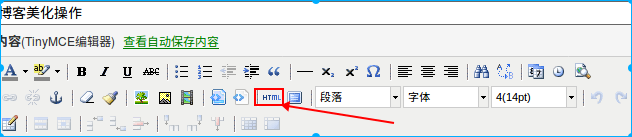
既然写博客,就想给自己回头看着舒服,给别人看着清晰,美化工作成了博客初学者的追求!
都是抄袭别人的,这里稍微总结一下:
1.想原创一点好的界面和网站,那就去自己做一个网站。
2.没时间去做网站又想与众不同?http://www.w3school.com.cn/index.html,自己学习CSS和HTML代码吧!
3.像我们这种不做网站又不想与众不同,只想自己看着舒服而已?那就一个想法一个百度走起!
|
(1)使用文字背景

<table width=500 style="filter: alpha(opacity=100,finishopacity=10,style=1);"> <tr><td align=center bgcolor=#FFFF99> <PRE>这里输入你的文字</PRE> </td></tr></table>
位置:align=left,slign=right,align=center...
颜色代码表:http://www.w3school.com.cn/cssref/css_colors.asp
具体参数设置到网站查:http://www.w3school.com.cn/index.html
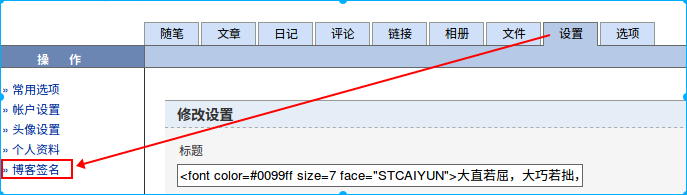
(2)设置签名

在设置里面修改,具体参数的意思不用多说,英语百度吧。


直接复制以下的代码进去就可以了,颜色和字体自己设置
<font color=#0099ff size=7 face="STCAIYUN">大直若屈,大巧若拙,大辩若讷。</font>
颜色代码表:http://www.w3school.com.cn/cssref/css_colors.asp
(3)奔跑的小猪

其官方网站:http://abowman.com/google-modules/hamster/

复制代码:
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?"
width="200" height="125"><param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?"></param><param name="AllowScriptAccess"
value="always"></param><param name="wmode" value="opaque"></param></object>

(4)时间机器人

1 <html> 2 <div id="myTime"> 3 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="1000" height="500" id="honehoneclock" align="middle"> 4 <param name="allowScriptAccess" value="always"> 5 <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf"> 6 <param name="quality" value="high"> 7 <param name="bgcolor" value="#ffffff"> 8 <param name="wmode" value="transparent"> 9 <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_wh.swf" quality="high" bgcolor="#ffffff" width="200" height="100" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> 10 </object> 11 </div> 12 </html>

(5)统计博客访问人数

1 <font color=#0099ff size=3 face="STCAIYUN">访问人数:<div align="center"><a href="http://www.amazingcounters.com"><img border="0"
src="http://cc.amazingcounters.com/counter.php?i=3217947&c=9654154" alt="AmazingCounters.com"></a></div> 2 <font color=###7CFC00 size=3 face="STCAIYUN">总访问量:</font><div align="center"><a href="http://www.amazingcounters.com"><img border="0"
src="http://cc.amazingcounters.com/counter.php?i=3217942&c=9654139" alt="AmazingCounters.com"></a></div>
(6)博客规范化设置

<link href="http://files.cnblogs.com/files/liyunhua/cnblogBlack.css" rel="stylesheet" />

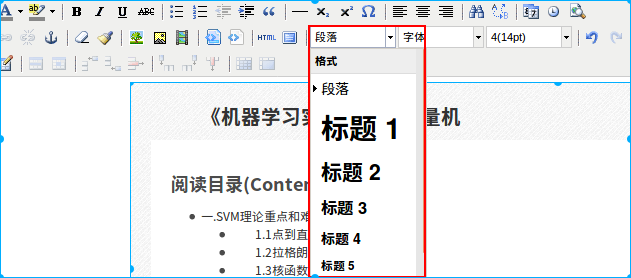
(7)生成标题和索引
1 <script language="javascript" type="text/javascript"> 2 //生成目录索引列表 3 function GenerateContentList() 4 { 5 var jquery_h1_list = $('#cnblogs_post_body h1'); 6 if (jquery_h1_list.length == 0) { return; } 7 if ($('#cnblogs_post_body').length == 0) { return; } 8 9 var content = '<a name="_labelTop"></a>'; 10 content += '<div id="navCategory">'; 11 content += '<p style="font-size:18px"><b>阅读目录(Content)</b></p>'; 12 // 一级目录 start 13 content += '<ul class="first_class_ul">'; 14 15 for (var i = 0; i < jquery_h1_list.length; i++) 16 { 17 var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label' + i + '"></a></div>'; 18 $(jquery_h1_list[i]).before(go_to_top); 19 20 // 一级目录的一条 21 var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>'; 22 23 var nextH1Index = i + 1; 24 if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; } 25 var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2"); 26 // 二级目录 start 27 if (jquery_h2_list.length > 0) 28 { 29 //li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">'; 30 li_content += '<ul class="second_class_ul">'; 31 } 32 for (var j = 0; j < jquery_h2_list.length; j++) 33 { 34 var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>'; 35 $(jquery_h2_list[j]).before(go_to_top2); 36 // 二级目录的一条 37 li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>'; 38 39 var nextH2Index = j + 1; 40 var next; 41 if (nextH2Index == jquery_h2_list.length) 42 { 43 if (i + 1 == jquery_h1_list.length) 44 { 45 next = jquery_h1_list[0]; 46 } 47 else 48 { 49 next = jquery_h1_list[i + 1]; 50 } 51 } 52 else 53 { 54 next = jquery_h2_list[nextH2Index]; 55 } 56 var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3"); 57 // 三级目录 start 58 if (jquery_h3_list.length > 0) 59 { 60 li_content += '<ul class="third_class_ul">'; 61 } 62 63 for (var k = 0; k < jquery_h3_list.length; k++) 64 { 65 var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; 66 $(jquery_h3_list[k]).before(go_to_third_Content); 67 // 三级目录的一条 68 li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>'; 69 } 70 71 if (jquery_h3_list.length > 0) 72 { 73 li_content += '</ul>'; 74 } 75 li_content += '</li>'; 76 // 三级目录 end 77 } 78 if (jquery_h2_list.length > 0) 79 { 80 li_content +='</ul>'; 81 } 82 li_content +='</li>'; 83 // 二级目录 end 84 85 content += li_content; 86 } 87 // 一级目录 end 88 content += '</ul>'; 89 content += '</div>'; 90 91 $($('#cnblogs_post_body')[0]).prepend(content); 92 } 93 94 GenerateContentList(); 95 </script> 96 levels of contents

注意:这里使用有点麻烦,得标注目标为“段落”里面的标题1-标题3,有时候标记不了某句话是标题,那就把它的下一行都标记为标题,然后再把下一行删了就行了。这个貌似是博客园编辑系统做的BUG,凑合用吧!

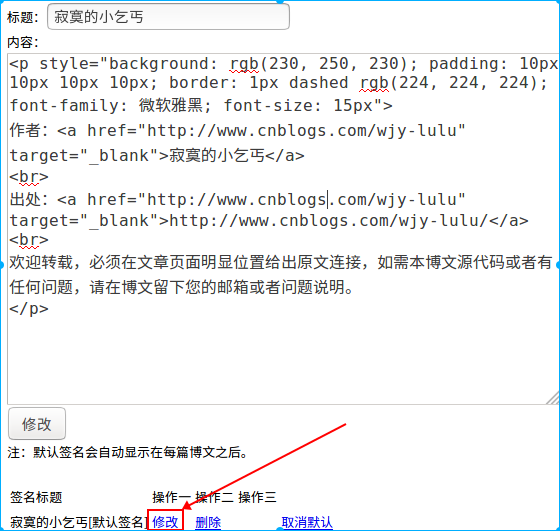
(8)博文签名



1 <p style="background: rgb(230, 250, 230); padding: 10px 10px 10px 10px; border: 1px dashed rgb(224, 224, 224); font-family: 微软雅黑; font-size: 15px"> 2 作者:<a href="http://www.cnblogs.com/wjy-lulu" target="_blank">寂寞的小乞丐</a> 3 <br> 4 出处:<a href="http://www.cnblogs.com/wjy-lulu" target="_blank">http://www.cnblogs.com/wjy-lulu/</a> 5 <br> 6 欢迎转载,必须在文章页面明显位置给出原文连接,如需本博文源代码或者有任何问题,请在博文留下您的邮箱或者问题说明。 7 </p>
(9)使用公式生成器
当然你要是做前端的,直接自己打代码就可以了。
我们这些做博客记录的人,那就直接点击生成就可以了。
http://www.codecogs.com/latex/eqneditor.php
参考:都是之前百度抄袭别人的,具体忘记在哪看到的,如果有冒犯之处请指正!