主要有5种:
1、StackPanel
这种布局是按照子控件的顺序逐个按顺序排队显示,可以设置排队的方式
下面的代码是水平排队展示:
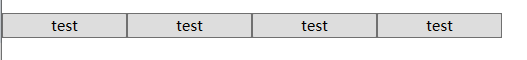
<StackPanel Orientation="Horizontal"> <Button Width="100" Height="20" Content="test"></Button> <Button Width="100" Height="20" Content="test"></Button> <Button Width="100" Height="20" Content="test"></Button> <Button Width="100" Height="20" Content="test"></Button> </StackPanel>
显示效果如下:

下面的代码是垂直排队展示:
<StackPanel Orientation="Vertical"> <Button Width="100" Height="20" Content="test"></Button> <Button Width="100" Height="20" Content="test"></Button> <Button Width="100" Height="20" Content="test"></Button> <Button Width="100" Height="20" Content="test"></Button> </StackPanel>
效果如下:

2、WrapPanel
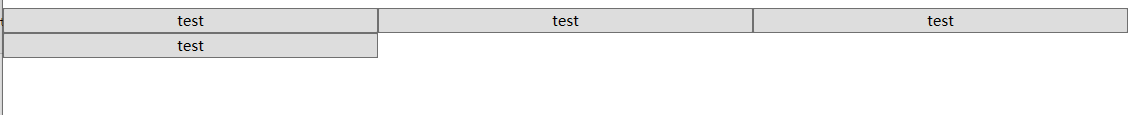
跟StackPanel的用法基本一致,只不过多一个功能,就是换行,在StackPanel里是不会换行的,如果超过了界面的范围,就不显示了,但是WrapPanel是会自动换行的,如下图:

代码如下:
<WrapPanel Orientation="Horizontal"> <Button Width="300" Height="20" Content="test"></Button> <Button Width="300" Height="20" Content="test"></Button> <Button Width="300" Height="20" Content="test"></Button> <Button Width="300" Height="20" Content="test"></Button> </WrapPanel>
3、WrapPanel
可以像winform那像控制控件在左、右、上、下的顶端排列,如下:
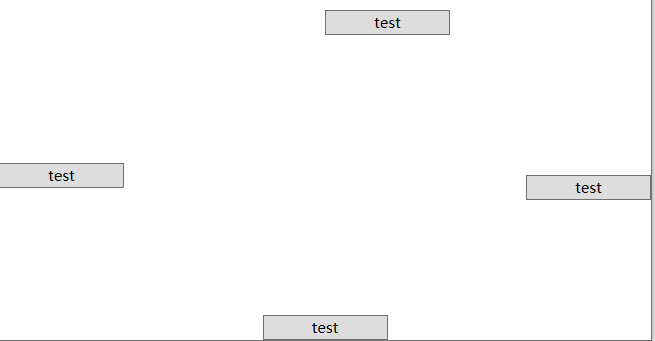
<DockPanel LastChildFill="False"> <Button Width="100" DockPanel.Dock="Left" Height="20" Content="test"></Button> <Button Width="100" DockPanel.Dock="Top" Height="20" Content="test"></Button> <Button Width="100" DockPanel.Dock="Right" Height="20" Content="test"></Button> <Button Width="100" DockPanel.Dock="Bottom" Height="20" Content="test"></Button> </DockPanel>
效果图如下:

4、Grid
这个我用得比较多,详细的就不记了,只记关键的吧
可以使用 width="2*",这样的方式来按比例设置宽度
5、Canvas
这个是用来把控件放到绝对位置上,这个我也用过,就不记录了