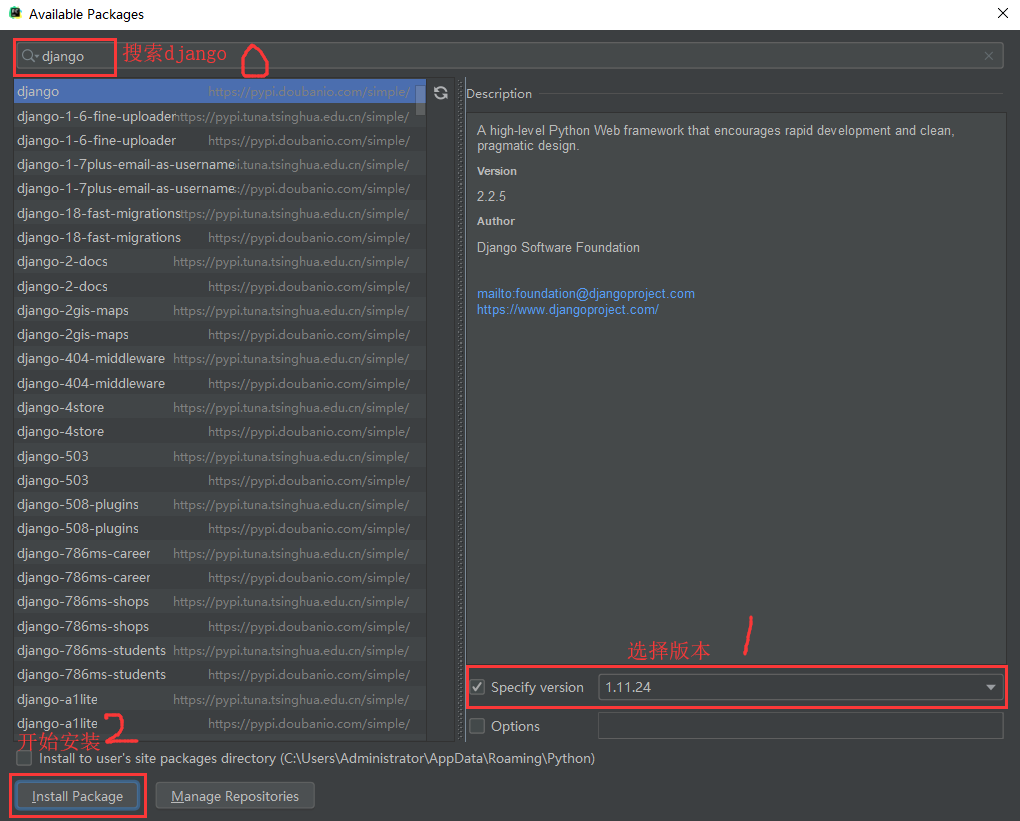
3|2在pycharm图形界面下载安装
一定要记得选你需要的版本
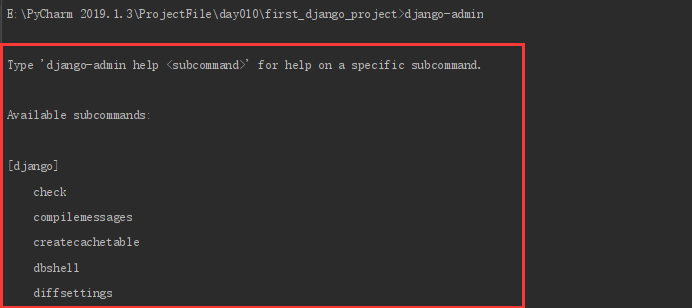
3|3检验是否安装成功
在命令行敲入如下命令即可(在安装 django时就已经自动给我们配置过环境变量了,所以这里可以直接在命令行敲)
django-admin
返回类似下面的一堆信息就是安装成功了
4|0创建Django项目与应用
应用(app)是什么我还不太懂,所以这一块儿有点乱,可以看这个文章理解一下:django中app指的是什么,可以代表什么呢
4|1命令行下创建与启动
如果不会的话,让你在服务器上改咋办?
命令行创建 Django 项目(project)
django-admin startproject project_name(项目名)
命令行创建 Django 应用(app)
先切换到项目要存放的目录再创
一个应用(app)对应一块儿独立的功能
命令
django-admin startapp app01(应用名) 或 python manage.py startapp app01(应用名)
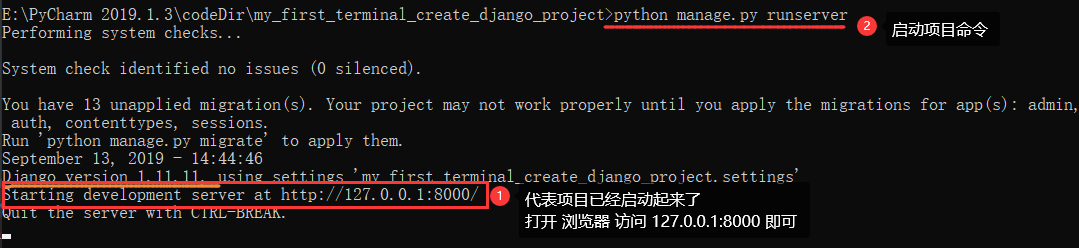
命令行启动 Django 项目
要切到项目根目录下(不然找不到这个 manage.py 文件)
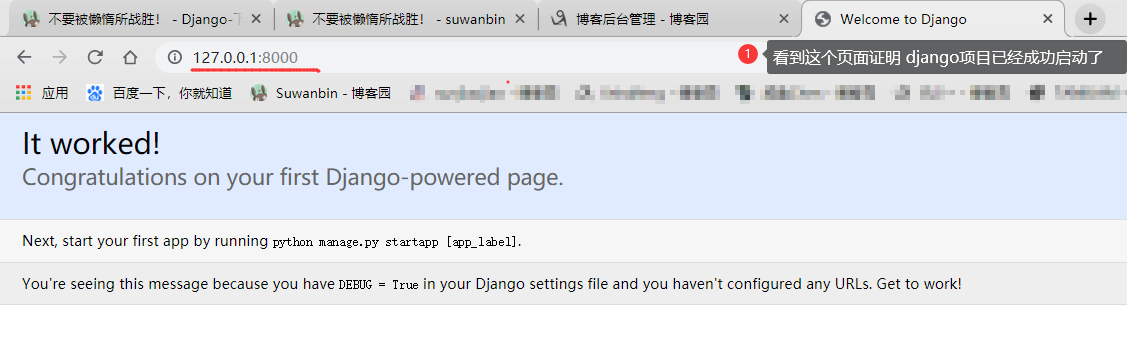
python manage.py runserver
注意
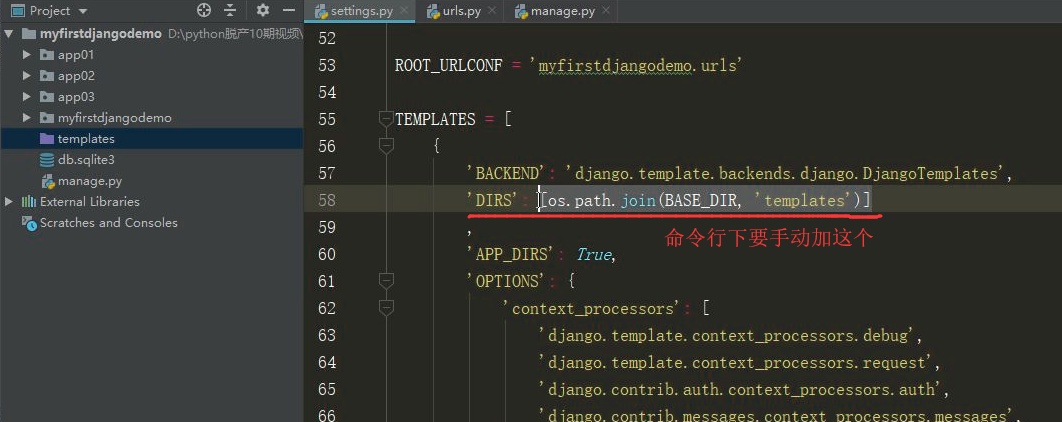
用命令行创建 django 项目不会自动新建 templates 模板文件夹,需要你自己手动创建,并且需要你自己去 settings.py 文件中注册该文件路径
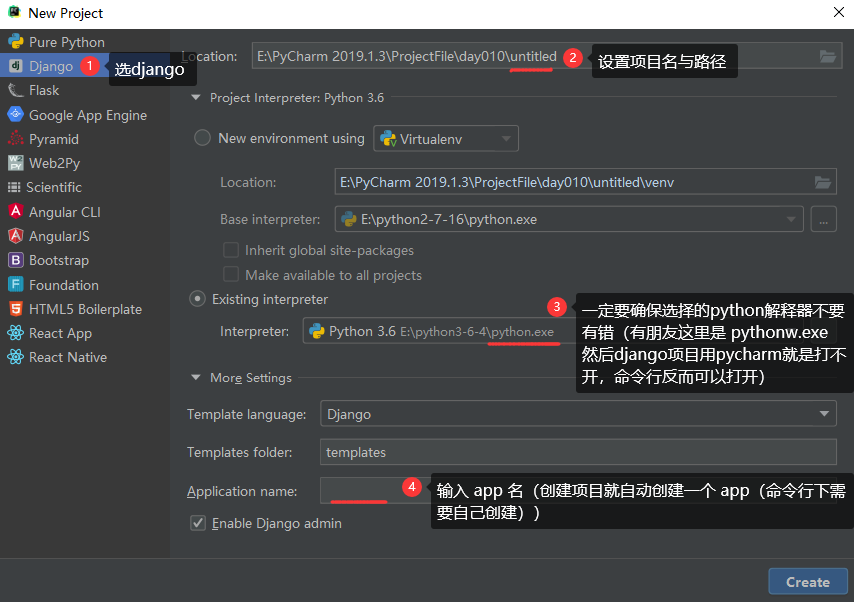
4|2pycharm下创建与启动
创项目时可以创一个应用(app),后续通过命令行创建
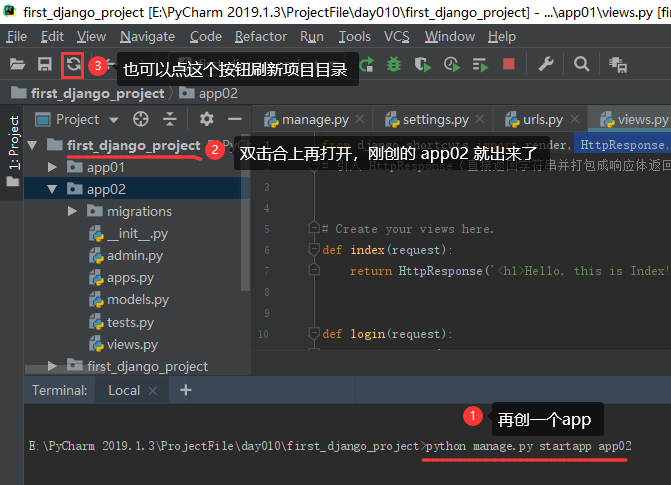
后续添加app
命令行(要掌握,可能面试会让手写 ****)
python manage.py startapp app02
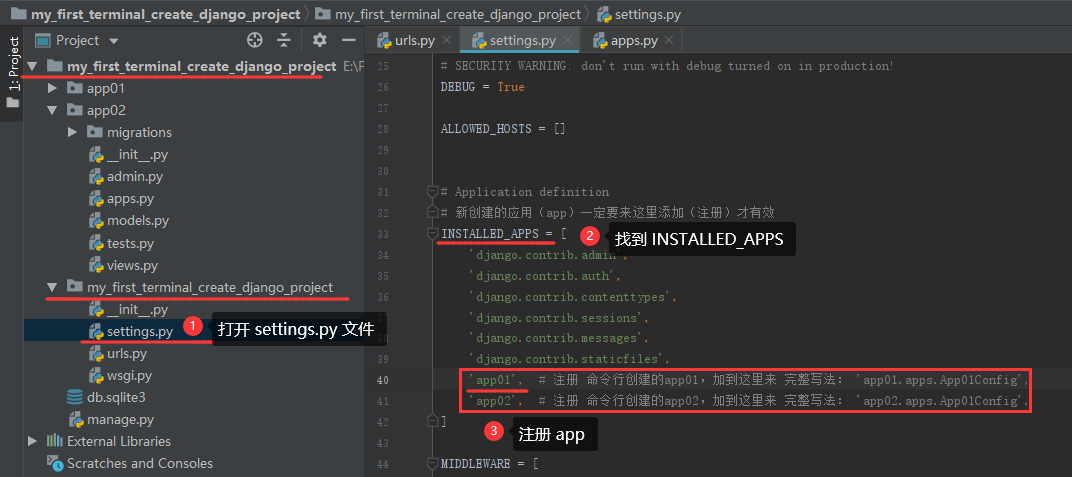
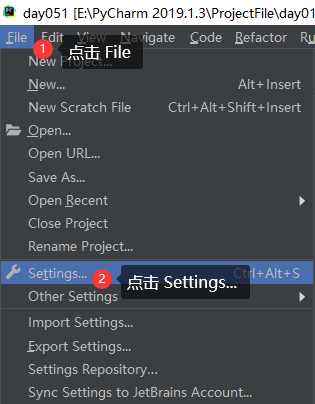
注册应用(app)
创建的应用(app)一定要在 settings 里 注册(添加记录)才能生效(前面那些 django开头的是 django 项目自带的 app)
pycharm创建项目时的那个app会自动配进来
命令行里创建的应用(app)都需要来这里配置上去 (
*****)
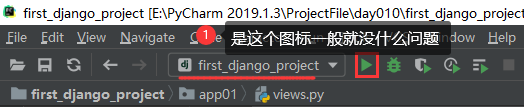
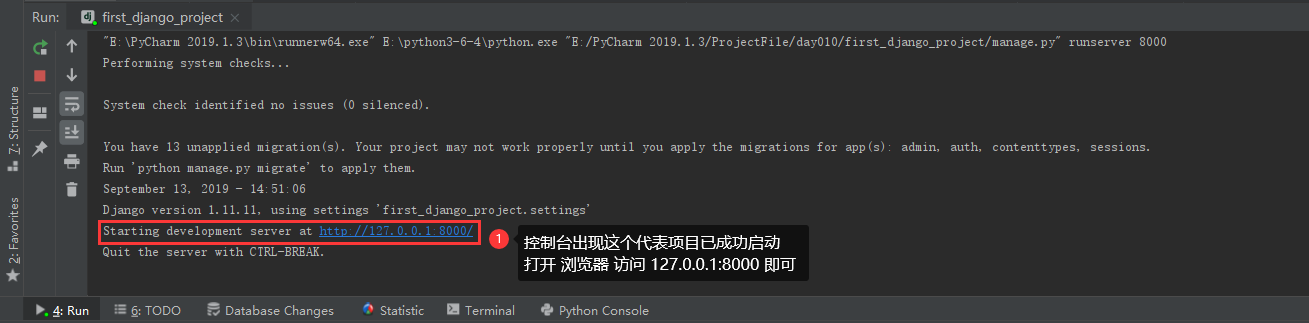
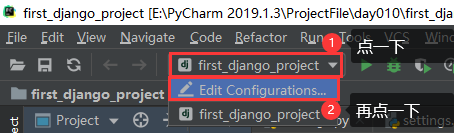
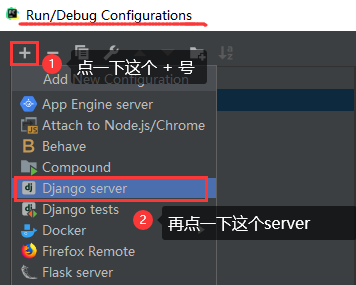
启动项目
点绿色箭头即可启动项目
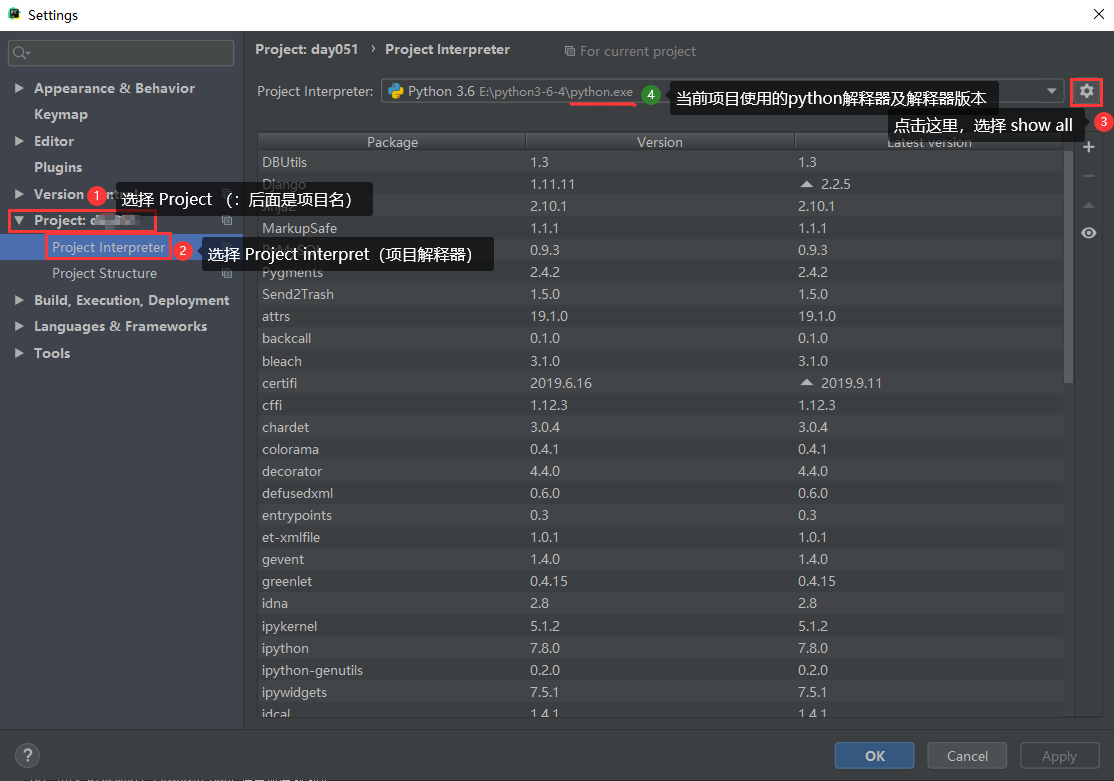
如果没有那个图标
项目无法启动
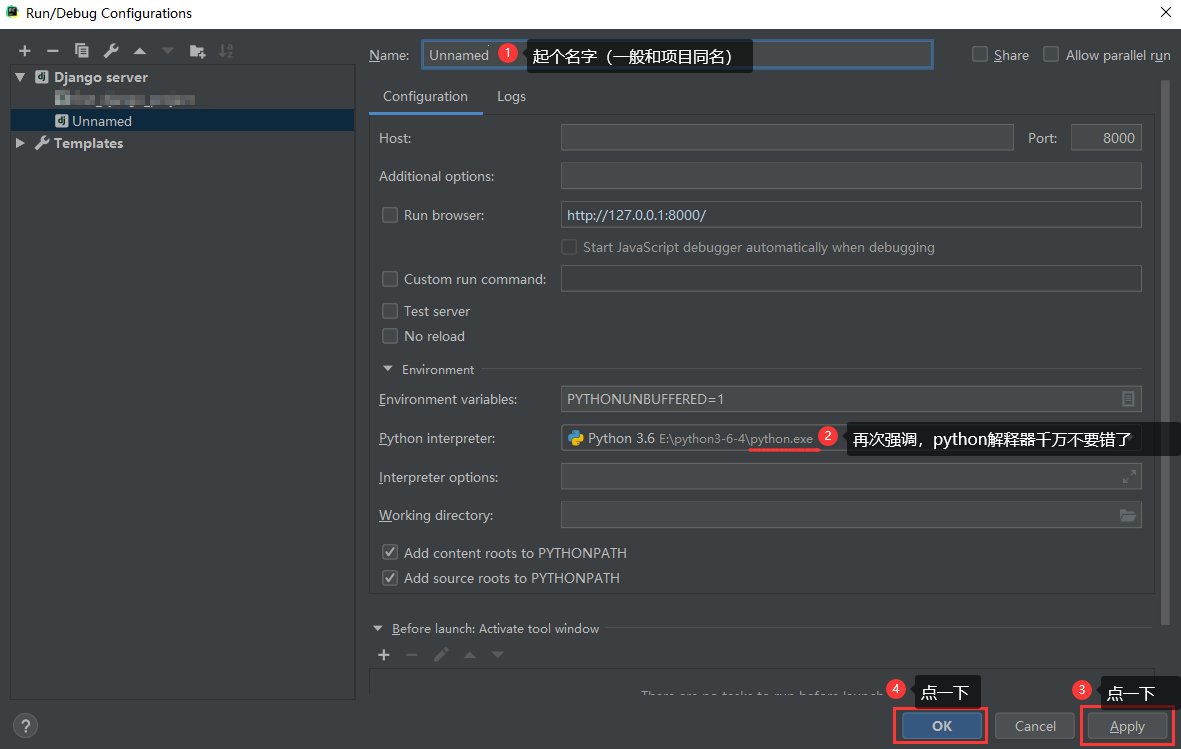
如果命令行启动项目没问题,而 pycharm 启动启动不了请注意 python 解释器是否选对,我有朋友就是选成了 pythonw,导致 django 项目在 pycharm 里面跑不起来
一定要把错误的给删掉,否则下一次还是默认使用第一个的
5|0Django项目目录介绍
5|1配置文件 settings.py 解析
这里只截取了部分代码作介绍
6|0Django小白必会三板斧
前提:这一块开始默认 django 项目的已经创建好了
强调:每新添加一个功能都应该在路由文件
urls.py中添加一个路由与视图的对应关系(请求路径的时候才有对应的 视图函数/类 去处理)最简单的步骤:
- 先创建app
- 配置路由(路由与视图函数的对应关系)
- 写视图函数(要用到 HttpResponse, redirect,记得自己导过来)
- 编写模板页面
6|1HttpResponse 举例
添加路由
first_django_project/urls.py
编写对应的视图函数
app01/views.py
在浏览器中请求数据
127.0.0.1:8000/index/
6|2render 举例(可传数据模板渲染)
添加路由
first_django_project/urls.py
配置视图函数
新建页面
templates/login.html
添加视图函数
app01/views.py
在浏览器中请求数据
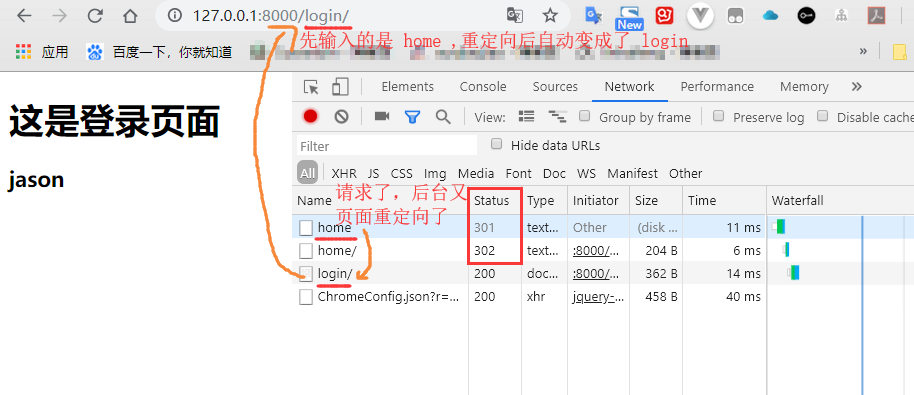
6|3redirect 案例
老规矩:添加路由
first_django_project/urls.py
配置视图函数
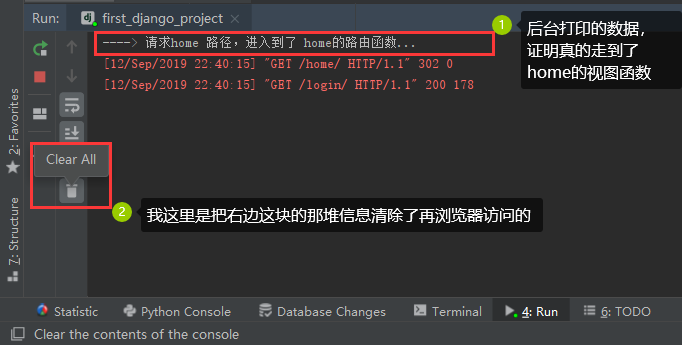
在浏览器中请求数据
刚在后台打印了一句话,看看有没有
图中的标注是最新版本QQ的截图新功能(感觉很棒,推荐使用!哈哈哈)